第3章 Webpack Vue.js开发准备
第3章 Webpack+Vue.js开发准备
所有的Vue.js项目都是在Webpack的框架下进行开发的。可以说vue-cli直接把Webpack做了集成。在开发时,一边享受着飞一般的开发速度,一边体验着Webpack带来的便利。
本章将介绍如何使用Webpack+Vue.js进行开发的基本知识。
3.1 学习过程
在学习任何一种框架的时候,都是按照循序渐进的顺序来的。
(1)安装。
(2)新建一个页面。
(3)做一些简单变量的渲染。
(4)实现页面的跳转(路由)。
(5)实现页面间的参数传递(路由)。
(6)实现真实的http请求(访问接口)。
(7)提交表单。
(8)使用一些技巧让代码层次化(组件)。
按照笔者之前在惠普、联通、移动等公司的讲课经验,只需要一天的时间就可以把本章内容学会,并且上手开发Vue.js项目。
3.1.1 可以跳过的章节
对于有一定Node基础的读者,可以跳过“NVM的安装”。对于使用Linux/Mac的读者,可以跳过“Git Bash的安装”。
3.1.2 简写说明
由于本章是Webpack + Vue.js下的实战开发,所以统一使用Vue.js来代替冗长的Webpack + Vue.js。
例如,在Vue.js中创建页面需要以下两步。
(1)新建路由。
(2)新建vue页面。
3.1.3 本书例子文件下载
本章中的所有例子,由于都需要与Webpack相结合,因此笔者将其单独做成一个项目:https://github.com/sg552/vue_js_lesson_demo,读者可以下载后直接运行。
$ git clone https://github.com/sg552/vue_js_lesson_demo.git $ npm install -v $ npm run dev
可以在http://localhost:8080/#/中看到效果,如图3-1所示。

图3-1 页面效果
3.2 NVM、NPM与Node
NVM(Node Version Manager)是非常好用的Node版本管理器。这个技术出现的原因,是由于不同的项目node版本也不同,有的是5.0.1,有的是6.3.2。如果node版本不对,运行某个应用时,很可能就会遇到各种莫名其妙的问题。
因此,我们需要在同一台机器上同时安装多个版本的Node。NVM应用而生,很好地帮我们解决了这个问题。
Linux/Mac下的NVM官方网址:https://github.com/creationix/nvm。
Windows下的NVM官方网址:https://github.com/coreybutler/nvm-windows。
NPM(Node Package Manager)只要安装了node,就会捆绑安装该命令。它的作用与Ruby中的bundler及Java中的maven相同,都是对第三方依赖进行管理的。
3.2.1 Windows下的安装
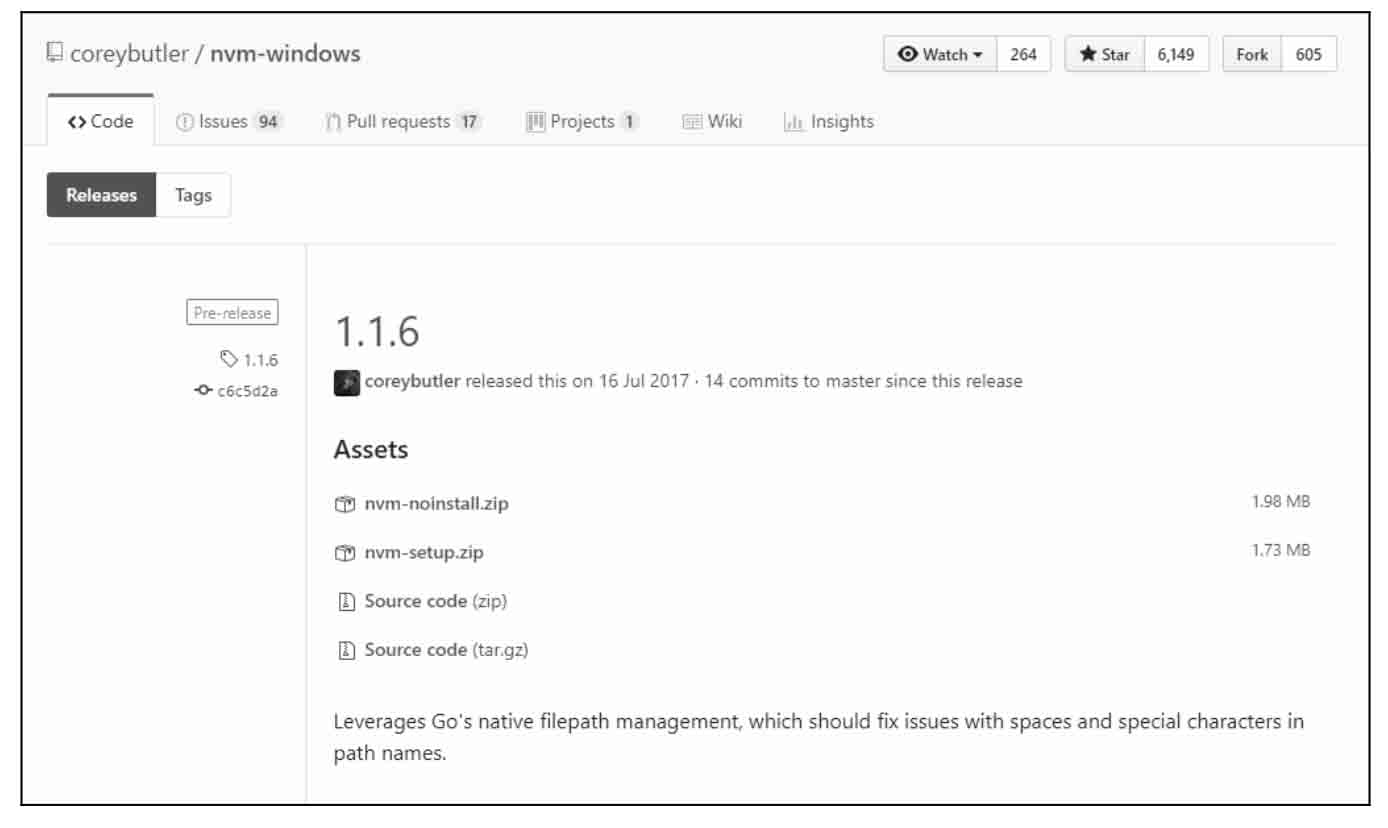
步骤01使用浏览器打开https://github.com/coreybutler/nvm-windows/releases,如图3-2所示。

图3-2 打开下载网址
步骤02单击最新的release版本进行下载“1.1.6中的nvm-setup.zip”文件。
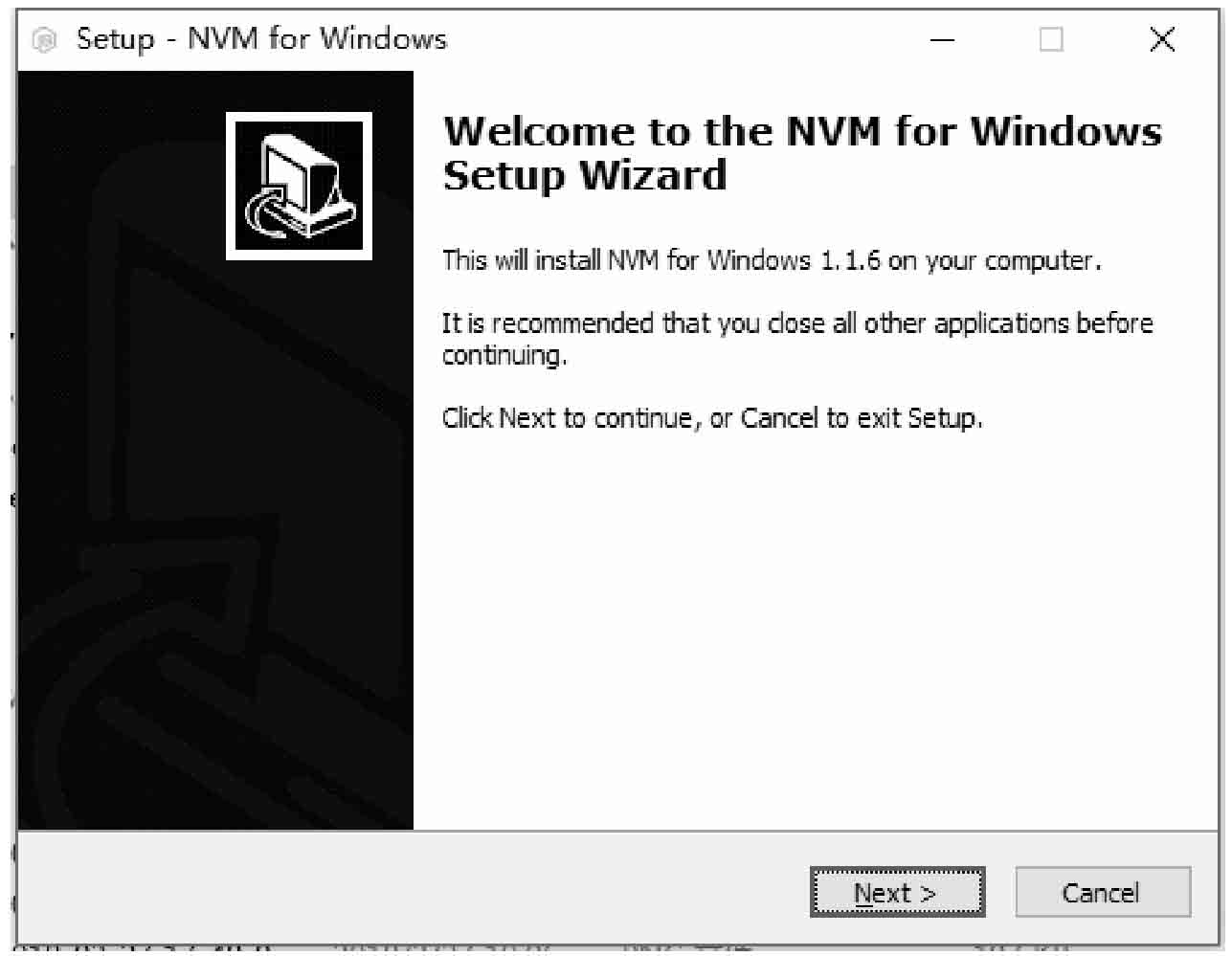
步骤03解压下载文件,双击其中的nvm-setup.exe文件,就可以开始安装了,如图3-3所示。

