VsCode中搭建TypeScript调试环境
目录
一、安装Node.js和ts-node插件
二、创建工程目录:
三、在VsCode中点击左侧的调试工具栏=》选择“显示所有自动调试配置” =》点击“添加配置”
四、在下拉列表中选择Node.js:
五、创建launch.json配置文件:
六、为项目配置typescript、ts-node
七、 配置tsconfig.json文件:
八、调试示例:
一、安装Node.js和ts-node插件
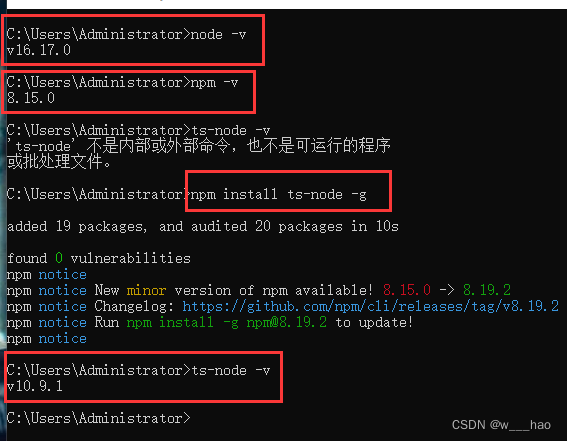
首先确保本机安装了Node.js,并且全局安装了ts-node插件。首先,通过命令“node -v”判断是否安装了Node.js。如果没有安装,需要先安装以下该软件 Node.js安装教程 。其次,全局安装ts-node插件,使用“npm install ts-node -g”命令。

二、创建工程目录:
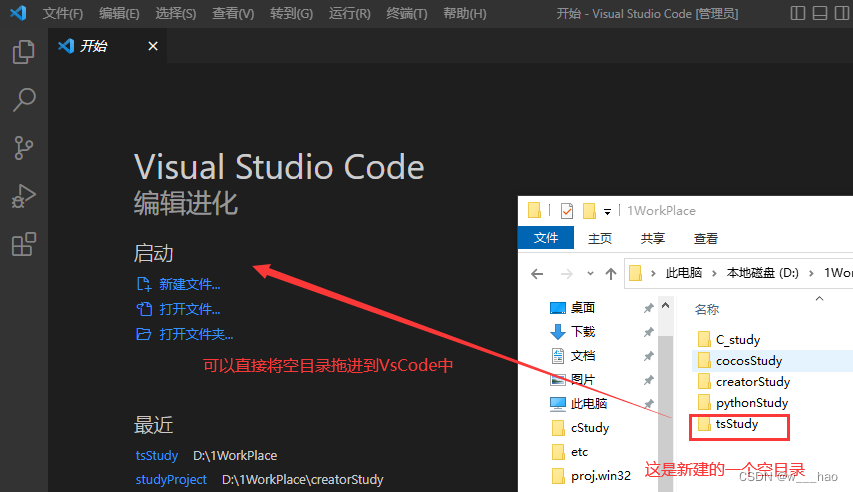
1、首先在英文路径下创建一个空目录作为TypeScript项目的根目录(我这里目录名为tsStudy),然后通过VsCode打开该目录。

2、此时可以在资源管理器中看见该目录:

3、 在项目根目录下创建一个子目录,命名为src,用于存放项目中的.ts源文件。同时可以创建一个demo.ts脚本文件直接放在src子目录下面。在demo.ts脚本文件中写入以下代码,方便后续进行调试测试。

三、在VsCode中点击左侧的调试工具栏=》选择“显示所有自动调试配置” =》点击“添加配置”

四、在下拉列表中选择Node.js:

五、创建launch.json配置文件:
不同版本的VsCode可能创建的方式不同,我当时使用的版本可以通过点击来自动生成改文件,但是有些版本可能需要手动创建。
如果手动创建,在项目的根目录下创建“.vscode/launch.json”文件。
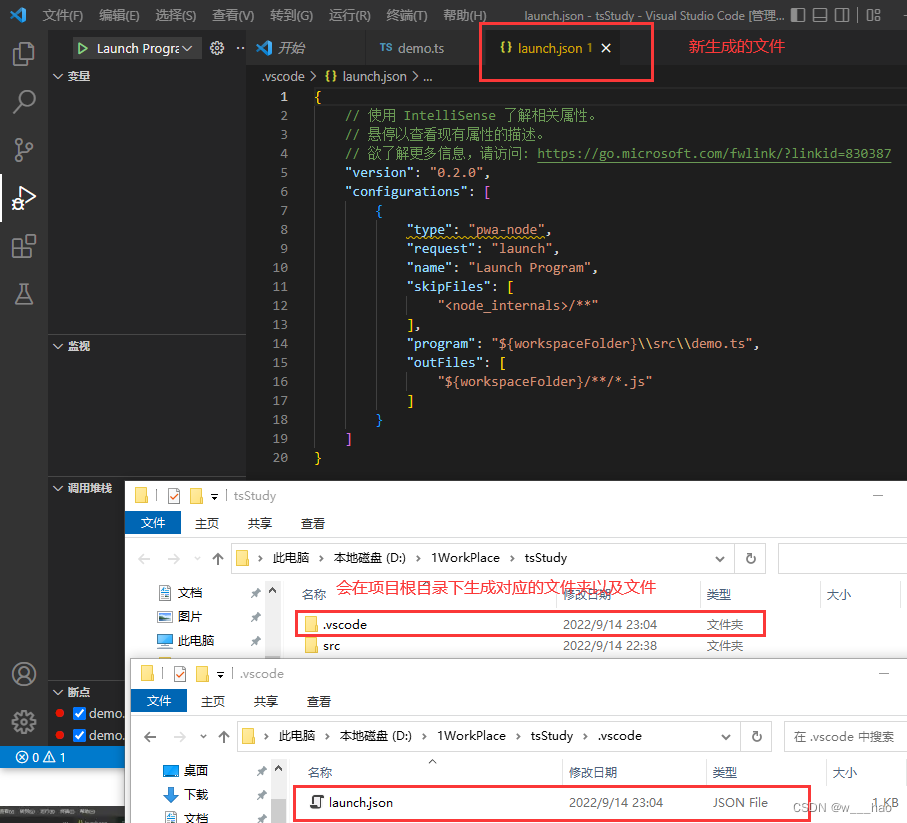
如果可以自动创建,可以参考下图:

