用JavaScript设置图片切换
程序开发
2023-09-08 18:16:45
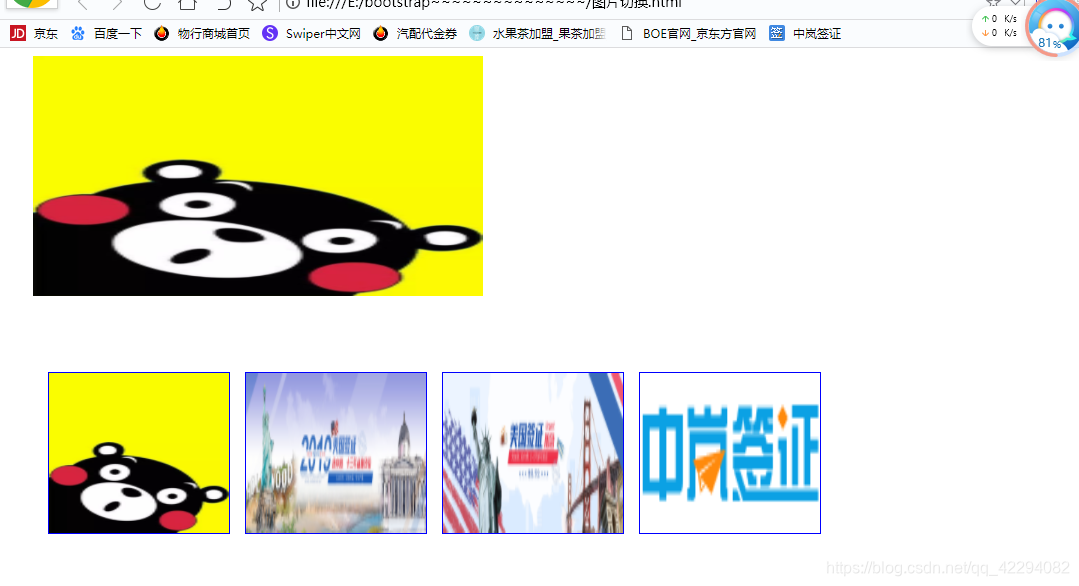
制作一个用 代码写出这样的效果图

鼠标移上去可以点击切换图片
下面是代码如下:`div {
width: 500px;
height: 300px;
text-align: center;
}
div img {width: 450px;height: 240px;}ul li {float: left;width: 180px;height: 160px;border: 1px solid blue;margin-right: 15px;}ul,li {list-style: none;}ul li img {width: 180px;height: 160px;}``我们先设置一个div的代码样式然后在下面body里把要设置的图片引入
 标签:
上一篇:
2.新建一个Angular项目
下一篇:
标签:
上一篇:
2.新建一个Angular项目
下一篇:
相关文章
无相关信息