图3-3 开始安装
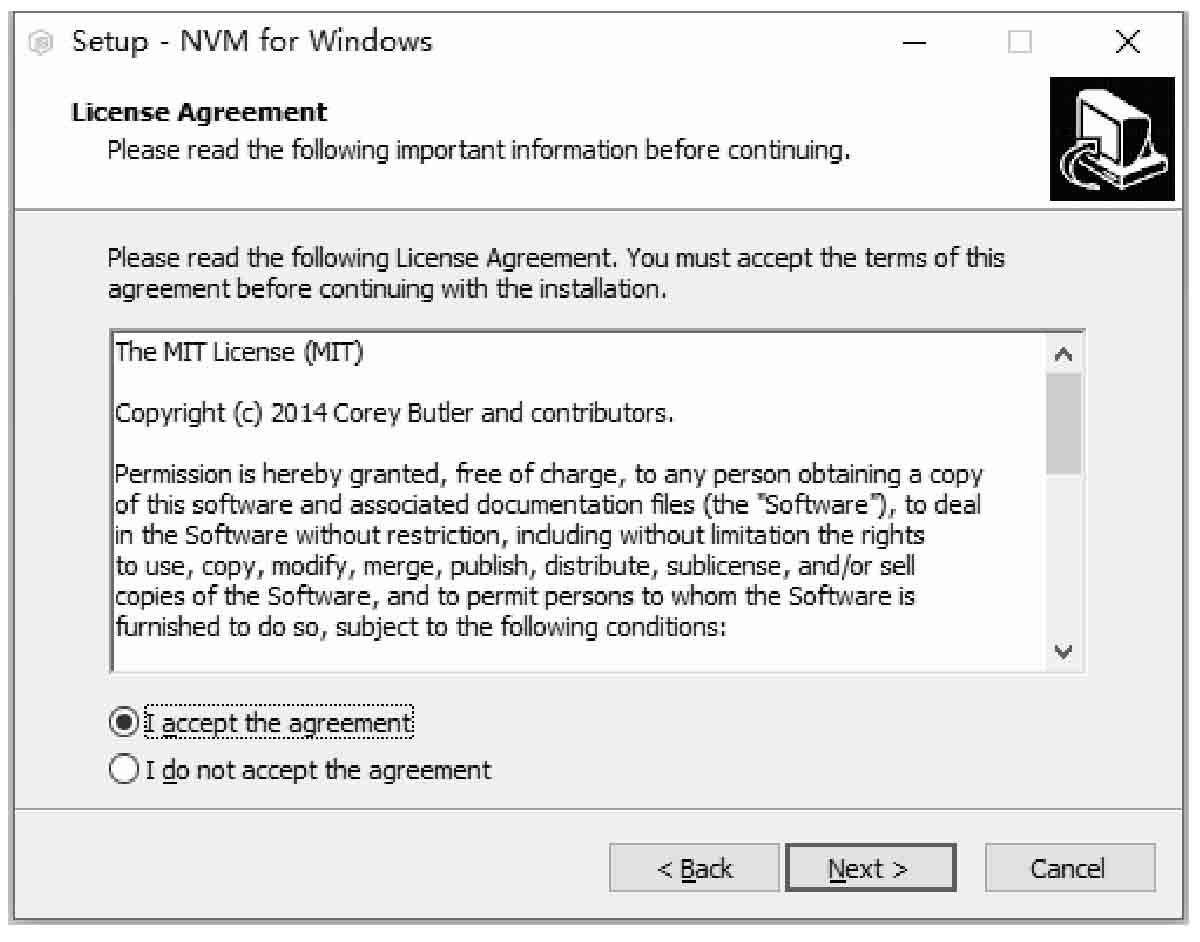
步骤04单击Next按钮,在打开的对话框中选中I accept the agreement单选按钮,如图3-4所示。

图3-4 选择接受
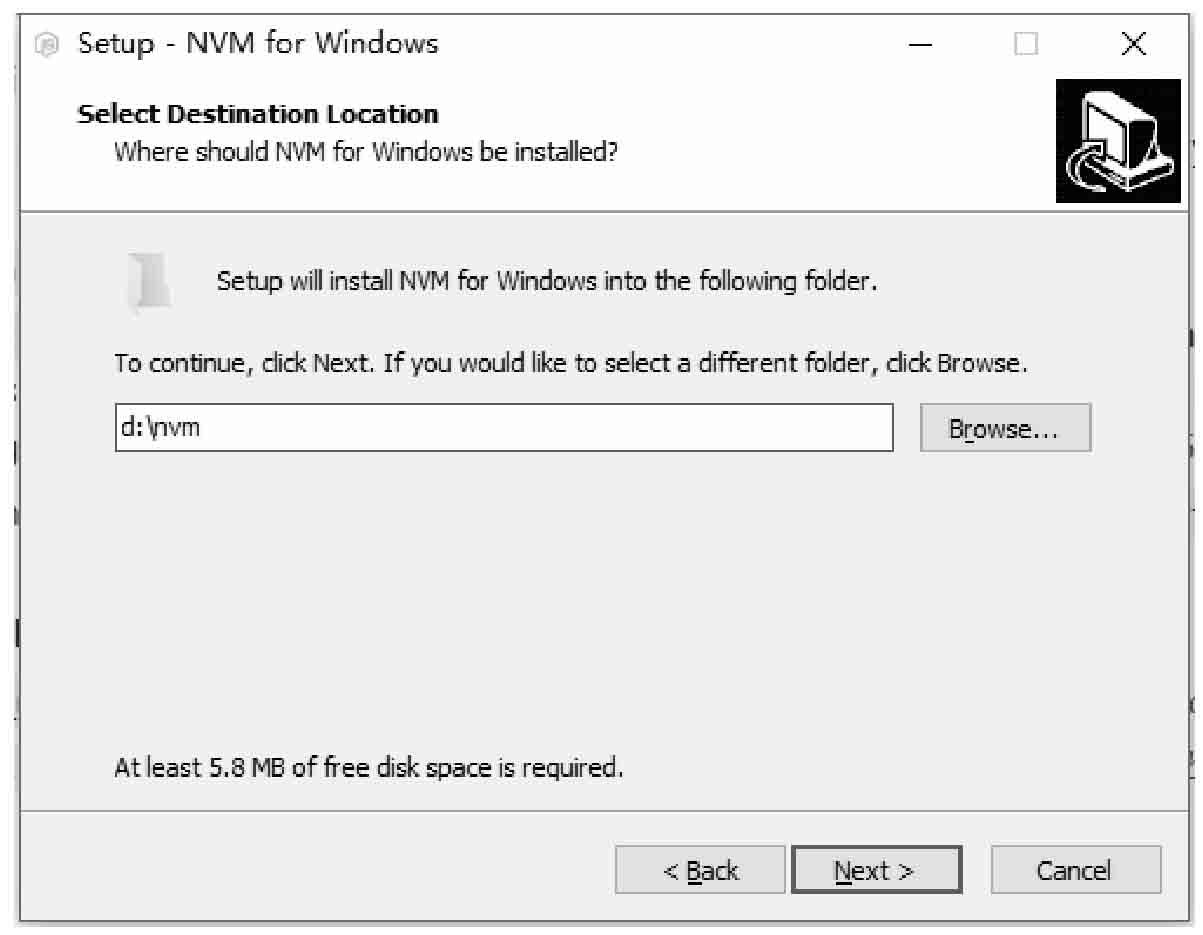
步骤05继续单击Next按钮,在打开的对话框中选择安装路径。这里选择安装到D:nvm,如图3-5所示。

图3-5 选择安装路径
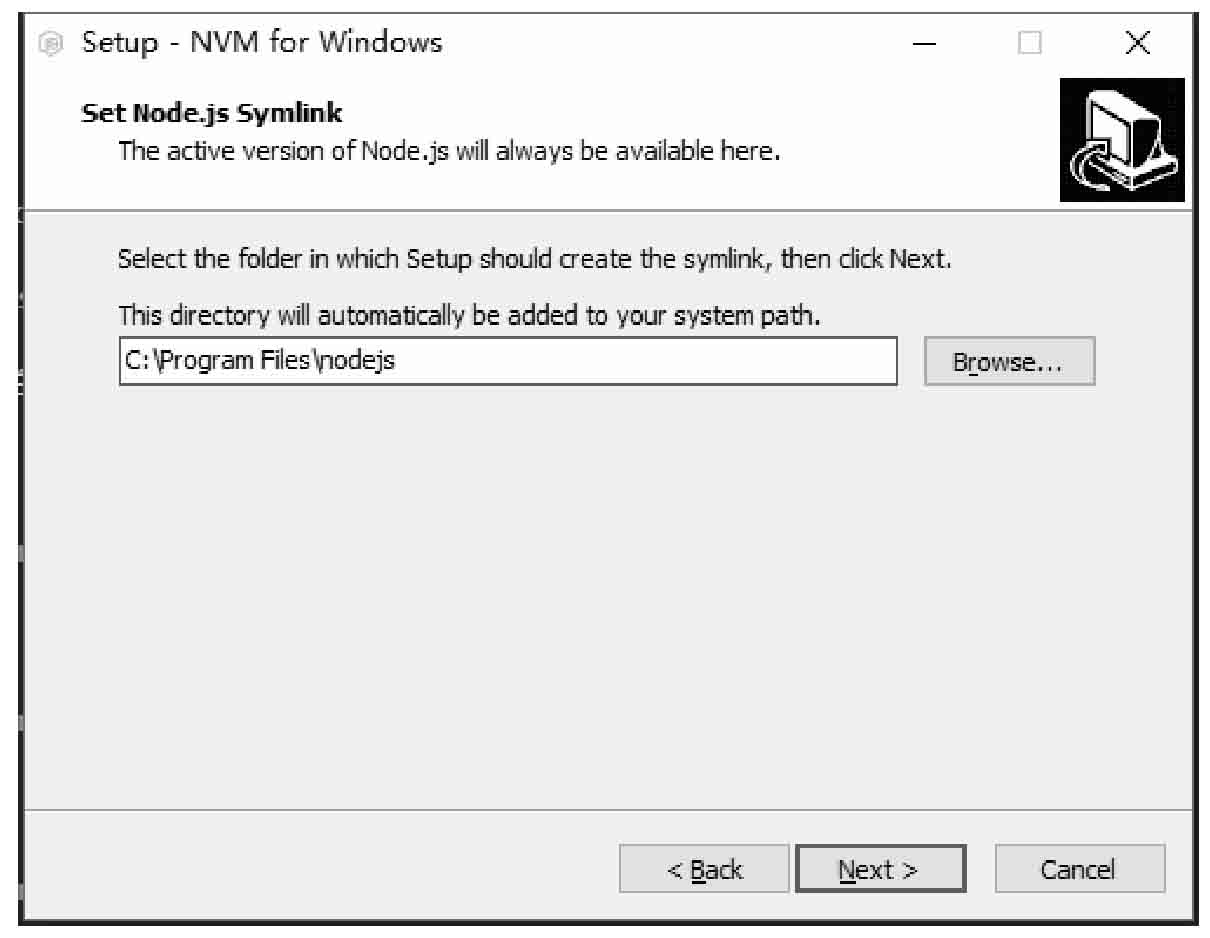
步骤06继续单击Next按钮,在打开的对话框中询问把nvm的快捷方式放在哪里(symlink的作用同快捷方式,允许我们在任意路径下都可以调用nvm命令),不用修改,直接单击Next按钮,如图3-6所示。