对于创建的默认的launch.json文件不能满足我们调试TypeScript代码的需求。我们需要修改launch.json文件为以下内容:对于该文件应该如何配置,可以参考该链接:launch.json文件配置
{"version": "0.2.0","configurations": [{"name": "调试TypeScript", // 配置名称,显示在启动配置下拉菜单中"type": "node", // 配置类型,TypeScript是通过node来进行调试"request": "launch", // 请求配置的类型"program": "${workspaceRoot}/node_modules/ts-node/dist/bin.js", // 可执行文件的绝对路径"args": ["${relativeFile}" // 传递给程序的命令行参数],"cwd": "${workspaceRoot}", // cd到工程的根目录下 "protocol": "inspector"}]
}六、为项目配置typescript、ts-node
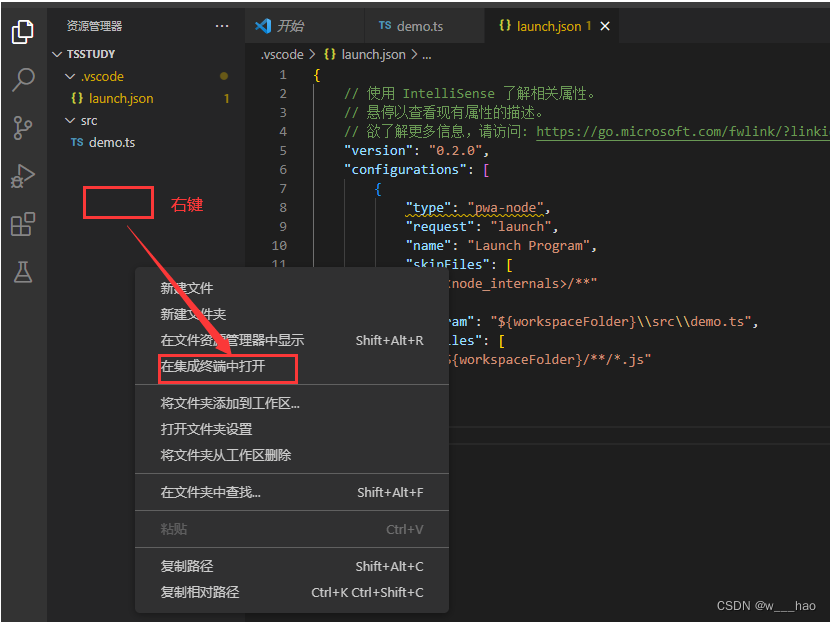
首先,右键资源管理器面板中的空白目录,选择“在集成终端中打开”。

