【翻译】更新Sencha路线图
原文地址:Sencha Roadmap Update
概述
在过去一年,我们一直在倾听开发人员的需求,并发现对Sencha感兴趣的大多数是企业的Web开发人员,而且焦点都集中在以下几个方面:
开源网站和移动开发人员对Sencha也有浓厚的兴趣,而他们的焦点是:
考虑到以上需求,Sencha对路线图进行了以下更新:
Sencha——产品的最新版本
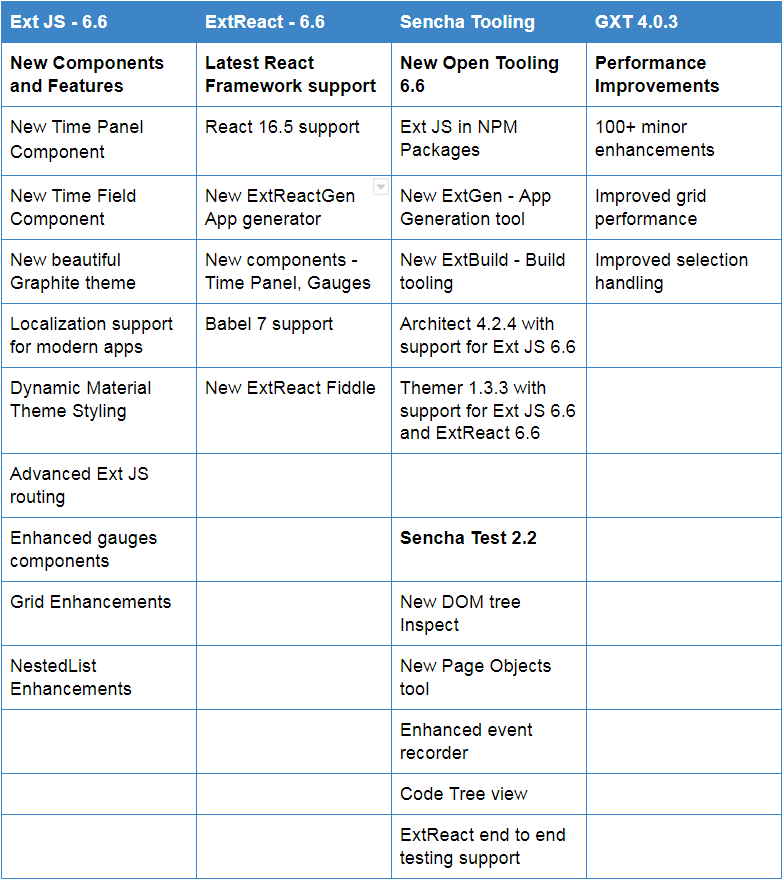
在过去的几个月,已经发布了支持npm包和开发工具的Ext JS 6.6,而ExtReact 6.6已经支持最新版本的React框架,Sencha Test则发布了带有监测、代码视图和页对象功能的2.2版本,Gxt则发布了带有100个以上客户所需增强功能的版本。

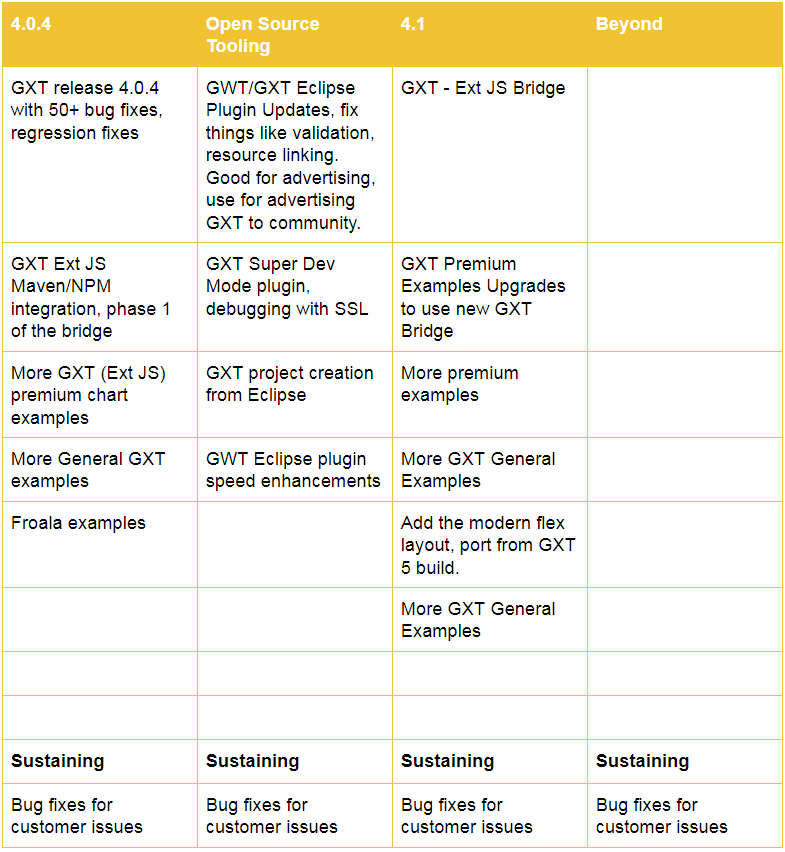
Sencha产品路线图摘要
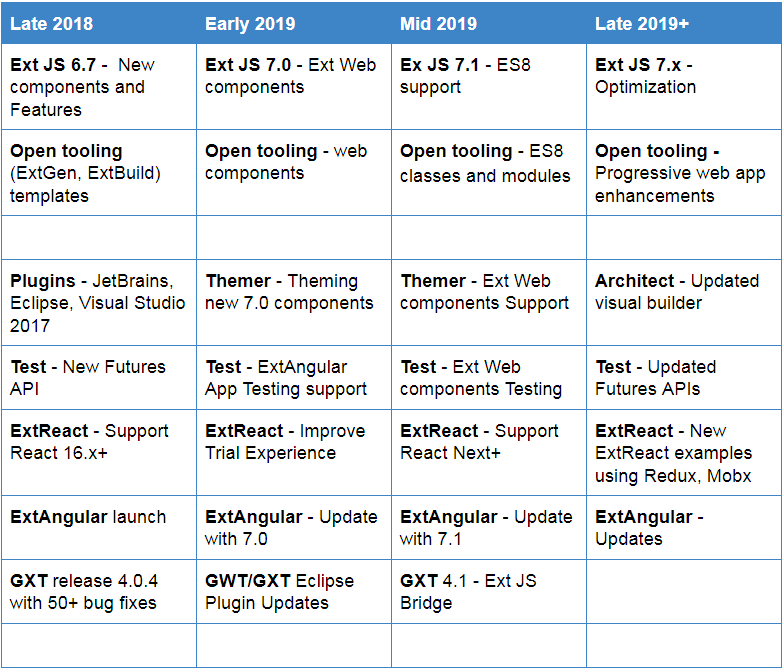
下表提供了计划中要开发的功能。

详细的路线图
Ext JS框架、组件、白金包
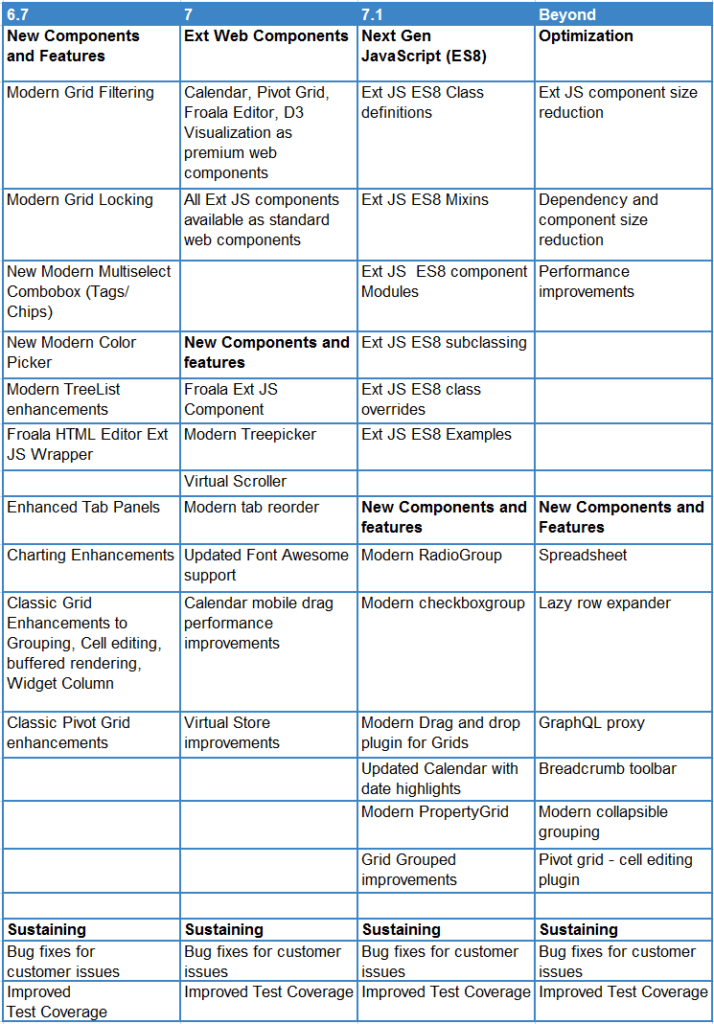
Ext JS长期以来一直是企业级Web应用程序开发的首选前端框架。以下是正在努力实现的功能:

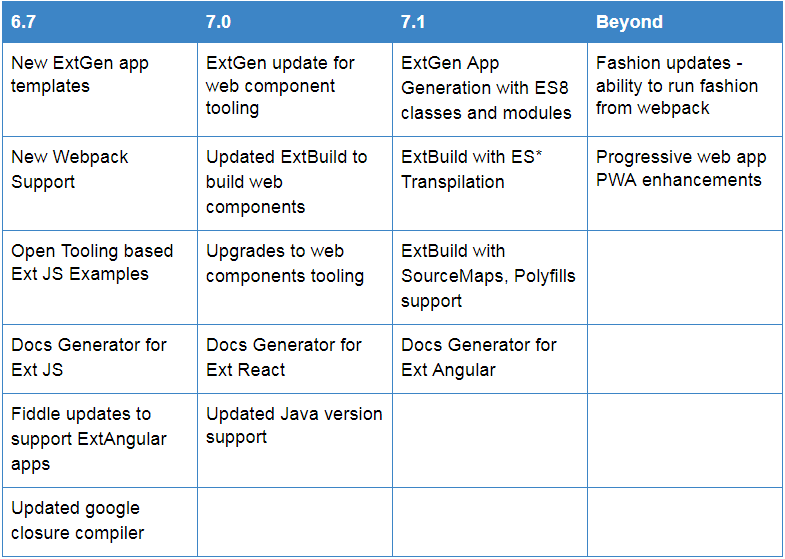
Ext JS开放工具、构建工具、Fiddle和文档
