Element-UI el-input组件type=“number“的样式修改
程序开发
2023-09-06 12:29:43
问题:
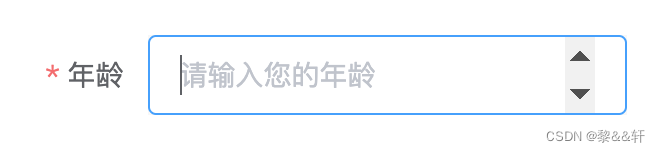
el-input组件type="number"时,可以看到输入框右侧有上下加减的样式
然而需求是不需要这个样式

可全局增加以下样式代码:
/* 取消input的上下箭头 */
input::-webkit-inner-spin-button {-webkit-appearance: none !important;
}input::-webkit-outer-spin-button {-webkit-appearance: none !important;
}input[type="number"] {-moz-appearance: textfield;
}
拓展
el-input组件的type类型
text 输入,但在支持的浏览器和带有动态键盘的设备上会有确认参数和相应的键盘。file让用户选择文件的控件。使用 accept 属性规定控件能选择的文件类型。hidden不显示的控件,其值仍会提交到服务器。举个例子,右边就是一个隐形的控件。image带图像的 submit 按钮。显示的图像由 src 属性规定。如果 src 缺失,alt 属性就会显示。month输入年和月的控件,没有时区。number用于输入数字的控件。如果支持的话,会显示滚动按钮并提供缺省验证(即只能输入数字)。拥有动态键盘的设备上会显示数字键盘。password单行的文本区域,其值会被遮盖。如果站点不安全,会警告用户。radio单选按钮,允许在多个拥有相同 name 值的选项中选中其中一个。range此控件用于输入不需要精确的数字。控件是一个范围组件,默认值为正中间的值。同时使用 min 和 max 来规定值的范围。reset此按钮将表单的所有内容重置为默认值。不推荐。search用于搜索字符串的单行文字区域。输入文本中的换行会被自动去除。在支持的浏览器中可能有一个删除按钮,用于清除整个区域。拥有动态键盘的设备上的回车图标会变成搜索图标。submit用于提交表单的按钮。tel用于输入电话号码的控件。拥有动态键盘的设备上会显示电话数字键盘。text默认值。单行的文本区域,输入中的换行会被自动去除。time用于输入时间的控件,不包括时区。url 用于输入 URL 的控件。类似 text 输入,但有验证参数,在支持动态键盘的设备上有相应的键盘。
标签:
上一篇:
入门微信小程序开发(一)安装和配置
下一篇:
相关文章
-
无相关信息
