如何获取到input输入框 中date的当前日期
程序开发
2023-09-08 18:27:50
开发工具与关键技术:Visual Studio 2015
作者:徐晶旗
撰写时间:2019年6月8日
首先input是表单中的一种元素,所以接下来先给大家讲一下表单的含义。
表单是网页与用户的交互工具,表单 由表单元素组成。封装其他任何数量的表单控件,还有其他任何元素里可用的标签,常用的表单元素有以下几种标记:输入域标记 、选择域标记 和 、文字域标记等。表单元素有哪些呢?它包含了如下的这些元素,输入文本框,按钮,定义下拉菜单,,文本区等等。
上面呢简单的介绍了一下表单元素,那现在就切入主题讲一下标签有哪些作用。
在很多页面和web应用中都有输入日期和时间的地方, 标签用于创建交互式控件,这类控件是基于web表单的,它可以接收用户的数据、信息。 根据不同的 type 属性值,输入字段拥有很多种形式。输入字段可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等等。当然也可以把它的类型设置为”date”,就把这个input标签变为了一个日期选择器。
然而我要做的项目也涉及到了日期事件,来看一下我写的代码
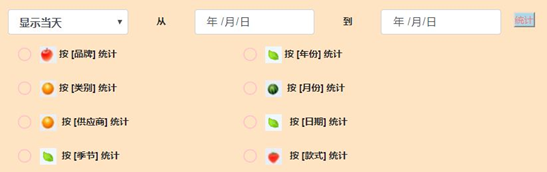
以下为html样式,此时可以把日历input隐藏起来,当点击自定义的input时,对data类型的input模拟点击,使其弹出手机自带的日历框,选中日期之后,把选中的日期值赋值到自己自定义的input输入框中,不过以下代码我还用到了栅格布局,让排版看上去整齐一点?
从 到

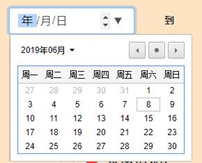
点击日期选择器可以选中某个日期

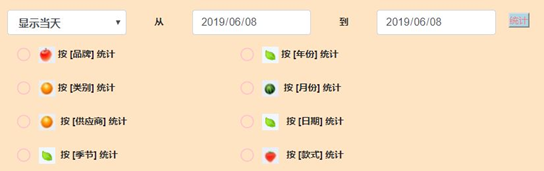
在js中设置自定义时间到date控件的方法; 注:以下代码来源于网上查找
$(function () {//创建一个当前日期对象var now = new Date();//格式化日,如果小于9,前面补0var day = ("0" + now.getDate()).slice(-2);//格式化月,如果小于9,前面补0var month = ("0" + (now.getMonth() + 1)).slice(-2);//拼装完整日期格式var today = now.getFullYear() + "-" + (month) + "-" + (day);//完成赋值$("#lucky").val(today);$("#luckly").val(today);执行代码,刷新页面,就获取到了当前日期

标签:
上一篇:
DataSet和DataTable区别和用法
下一篇:
相关文章
-
无相关信息