图3-6 默认快捷方式位置
步骤07然后弹出确认安装对话框,继续单击Next按钮就可以了。
步骤08最后设置环境变量。
NVM_HOME D:nvm NVM_SYMLINK C:Program Filesnodejs
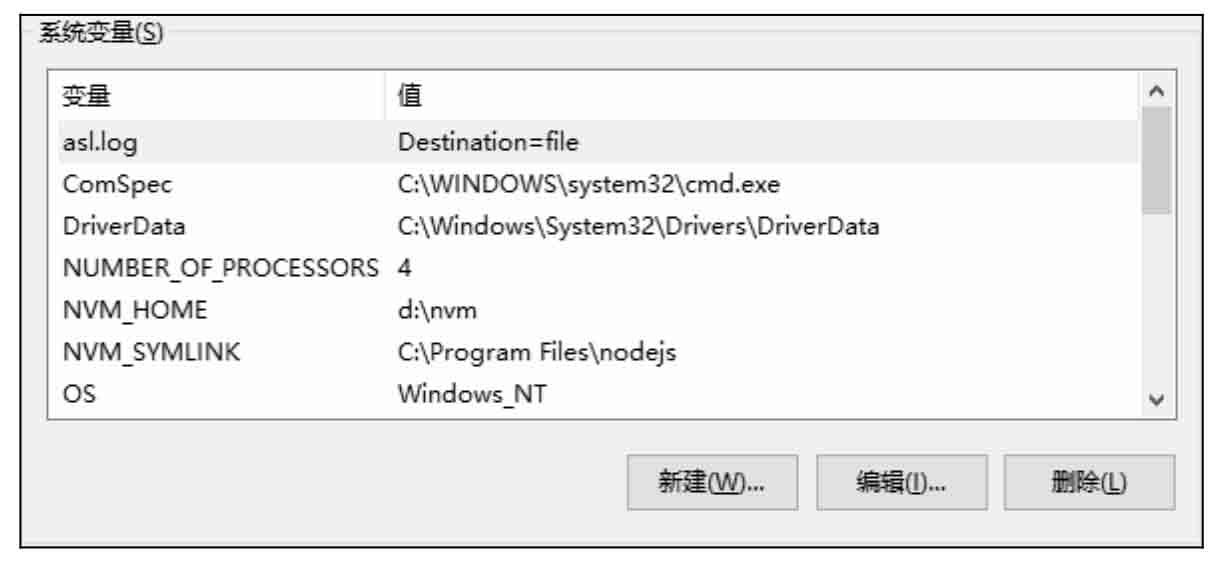
从控制面板中进入到“所有控制面板项目”→“高级系统配置”→“环境变量”,如图3-7所示。

图3-7 系统变量
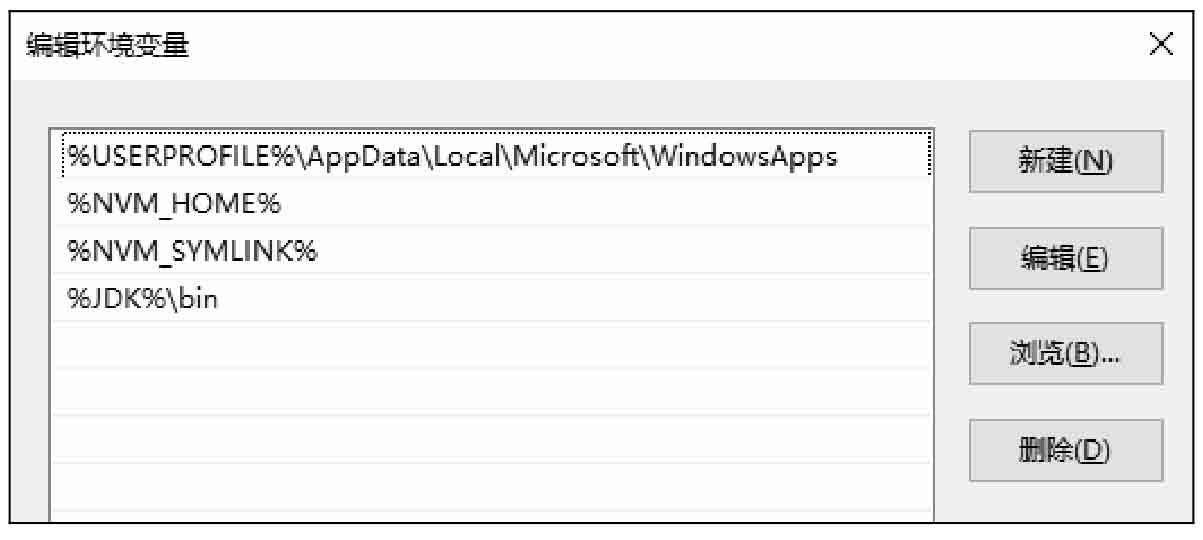
对PATH的修改则是在原有值的基础上添加%NVM_HOME%、%NVM_SYMLINK%,如图3-8所示。

图3-8 编辑环境变量
3.2.2 Linux、Mac下的安装
(1)下载nvm的源代码,运行下面命令即可。
$ git clone https://github.com/creationix/nvm.git ~/.nvm && cd ~/.nvm && git checkout `git describe --abbrev=0 --tags`
(2)Linux、Mac的用户:为脚本设置启动时加载(对于使用Windows的读者,可以直接跳过第二步,到官方网站下载exe安装文件就可以了)。
把下面的代码放到~/.bashrc或~/.bash_profile或~/.zshrc中。
$ source ~/.nvm/nvm.sh
3.2.3 运行
不能使用$ which nvm验证安装是否成功,因为即使成功了,也不会返回结果。直接在命令行输入以下代码即可。
$ nvm
如果安装成功,就会看到以下英文。
Running version 1.1.6. Usage:nvm arch : Show if node is running in 32 or 64 bit mode.nvm install[arch] : The version can be a node.js version or "latest" for the latest stable version....nvm list [available] : List the node.js installations. Type "available" at the end to see what can be ...nvm on : Enable node.js version management.
3.2.4 使用NVM安装或管理node版本
(1)列出所有可以安装的node版本。
Windows下的命令:
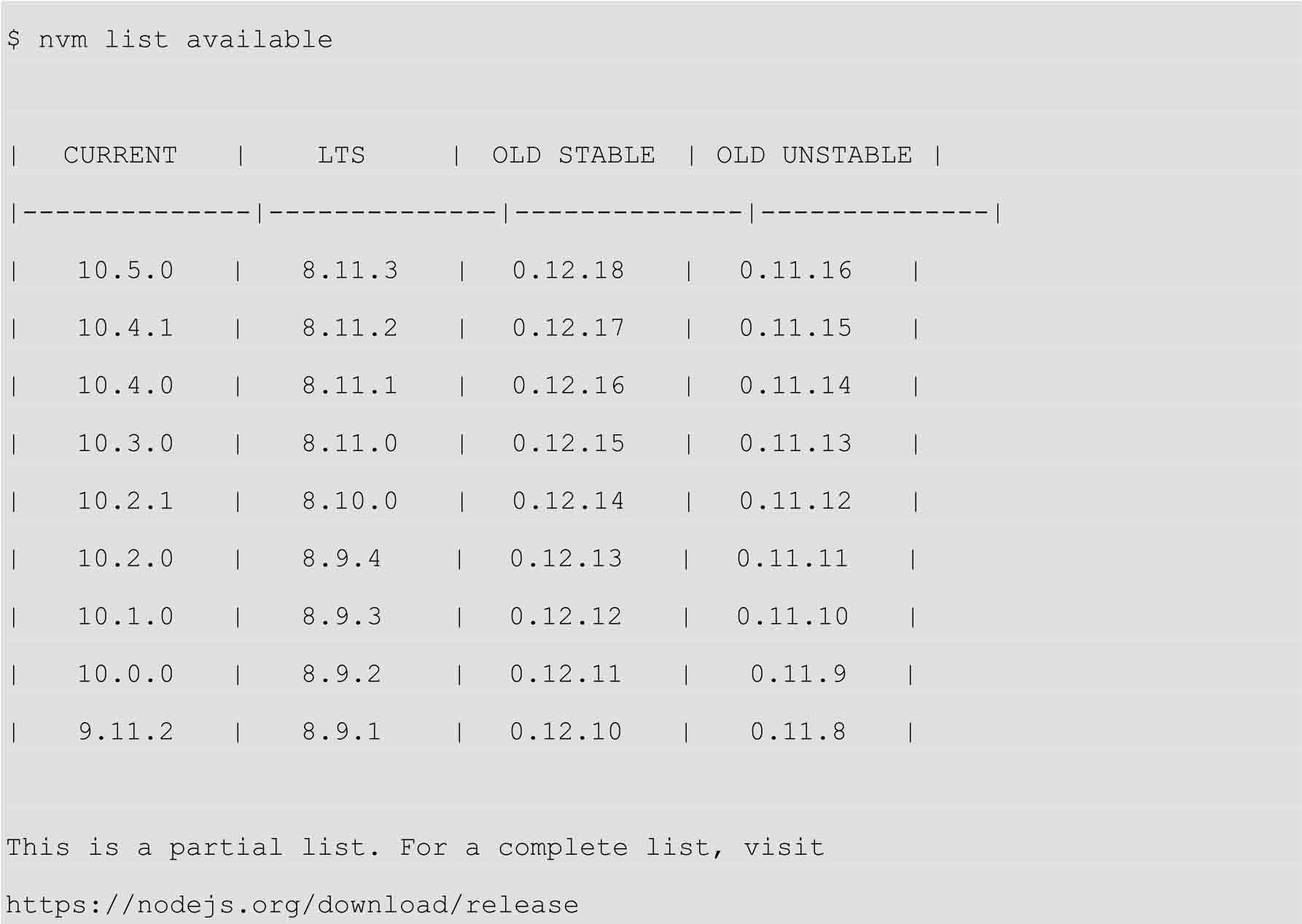
$ nvm list available
Linux/Mac下的命令:
$ nvm list-remote
可以看到安装的所有版本。下面是Windows中的例子,Linux、Mac类似。

