父子组件的生命周期(执行顺序)
程序开发
2023-09-07 15:52:55
一个组件的生命周期:
挂载(初始化相关属性)
更新(元素或组件的变更操作)
销毁(销毁相关属性)
结合父子组件之后,一个完整的父子组件生命周期:
父beforeCreate -> 父created -> 父beforeMount -> 子beforeCreate -> 子created -> 子beforeMount -> 子mounted -> 父mounted->父beforeUpdate->子beforeUpdate->子updated->父updated->父beforeDestroy->子beforeDestroy->子destroyed->父destroyed
代码演示
父组件:
子组件:
{{text}}
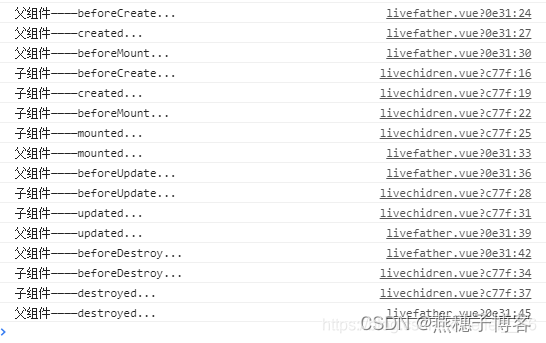
结果显示:

标签:
上一篇:
angularjs with node service
下一篇:
相关文章
-
无相关信息