开发工具将Sencha Cmd演变为npm、webpack和基于node的工具集。这些工具的初始版本是一个名为ExtGen的用于创建新应用程序的工具,还有一个名为ExtBuild的支持工具用来在node中替换Sencha Cmd的功能。初始版本工具主要用于创建基于node的应用程序,而其他方面(生成、监视、ext)则依赖于先有的Sencha Cmd工具。开放工具的初始版本目前主要集中在应用程序的生成的创建上,而其他方法则依然使用Sencha CMd。
未来版本的开放工具将继续基于node替换Sencha Cmd的功能。另外,许多Sencha Cmd 的附加功能将会由基于node的ext-build模块代替。
开放工具将继续保持开放工具的最新的“最佳实践”,如与webpack、babel和npm等工具的最新版本保持一致。

由于时间关系,下面几段就不翻译了
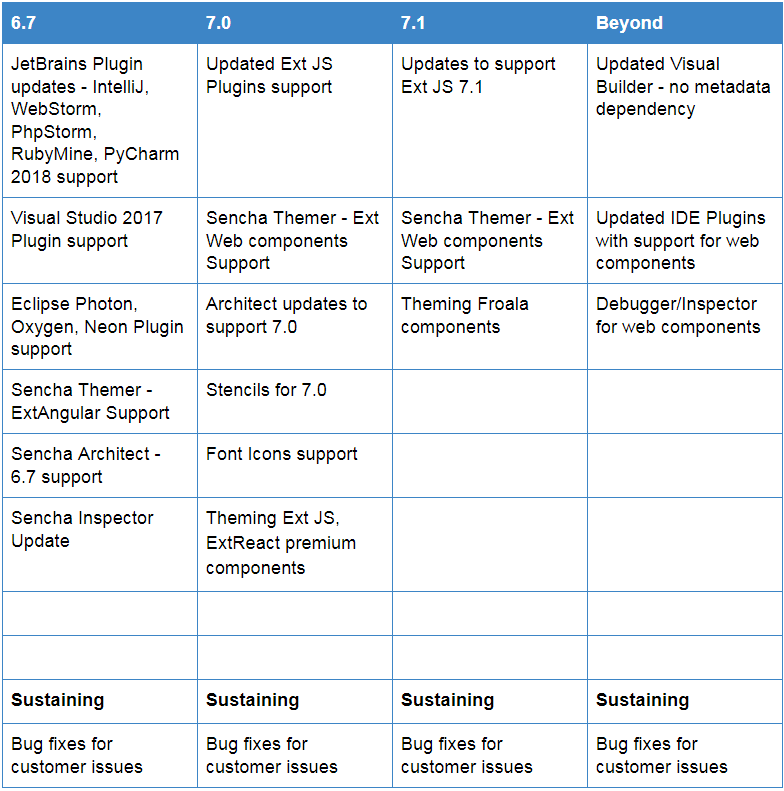
Ext JS Visual Dev Tooling – Architect, Themer, Inspector, Plugins
The main goal for the visual tools roadmap is to keep up with the incredible features and integrations planned for Ext JS, as well keeping plugins compatible with new