(2)列出本地安装好的版本。
$ nvm list
结果形如:
$ nvm list * 10.5.0 (Currently using 64-bit executable)6.9.1
在上面的结果中,表示当前系统安装了两个node版本:6.9.1和10.5.0。默认的node版本是10.5.0。
(3)安装node。
选择一个版本号就可以安装了。
$ nvm install 10.5.0
安装好之后,退出命令行并重新进入即可。
(4)使用node。
下面的命令是为当前文件夹指定node的版本。
$ nvm use 10.5.0
对于Linux、Mac,如果希望为系统全局使用某个版本,就可以运行下面的命令。
$ nvm alias default 10.5.0
在Linux、Mac下,还可以将其放到~/.bashrc、~/.bash_profile中。这样系统每次启动,都会自动指定node作为全局的版本。
3.2.5 删除NVM
对于Linux、Mac,直接手动删掉对应的配置文件(如果有的话)即可。
对于Windows,可直接在控制面板中卸载该软件。
3.2.6 加快NVM和NPM的下载速度
由于某些原因,在国内连接国外的服务器会比较慢,所以我们使用下面的命令,就可以解决这个问题(默认是使用国外的服务器,现在改成使用国内的镜像服务器)。感谢淘宝提供了这个方法。
对于NVM,使用NVM_NODEJS_ORG_MIRROR这个变量作为前缀。
$ NVM_NODEJS_ORG_MIRROR=https://npm.taobao.org/dist nvm install
对于NPM,使用cnpm代替npm命令。
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
对于Linux、Mac用户,可以直接创建一个"alias"命令。
alias cnpm="npm --registry=https://registry.npm.taobao.org --cache=$HOME/.npm/.cache/cnpm --disturl=https://npm.taobao.org/dist --userconfig=$HOME/.cnpmrc"
然后通过国内的淘宝服务器安装node包。例如:
$ cnpm install vue-cli -g
3.3 Git在Windows下的使用
在《程序员修炼之道:从小工到专家》中提到了一个让程序员非常尴尬的局面:老板要看进度,结果程序员拿不出来,只好跟老板撒谎:我的代码被猫吃了。
虽然我们的代码不会被猫吃掉,但是几乎每个程序员都会犯的错误就是:在下班的时候忘记保存,或者突然断电,结果导致写了几个小时的代码就这样没有了。因此,每个程序员必须要对自己的代码做版本控制。
在2009年之前,国内的人大部分都用SVN。从2010年开始,越来越多的人开始使用Git。本节专门为Windows程序员准备。因为对于Linux和Mac用户来说,Git都是现成的一行命令就能搞定。
3.3.1 为什么要使用Git Bash
Git Bash不但提供了Git,还提供了bash,一种非常不错的类似于Linux的命令行。在Windows环境下,命令行模式与Linux/Mac是相反的。例如:
$ cd /workspace/happy_book_Vue.js
C:Usersdashi>d: (进入D盘) D:>cd workspacehappy_book_Vue.js (进入到对应目录)
只要不是做.NET/微信小程序/安卓开发,都应该转移到Linux平台上。原因是:代码被编译后,会运行在Linux+Nginx的服务器中。最好的办法就是从现在开始就适应Linux的环境。另外,命令行在绝大多数情况下比“图形化”的操作界面好用。
3.3.2 安装git客户端
在Windows下选择Git Bash。官方网址为https://gitforwindows.org/。
步骤01打开下载页面后就可以看到Logo,如图3-9所示。

图3-9 下载页面
步骤02选择最新版本,这里下载2.16.2。
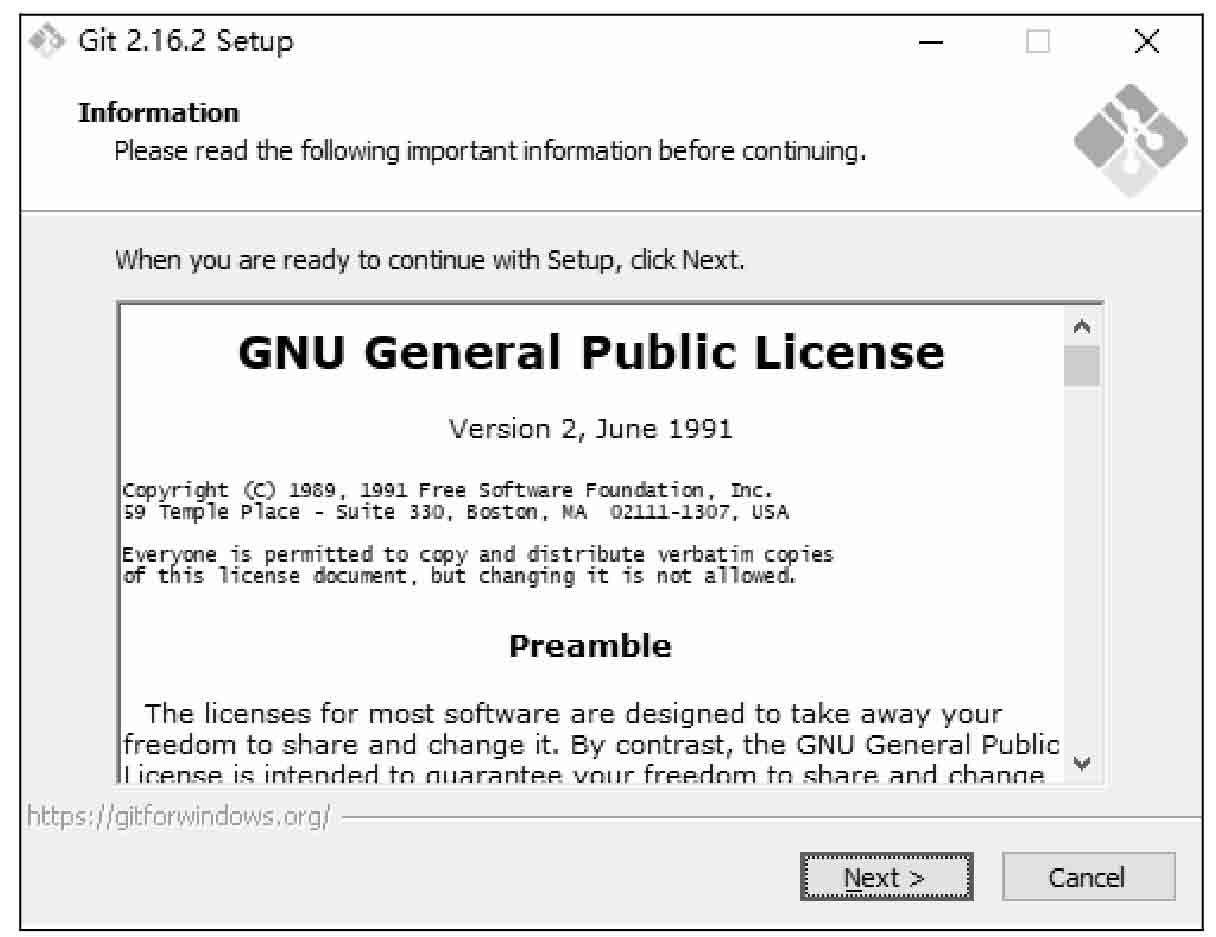
步骤03下载并运行,可以看到欢迎对话框,如图3-10所示。

