js中循环对象
程序开发
2023-09-07 21:47:52
ES6之前,循环对象常见做法是使用:for…in。但是for…in循环的问题在于它会遍历原型链中的属性,所以需要使用hasOwnProperty执行检查属性是否属于该对象。
ES6之后,我们对于对象的循环有了更好的办法:Object.keys,Object.values,Object.entries
Object.keys :创建一个包含对象所有属性的数组
const fruits ={appple:22,pear:34,orange:88
}
var keys = Object.keys(fruits);
console.log(keys); //["appple", "pear", "orange"]
Object.values:创建一个数组,其中包含对象中每个属性的值
const fruits ={appple:22,pear:34,orange:88
}var values =Object.values(fruits);
console.log(values); //[22, 34, 88]
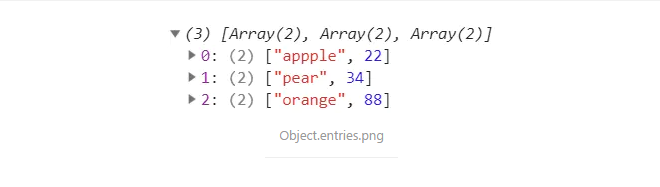
Object.entries:创建了一个二维数组,每个内部数组都有2个元素,第一个元素是属性名,第二个属性值
const fruits ={appple:22,pear:34,orange:88
}
var entries = Object.entries(fruits);
console.log(entries);

使用Object.entries的时候,需要将其内部数组解构为其键和属性值
const fruits ={appple:22,pear:34,orange:88
}
for (const [fruit,num] of entries) {console.log(`we have ${num} ${fruit}`); //we have 22 appple ...
}
标签:
上一篇:
vscode插件快速创建react组件快捷键
下一篇:
相关文章
-
无相关信息