IDE versions. A main focus will be around Sencha Themer, supporting ExtAngular and Ext Web Components, so you can still create beautiful themes for your applications, regardless of the underlying framework you choose.
In addition, a few long awaited features will be added to Themer, in particular, Custom Font Icons. It can be difficult adding custom font icon sets to your Ext JS applications. The goal is to make configuring your Ext JS themes to use custom icon fonts easy, as well as finally add support for changing glyph icons within the Themer application.
We are also looking at spending some effort to give Sencha Architect a much needed overhaul. One of the biggest complaints about Architect is the limitations around modifying the Ext JS code generated outside of the Architect application. The architect overhaul will likely come as a new product that will remove issues related to metadata requirement, which means you will be able to seamlessly switch in and out of this new ‘Visual Builder’ without worrying about breaking the tool.

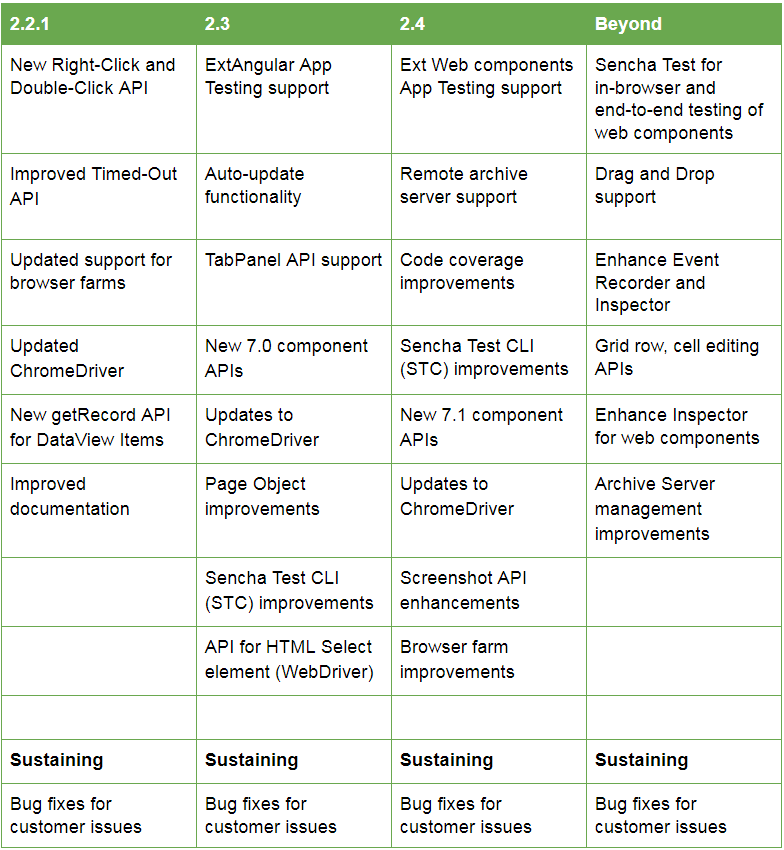
Sencha Test
Comprehensive automated testing has become an indispensable part of the modern DevOps toolchain, and it is our goal to make Sencha Test an indispensable part of our customers’ application development workflow.