图3-10 欢迎对话框
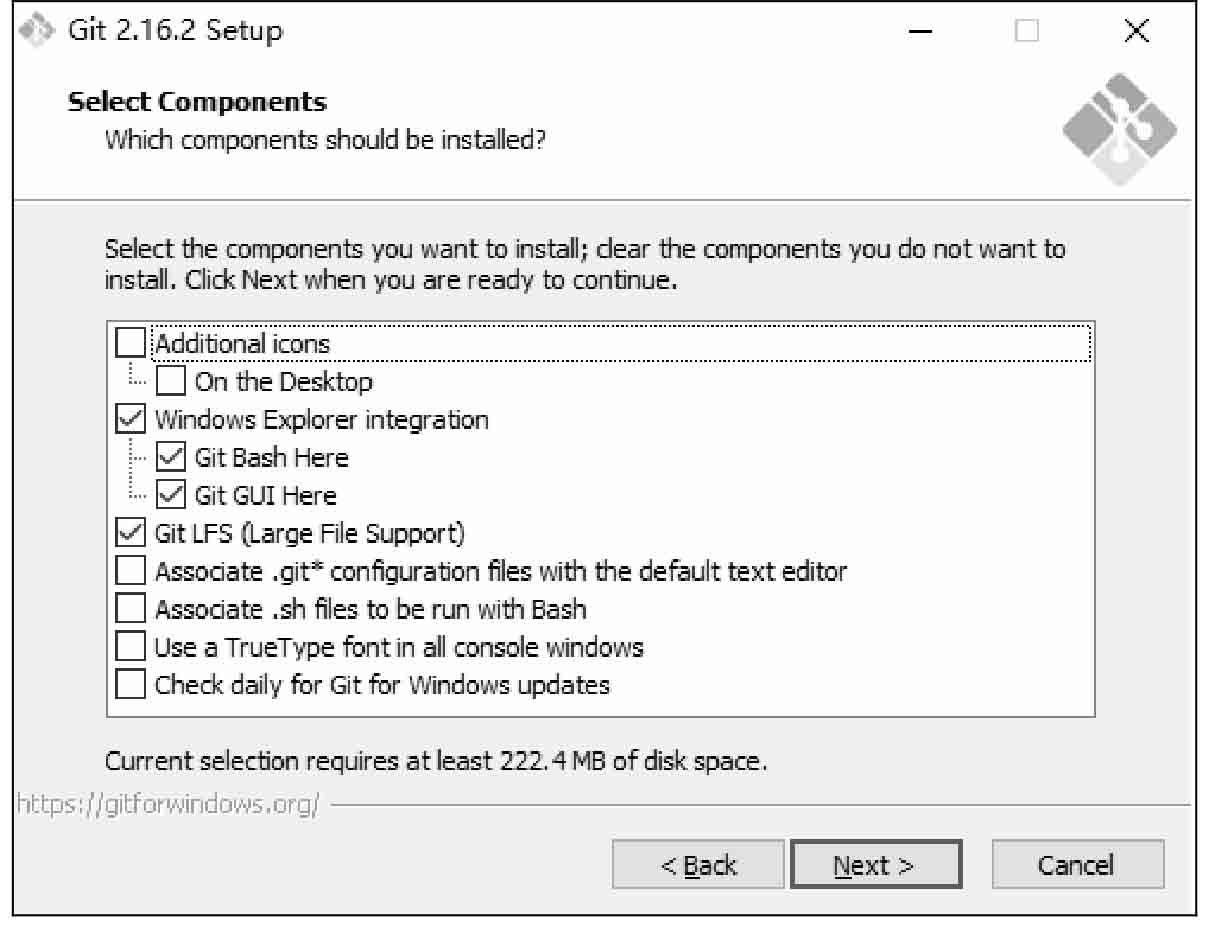
步骤04单击Next按钮,在打开的对话框中看到选择安装的内容,保持默认就好,如图3-11所示。

图3-11 选择安装内容
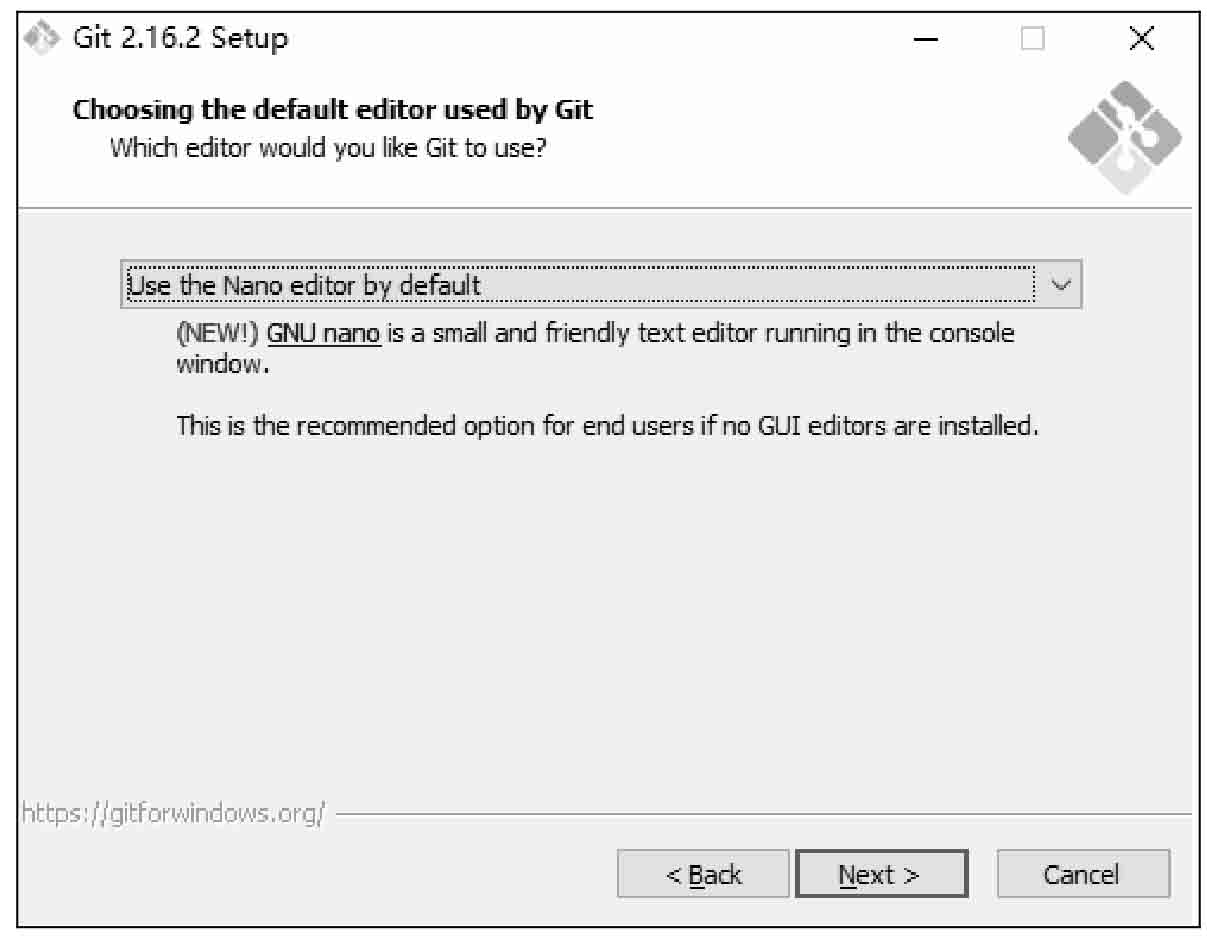
步骤05单击Next按钮,在打开的对话框中选择哪个编辑器作为git消息编辑器。
对于新手来说,建议选择notepad ++,如图3-12所示。

图3-12 选择编辑器
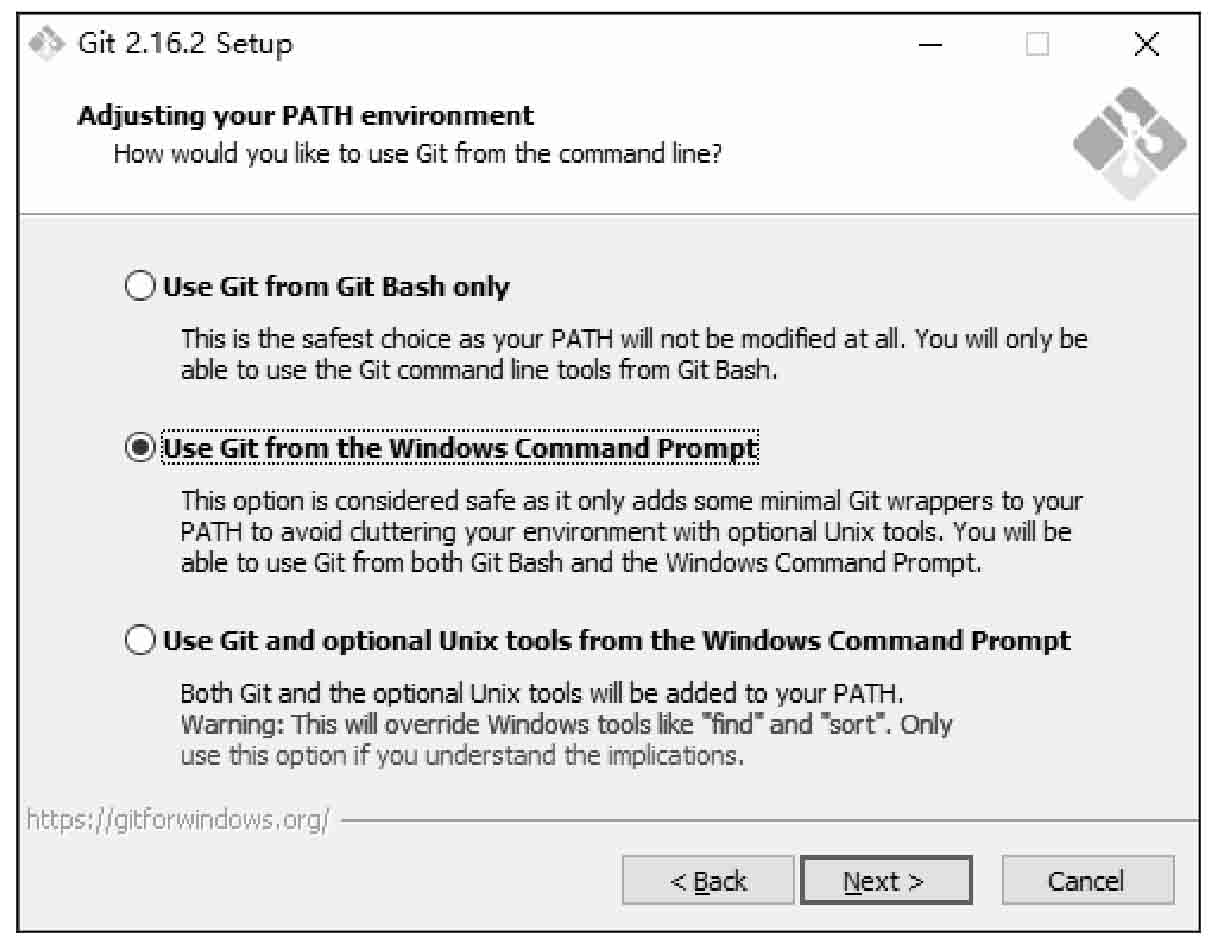
步骤06单击Next按钮,询问使用什么风格的命令行。这里建议选择默认的Use Git from Windows Command Prompt,如图3-13所示。