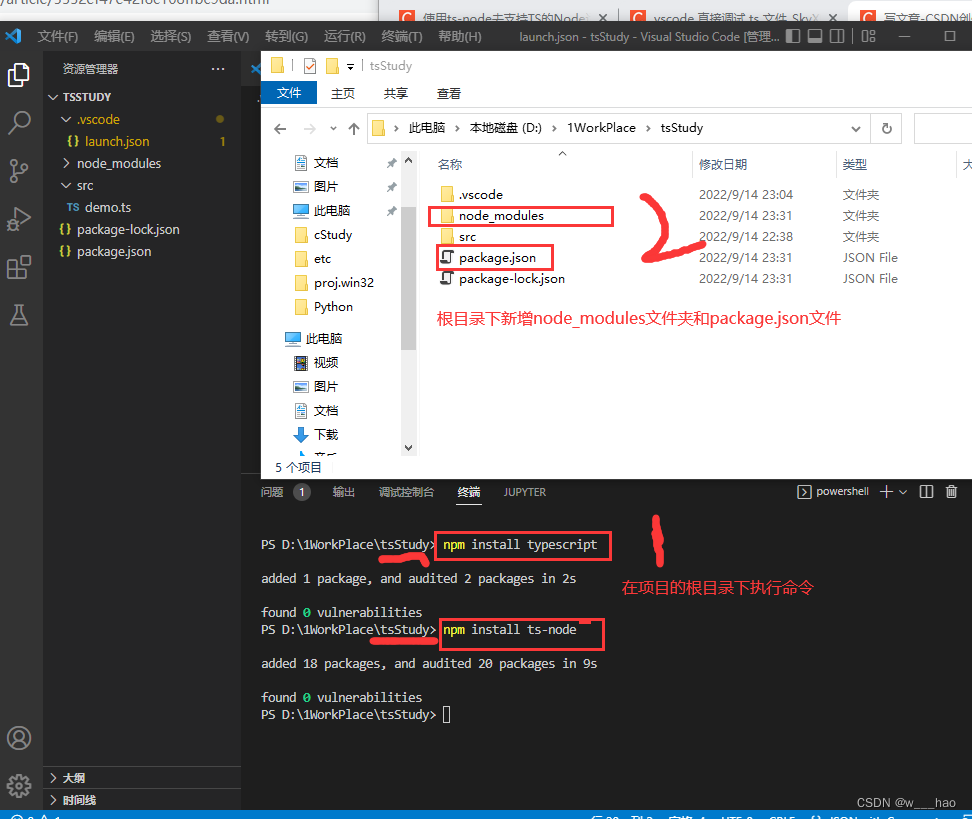
其次,切换到项目的根目录下,在终端窗口输入以下命令:“npm install typescript”、“npm install ts-node”。此时,会在项目的根目录下创建一个名为node_modules的文件夹和package.json的文件,如下所示:

七、 配置tsconfig.json文件:
此时项目的根目录下并没有这个文件,我们需要在根目录下使用终端执行以下命令来创建一个tsconfig.json文件,操作如下所示:

注意:如果执行该命令之后报如下错误,请先按照如下链接解决该错误之后再次执行“tsc --init” 命令。tsc --init报错参考链接

tsconfig.json文件创建好了之后,将文件内容修改为以下内容:该文件配置详细信息可以见该参考链接:
tsconfig.json配置
tsconfig.json详细配置
{"compilerOptions": {"module": "commonjs", // 生成代码的模板标准"target": "es6", // 目标语言的版本,现在基本都是ES6"noImplicitAny": true, // 不允许隐式的any类型"outDir": "./dist", // 指定输出目录"sourceMap": true // 是否生成目标文件的sourceMap文件},// include下指定编译文件,即目标ts文件所在位置:**表示递归子目录;*表示目录下的所有文件// 示例中我将所有的ts文件都放在了src目录下"include": ["src/**/*" ]
}至此,整个配置流程处理完毕,我们可以进行使用VsCode进行代码调试。
八、调试示例:
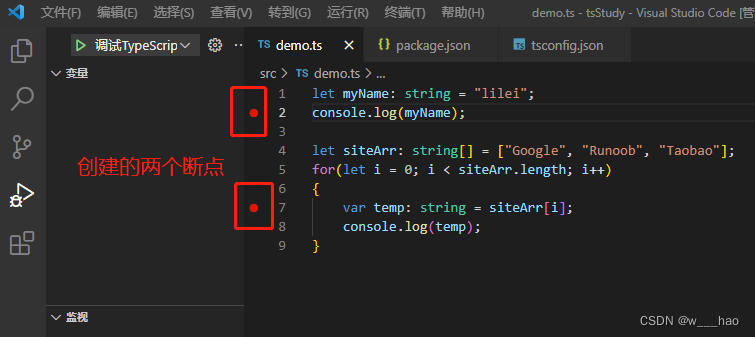
1、在上述创建的ts文件中,在需要跟踪调试的代码行前面点击下会出现小红点,说明成功创建了一个断点,如下所示:

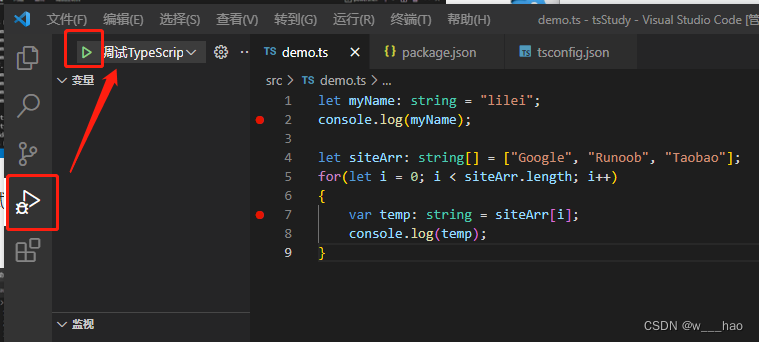
2、左侧工具栏中点击调试按钮,在运行和调试右侧会出现一个绿色三角形,点击开始进行调试。

3、程序会在设置断点的地方停止,同时上方会出现一个“调试工具栏”面板 ,调试过程中我们可以在“监听选项”中添加需要监听的变量,并且可以将鼠标移动到变量上面查看变量的值。

标签:
相关文章
-
无相关信息