We released Sencha Test 2.2 earlier this year, which added new features like Page Objects for managing locators centrally, a code tree view to help visualize test suites, new Futures APIs for interacting with HTML tables and Ext JS Slider component, enhanced the Inspect tool by adding a DOM Tree and also use DOM locators along with Ext JS Component locators. And finally, we added support for end-to-end testing of ExtReact applications.
Future targeted improvements include:
Allowing automatic minor updates to occur within the app – ensuring that our users always have access to the latest and greatest, and saving everyone the time and pain of downloading and manually upgrading their installs.
Enhancing the Sencha Test Futures API to include support for more high-level components and interactions, while keeping the ability to interact with low-level DOM elements. The event recorder will also be able to output scripts leveraging the elegance of the ST Futures API, which translates into scripts that are easier to read and maintain.
Enhancing the Inspect tool to improve our customers’ ability to easily, graphically create test cases quickly.
Extending the Sencha Test API to allow testing of ExtAngular applications.

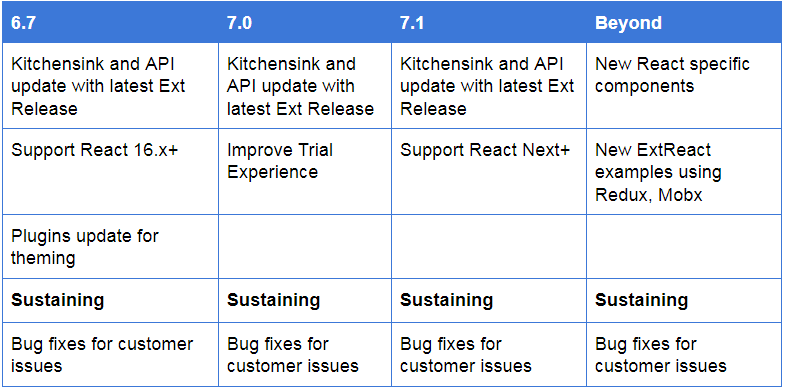
ExtReact
The ExtReact product is an offering for the React developer community to provide access to the Ext JS components in familiar React/JSX syntax, access to the Ext JS layout system, a component theming environment through the use of Sencha Themer, and integration with Sencha Test for the development of unit and end to end tests.
The current version of ExtReact, version 6.6, focuses on the ability to support React v16x, Webpack 4 and Babel 7, which are the latest releases of these products. ExtReact also supports Ext JS 6.6 components.
Future versions of ExtReact will continue to support upgrades to the latest React releases, as well as tooling updates and innovations. Future support for the Web Components standard is also a consideration.