图3-13 选择默认命令行
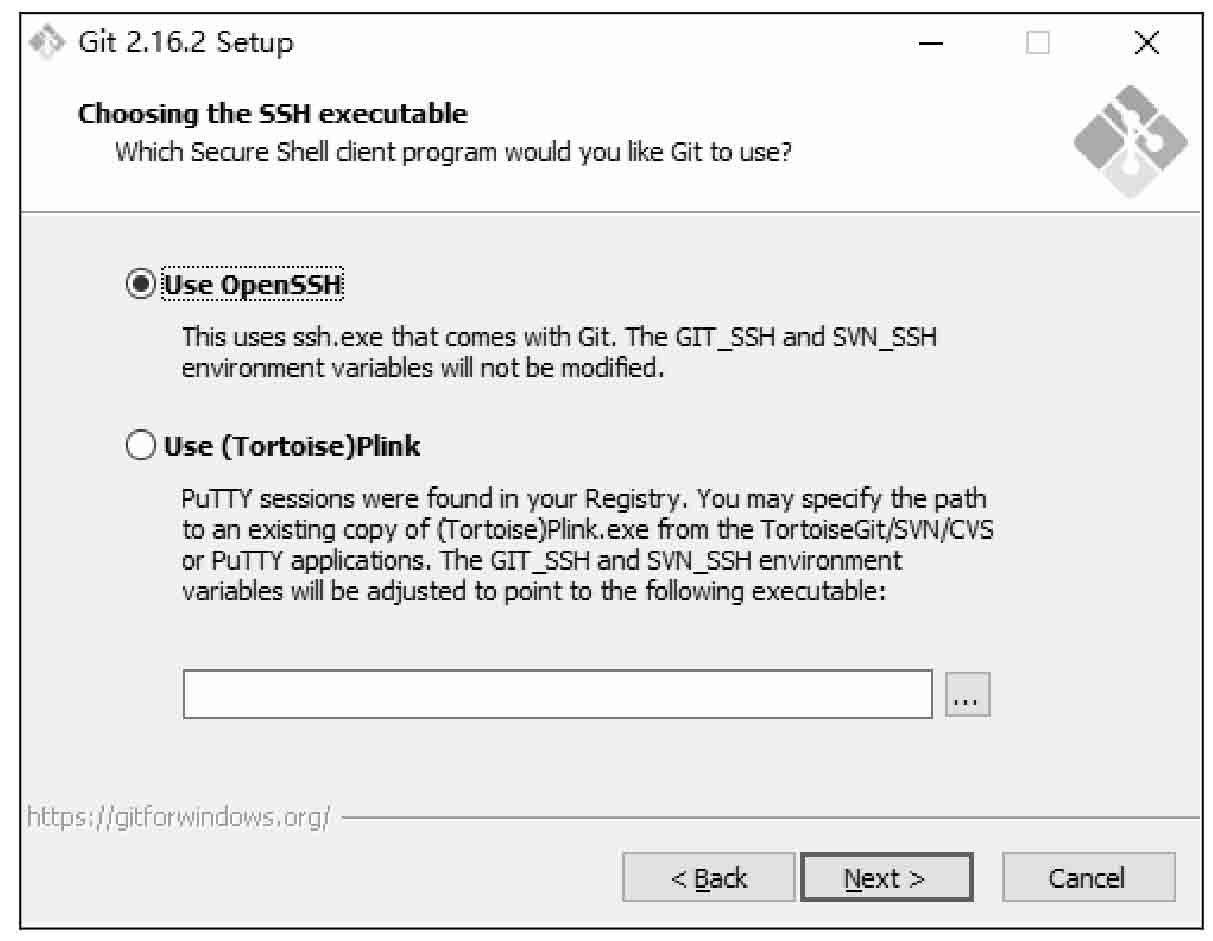
步骤07单击Next按钮,询问使用什么风格的SSH连接程序,如图3-14所示。

图3-14 选择SSH连接程序
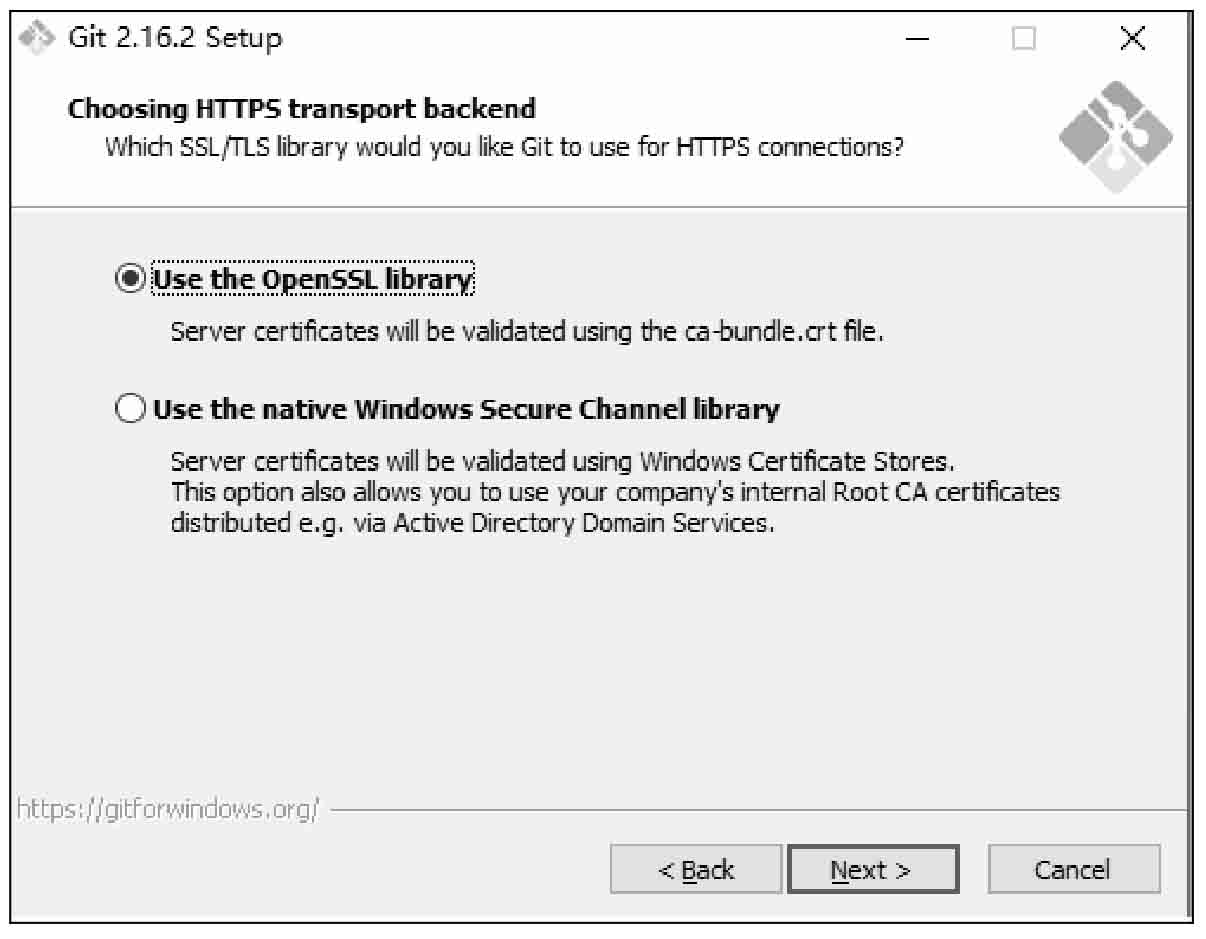
步骤08单击Next按钮,询问使用什么SSH后端,这里选择默认的OpenSSL,如图3-15所示。

