【CSS布局】实现中间自适应,左右宽度固定的三栏布局
程序开发
2023-09-08 20:57:39
1. 绝对定位+margin:auto
1.1 思路
- 为左右设置宽度,为左中右设置高度100%,给个背景颜色
- 左中右设置absolute定位,左边设置left为0,右边设置right为0,中间设置left、right为左右的宽度
- 由于中间需要自适应宽度,所以设置margin:auto
1.2 代码
Document leftmainright
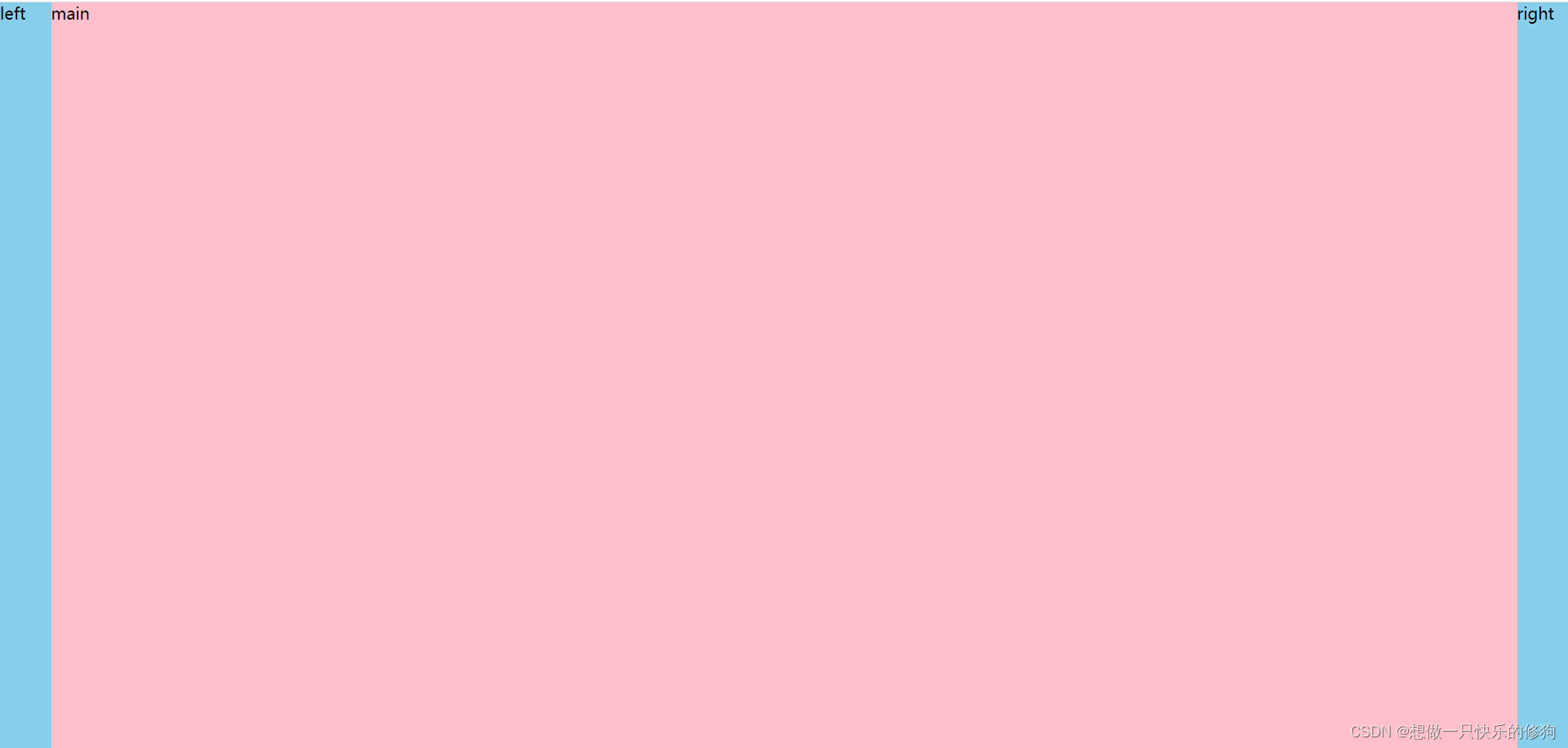
1.3 效果

2. flex弹性布局
2.1 思路
- 为父盒子设置flex属性
- 给html、body、父盒子、左中右设置高度为100%,顺便给左中右设置一个颜色
- 为左中右设置order属性,依次是1、2、3
- 为左右设置flex属性为0 0 宽度,为中间设置flex为auto
2.2 代码
Document leftmainright
2.3 效果

3. 浮动
3.1 思路
- 给html、body、父盒子、左中右设置高度为100%,顺便给左中右设置一个颜色
- 左右盒子设置宽度,中间盒子宽度设置为100%(很重要)
- 左盒子设置左浮动,右盒子设置右浮动
3.2 代码
Document leftmainright
3.3 效果

标签:
上一篇:
发npm包
下一篇:
相关文章
-
无相关信息
