【编辑器:WebStorm】【常用功能:快捷键】WebStorm 常用功能的使用技巧分享
【转载】WebStorm 常用功能的使用技巧分享
代码编辑
重构
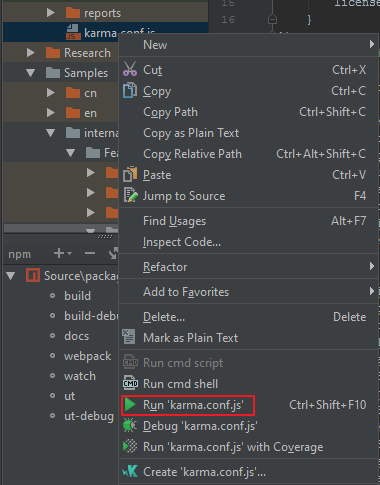
Run & Debug
可以直接 Run & Debug NodeJS 脚本,也可以执行服务端脚本

NPM
View -> Tool Windows -> npm,可以打开 npm 快捷窗口
这里可以直接右键 update
可以双击执行 npm 命令
自动测试
可以在 IDE 中启动测试框架,比如 karma.
可以自动监控代码变化,自动运行测试脚本.

版本控制
本地代码控制
VCS -> Local history 可以列出本次 WebStorm 启动以后,所有的代码修改。
可以集成主流的版本控制工具, 如 git、mercurial、subversio 等
通过两个按钮, 即可完成 pull、update、merge、commit、push 的完整流程, 非常方便

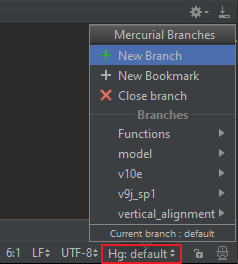
通过 branch 管理工具,可以方便的切换 branch 工作,同时可以 create、close、merge 操作

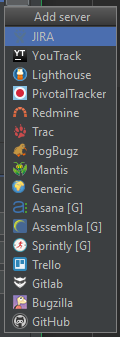
Task
可以与主流的 Task 平台集成,可以自动拉取 Task,自动创建提交记录.

快捷键
通过 Ctrl + Shift + A,可以快速的通过关键字检索到相应的功能设置和快捷键。
这里是快捷键文档

格式化代码
快捷键: Ctrl + Shift + L
可以设置为 commit 前自动格式化
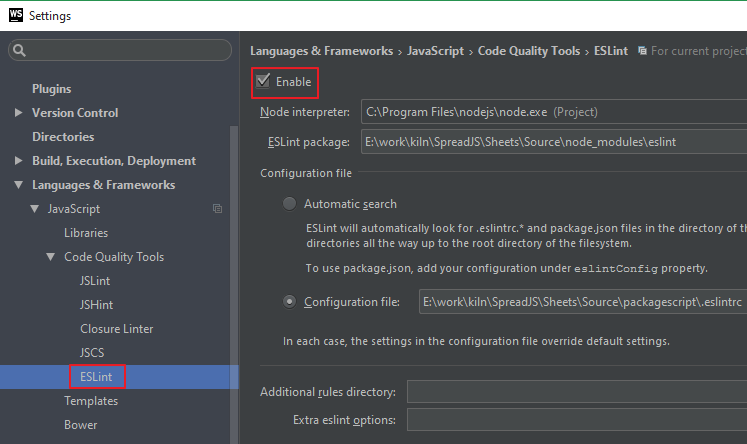
静态检查
可以集成主流静态检查工具
这里以 ESLint 为例

在 IDE 中可以启动对单个文件,或者整个工程的静态检查

新技术支持
支持最新技术,如 TypeScript CoffeeScript 最新版、 Angular2、ES6 ES7等,集成 Gulp、Grunt 等工具。
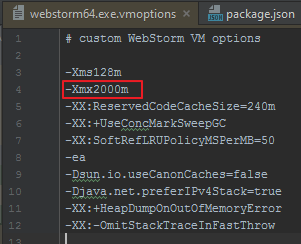
虚拟机参数
如果工程较大,强烈建议使用 64 位 jre,并修改虚拟机内存参数,根据本机物理内存尽量设置大。


本文只分享了一些个人常用的基本操作,更多 WebStorm 功能的使用技巧,期待能和大家一起探索。
学习 WebStorm 的使用技巧,可以帮助我们更好的开发前端项目。同时,在开发过程中,还可以借助一些开发工具,如Wijmo,这是一款大而全面的前端 HTML5 / JavaScript UI控件集,能为企业应用提供更加灵活的操作体验,现已全面支持Angular 2。
标签:
相关文章
-
无相关信息