图3-15 选择SSH后端
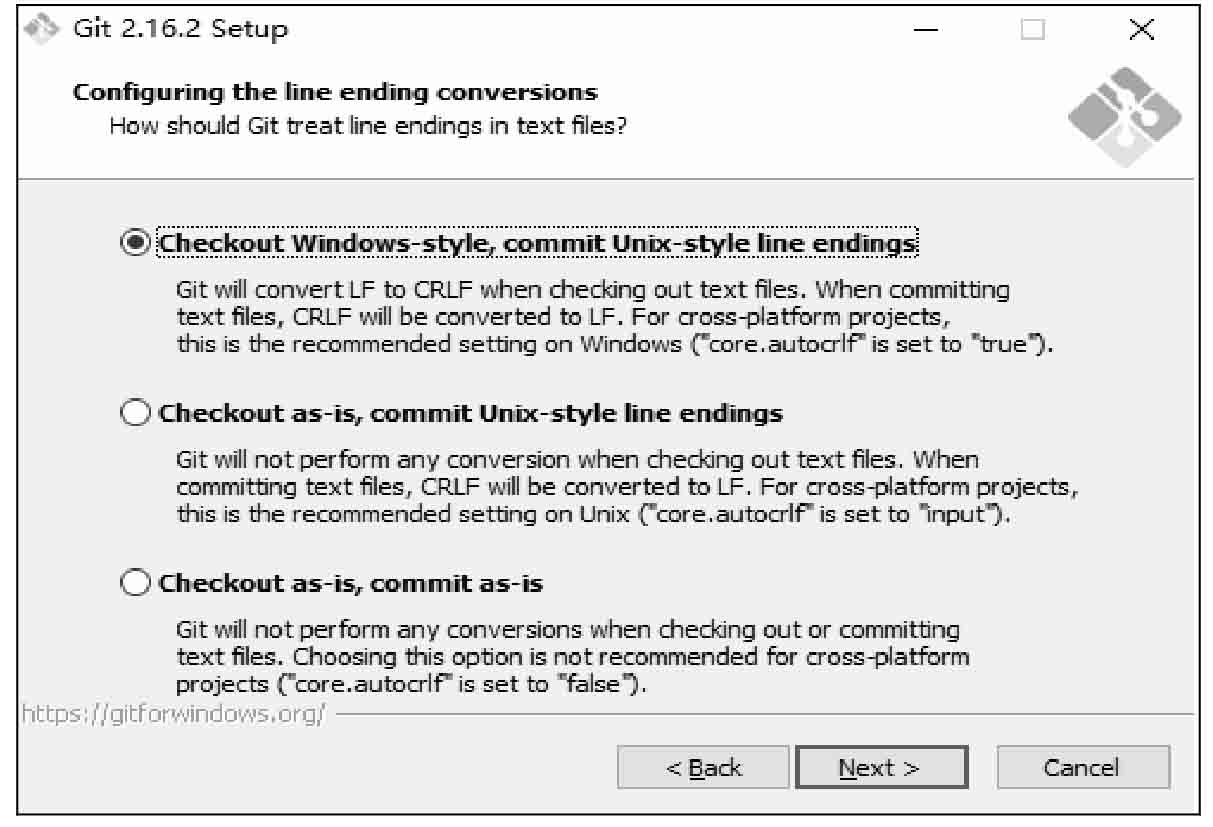
步骤09单击Next按钮,询问使用什么Checkout/commit风格。因为Windows与linux对待文件的处理是不同的,如回车在Windows下是rn,而在linux下就是n,所以这里选择默认的第一项即可(用Windows风格checkout,用unix风格commit),如图3-16所示。

图3-16 选择Checkout/commit
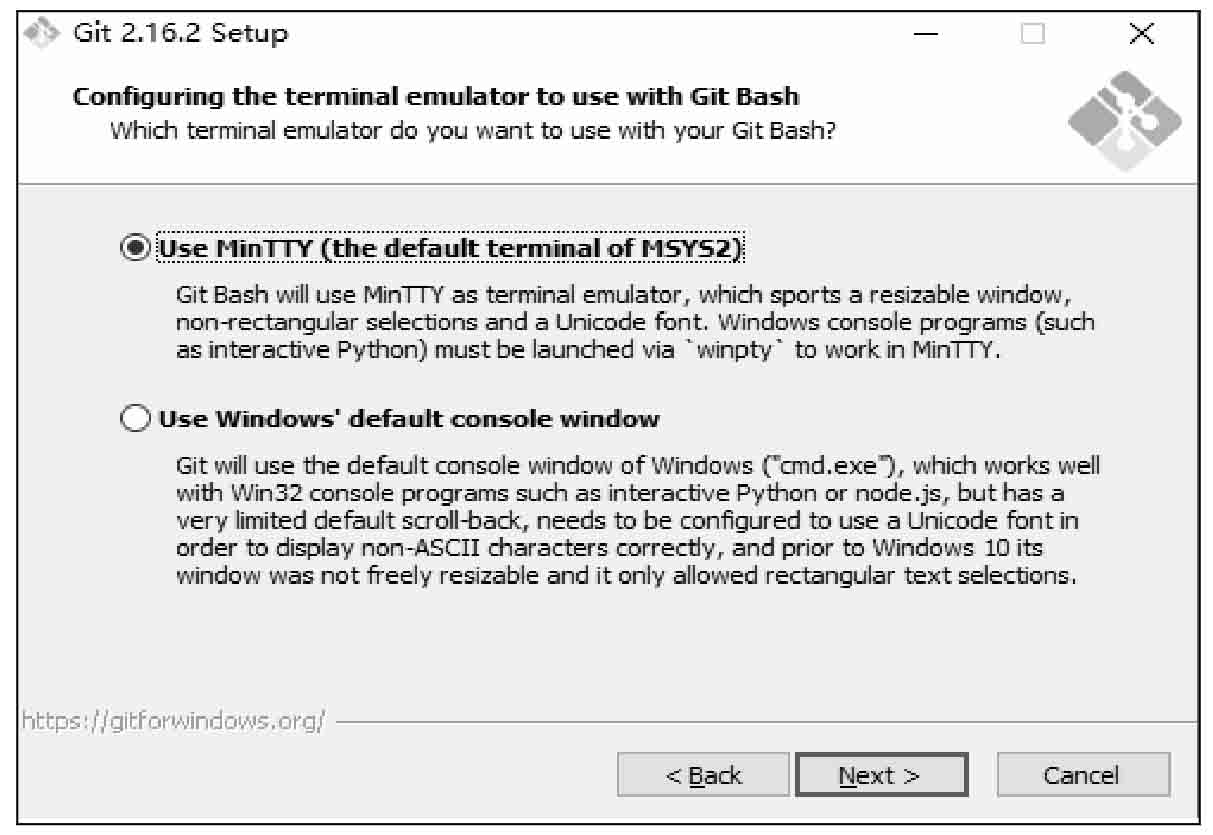
步骤10单击Next按钮,询问用什么风格的console(命令行)。这里一定要选择Use MinTTY(the default terminal of MSYS2),也就是类似于Linux风格的命令行。可以说,它就是非常著名的Cygwin,如图3-17所示。

图3-17 选择console(命令行)
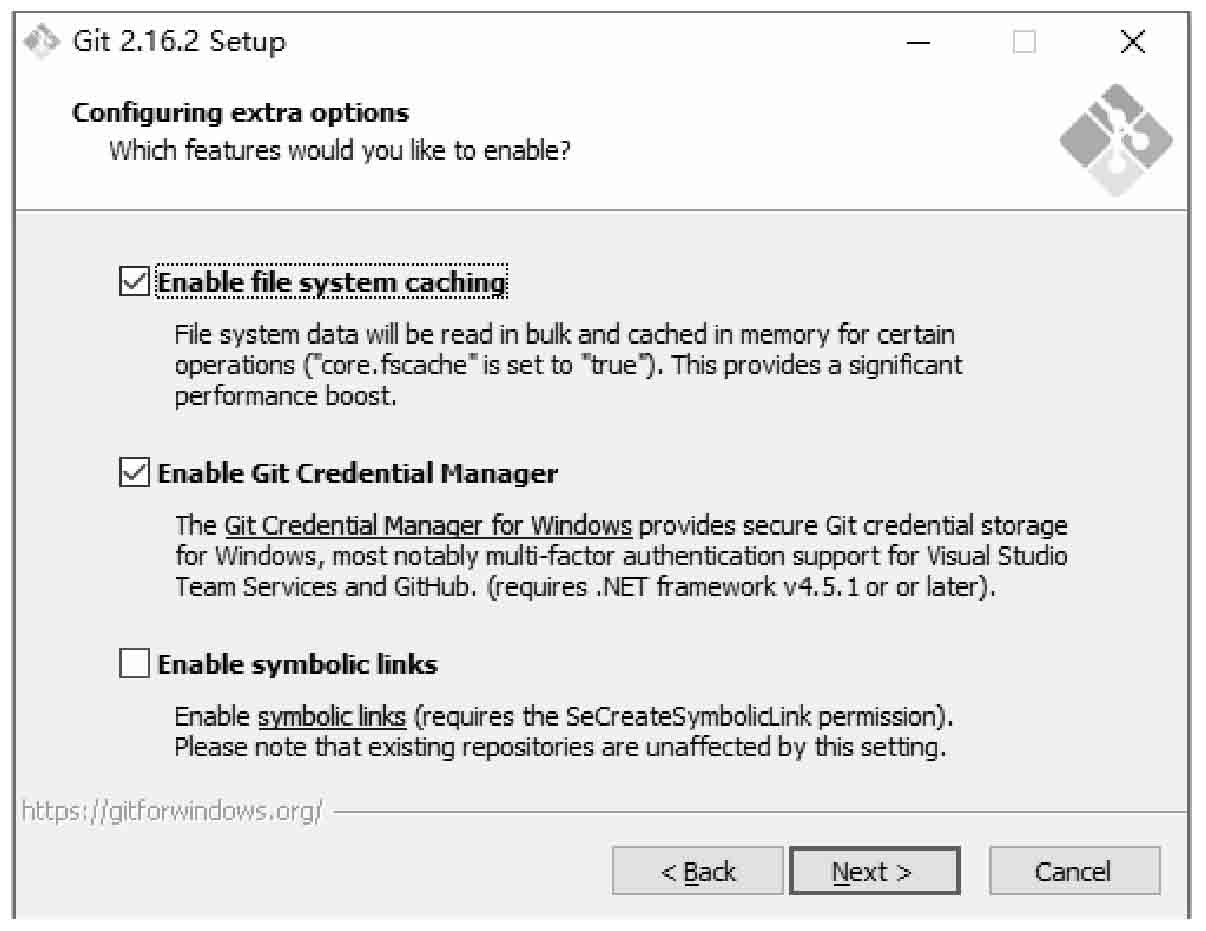
步骤11单击Next按钮,询问其他配置项目。直接选择默认即可,如图3-18所示。

图3-18 设置其他配置项目
步骤12继续单击Next按钮,就安装成功了,如图3-19所示。

图3-19 安装成功
3.3.3 使用Git Bash
(1)打开Git Bash。
打开Git Bash,可以看到这个页面,如图3-20所示。

图3-20 打开Git Bash
一片空荡荡。估计习惯了鼠标和我的电脑的读者会非常不习惯。不要紧,我们慢慢来。
(2)查看当前路径:pwd。
输入$ pwd就可以知道当前位置了。
dashi@i5-16g MINGW64 ~ $ pwd /c/Users/dashi
在上面的结果中可以看到:
每次打开Git Bash的时候,都是默认的“当前用户在Windows”中的用户文件夹。如果我们在一个窗口中打开这个路径,就可以看到我的用户文件夹了,如图3-21所示。