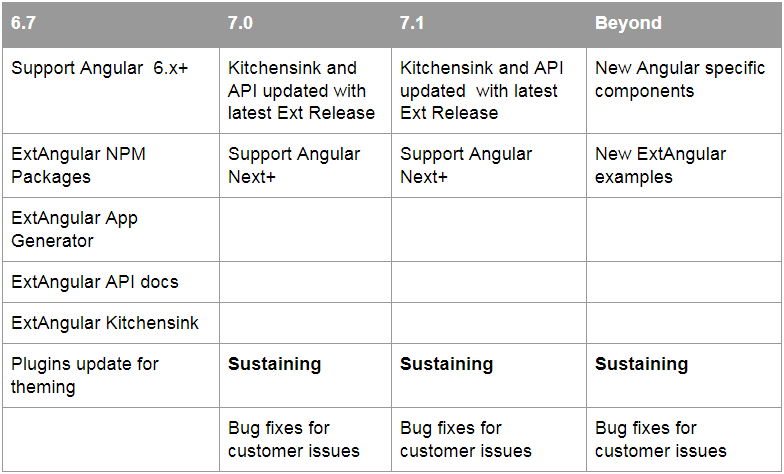
ExtAngular
The ExtAngular product will be an offering to the Angular developer community with access to Ext JS components in a familiar Angular template syntax, access to the Ext JS layout system, a component theming environment through the use of Sencha Themer, and integration with Sencha Test for the development of unit and end to end tests.
The first version of ExtAngular is currently being architected, and will appear with the release of Ext JS v6.7. It will focus on integration with the latest 6.x release of Angular, as well as tooling in the form of Webpack 4 and Babel 7, which are the latest releases of these products. ExtAngular will also support the Ext JS 6.7 component set.
Future versions of ExtAngular will continue to support upgrades to the latest Angular releases, as well as tooling updates and innovations. Future support for the Web Components standard is also a consideration.

GXT
GXT has an exciting roadmap ahead. We’re continuing to phase in better integration with our sister product, Ext JS, making it easier to interop with Ext JS. This makes it easier to write Javascript with Java, allowing you to take advantage of the rich features Ext JS has. Features like the comprehensive data charts, Calendar, Pivot grid and more. Currently the import system is harder to use, but we’ve got plans to make it even easier to use with build systems like Maven, so it’s simple to set up and use Sencha Ext JS and Froala libraries.
You’re going to see more of our examples with different configurations show up for GXT. It’s our goal to make it even easier to use GXT to write your structured web applications. Our goal is to continue to show all the potential features from the Sencha libraries you could use to build your scalable web application for your enterprise.
We’re planning on fixing over 50 issues in the next release, focused on addressing key customer issues. Our goal is to tighten up the testing and aim for better regression testing, so you have low impact on changes when you upgrade between minor versions. We want to make the highest quality Java web framework out there, aiming for better reliability and easier to use.
We won’t be stopping with just that. We will also start work on the Ext JS Javascript bridge, so you don’t have to wire up JsInterop by hand. This will make it even easier to plugin to rich features from Ext JS when you need them. We’re also planning on tooling upgrades, which we plan on enhancing so they work faster with the GWT sdk. We’re aiming to provide simple enhancements that should make enterprise development with large amounts of services even easier to do.
Note: These plans and roadmap represent our intentions as of this date, but our development plans and priorities are subject to change. Accordingly, we can’t offer any commitments or other forms of assurance that we’ll ultimately release any or all of the described products on the schedule or in the order described, or at all. These general indications of development schedules or “product roadmaps” should not be interpreted or construed as any form of a commitment, and our customers’ rights to upgrades, updates, enhancements and other maintenance releases will be set forth only in the applicable software license agreement.

Thank You
On behalf of the entire Sencha team, we’d like to thank all of our customers and the growing Sencha community for their continued support and feedback. We look forward to our continued partnership. If you have any feedback you’re welcome to share at feedback@sencha.com.
Written by Sandeep Adwankar
Sandeep is a Sr. Product Manager at Sencha and is passionate about innovations in mobile and web technologies. He has experience working for startups in Silicon Valley as well as large companies including Motorola and Time Warner Cable. He has an MBA from DePaul University in Chicago and a Masters in Technology from IIT Bombay.
Robert Warmack
Robert is a Director at Sencha focused on improving the process and procedure around how software is created and delivered. In addition to his time spent at several large software companies including Google, Robert has consulted extensively with companies both large and small focusing on best-practices and operational excellence.
标签:
相关文章
-
无相关信息