图3-21 用户文件夹
可以看到输入的路径是C:Usersdashi,结果在GUI中显示的文字是">此电脑>本地磁盘(C:) >用户> dashi"。
(3)切换路径:cd。
例如,想进入工作目录(位于D:workspacehappy_book_Vue.js),继续写关于Vue.js书,就可以这样:
dashi@i5-16g MINGW64 ~ $ cd /d/workspace/happy_book_Vue.js/ dashi@i5-16g MINGW64 /d/workspace/happy_book_Vue.js (master) $
大家可以看到,D:在Git Bash中对应的地址是/d,这个就是唯一需要注意的点了。
其他git基本知识(git clone、git commit、git push等)就不在本书中赘述了。
3.4 Webpack
随着SPA(Single Page App)单页应用的发展,可以发现,使用的js/css/png等文件特别多,比较难管理,文件夹结构也很容易混乱。很多时候我们希望项目可以具备压缩css,压缩js,正确地处理各种js/css的import,以及相关的模板html文件。
在最开始的一段时间里,可以说每个SPA项目发展到一定规模,都会遇到这样的瓶颈和痛点。为了解决这个问题,就出现了Webpack,其官方网站为https://webpack.js.org/,github为https://github.com/webpack/ webpack。
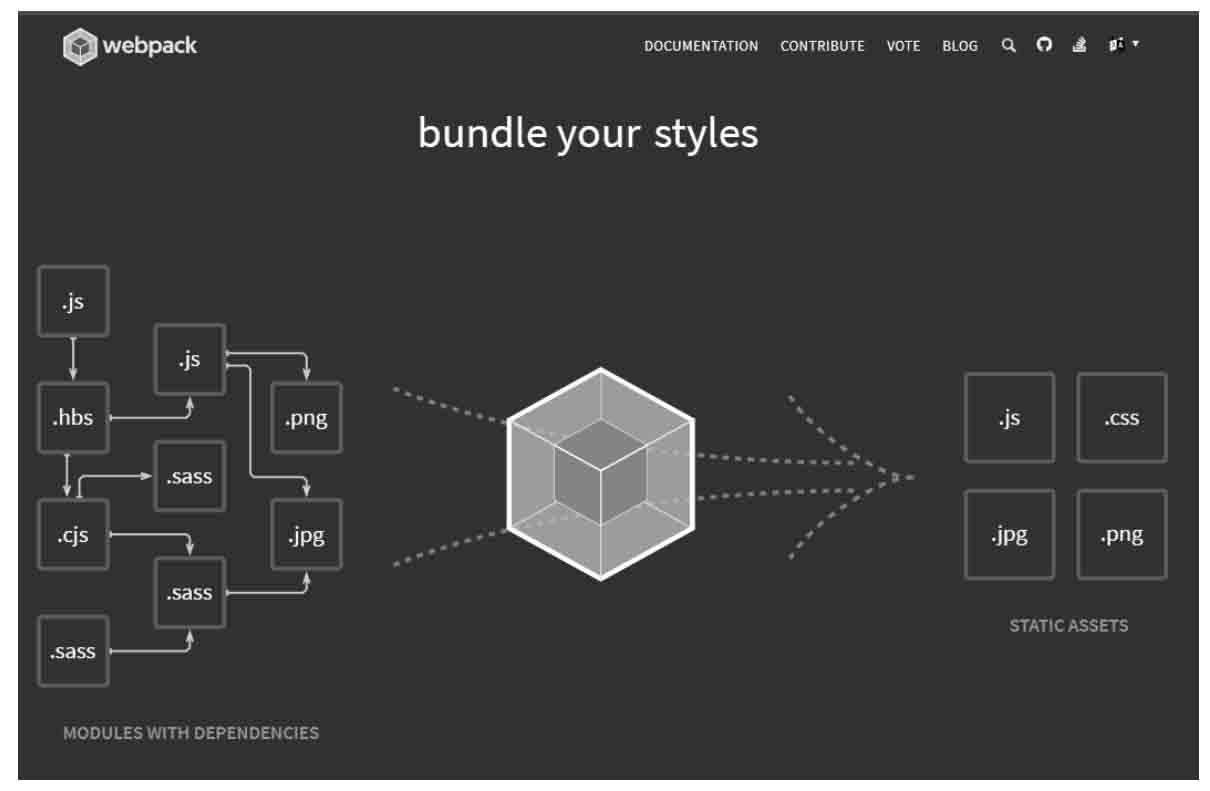
Webpack官方网站页面如图3-22所示。

图3-22 Webpack官方页面
Webpack是一个打包工具,可以把js、css、node module、coffeescrip、scss/less、图片等都打包在一起,简直是模块化开发SPA福音。因此,现在几乎所有的SPA项目、JS项目都会用到Webpack。
在前面的入门知识中,我们看到Vue.js只需要引入一个外部的js文件就可以工作了。不过,在实际开发中,情况就复杂了很多倍,我们都是统一使用Webpack + Vue.js的方式来做项目的,这样才可以做到“视图”“路由”“component”等的分离,以及快速打包、部署及项目上线。
3.4.1 Webpack功能
Webpack功能非常强大,对各种技术都提供了支持,仿佛是一个“万能胶水”,把所有的技术都结合到了一起。
1. 对文件的支持
2. 对JSON的支持
3. 对JS预处理器的支持
4. 对模板的支持
5. 对Style的支持
6. 对各种框架的支持
3.4.2 Webpack安装与使用
Webpack安装命令如下:
$ npm install --save-dev webpack
因为Webpack自身是支持Vue.js的,所以Webpack与Vue.js已经结合到很难分清谁是谁,我们就索性不区分。知道做什么事情需要运行什么命令就可以了。
在接下来内容中,读者会看到Webpack+Vue.js共同开发的方法和步骤。
3.5 开发环境的搭建
总体来说,只要能安装上Node和Vue.js就可以。
3.5.1 安装Vue.js
需要同时安装vue和vue-cli这两个node package。
运行下面的命令:
$ npm install vue vue-cli -g
-g表示这个包安装后可以被全局使用。
3.5.2 运行vue
创建一个基于Webpack模板的新项目。
$ vue init webpack my-project
注意,我们使用Vue都是在Webpack前提下使用的。
安装依赖:
$ cd my-project $ cnpm install
在本地以默认端口来运行。
$ npm run dev
然后就可以看到在本地已经运行起来了。
> test_vue_0613@1.0.0 dev /workspace/test_vue_0613 > node build/dev-server.js
> Starting dev server...
DONE Compiled successfully in 12611ms 12:16:47 PM > Listening at http://localhost:8080
打开http://localhost:8080就可以看到刚才创建的项目欢迎页,如图3-23所示。

图3-23 项目欢迎页
3.6 Webpack下的Vue.js项目文件结构
前面我们已经安装了Webpack、vue-cli并运行成功,看到了Vue.js的第一个页面。那么我们首先需要对Webpack下的Vue.js有一个全面的了解。
运行下面命令后:
$ vue init webpack my-project
会生成一个崭新的项目。它的文件结构如下:
▸build/ // 编译用到的脚本config/ // 各种配置dist/ // 打包后的文件夹node_modules/ // node第三方包src/ // 源代码static/ // 静态文件, 暂时无用index.html // 最外层文件package.json // node项目配置文件
下面我们针对重要的文件和文件夹依次说明。
3.6.1 build文件夹
build文件夹中保留了各种打包脚本,是不可或缺的,不可随意修改。
build文件夹展开后如下:
▾ build/build.jscheck-versions.jsdev-client.jsdev-server.jsutils.jsvue-loader.conf.jswebpack.base.conf.jswebpack.dev.conf.jswebpack.prod.conf.js
3.6.2 config文件夹
与部署和配置相关。
▾ config/dev.env.jsindex.jsprod.env.js
对于这个文件夹的内容,会在后续的章节中陆续进行解释(如对于某个页面的渲染过程、如何做代理转发)。
3.6.3 dist文件夹
打包之后的文件所在目录如下:
▾ dist/static/css/app.d41d8cd98f00b204e9800998ecf8427e.cssapp.d41d8cd98f00b204e9800998ecf8427e.css.mapjs/app.c482246388114c3b9cf0.jsapp.c482246388114c3b9cf0.js.mapmanifest.577e472792d533aaaf04.jsmanifest.577e472792d533aaaf04.js.mapvendor.5f34d51c868c93d3fb31.jsvendor.5f34d51c868c93d3fb31.js.mapindex.html
可以看到,对应的css、js、map都在这里。
注意,文件名中无意义的字符串是随机生成的。目的是为了让文件名发生变化,方便部署,同时方便Nginx服务器重新对该文件进行缓存。
另外,每个.map文件都非常重要。可以简单地认为,有了.map文件,浏览器就可以先下载整个.js文件,然后在后续的操作中“部分加载”对应的文件。
切记这个文件夹不要放到git中。因为每次编译之后,这里的文件都会发生变化。
3.6.4 node_modules文件夹
node项目所用到的第三方包特别多,也特别大。这些文件是由命令$ npm install产生的。所有在package.json中定义的第三方包都会被自动下载,保存在该文件夹下。
package.json:
// ...
"dependencies": {"vue": "^2.3.3","vue-resource": "1.3.3","vue-router": "^2.3.1","vuex": "^2.3.1"
},
"devDependencies": {"autoprefixer": "^6.7.2","babel-core": "^6.22.1","babel-loader": "^6.2.10","babel-plugin-transform-runtime": "^6.22.0","babel-preset-env": "^1.3.2","babel-preset-stage-2": "^6.22.0","babel-register": "^6.22.0",//...
}
// ...
node_modules文件夹中往往会有几百个文件夹,如图3-24所示。

图3-24 node_modules文件夹
注意,这个文件夹不能放到git中。
3.6.5 src文件夹
src文件夹是核心源代码的所在目录。展开后如下所示(不同版本的vue-cli生成的目录会稍有不同,不过核心都是一样的):
▾ src/assets/logo.pngcomponents/Book.vueBookList.vueHello.vuerouter/index.jsApp.vuemain.js
标签:
相关文章
-
无相关信息
