npm install安装依赖包报错解决方法
程序开发
2023-09-08 18:21:57
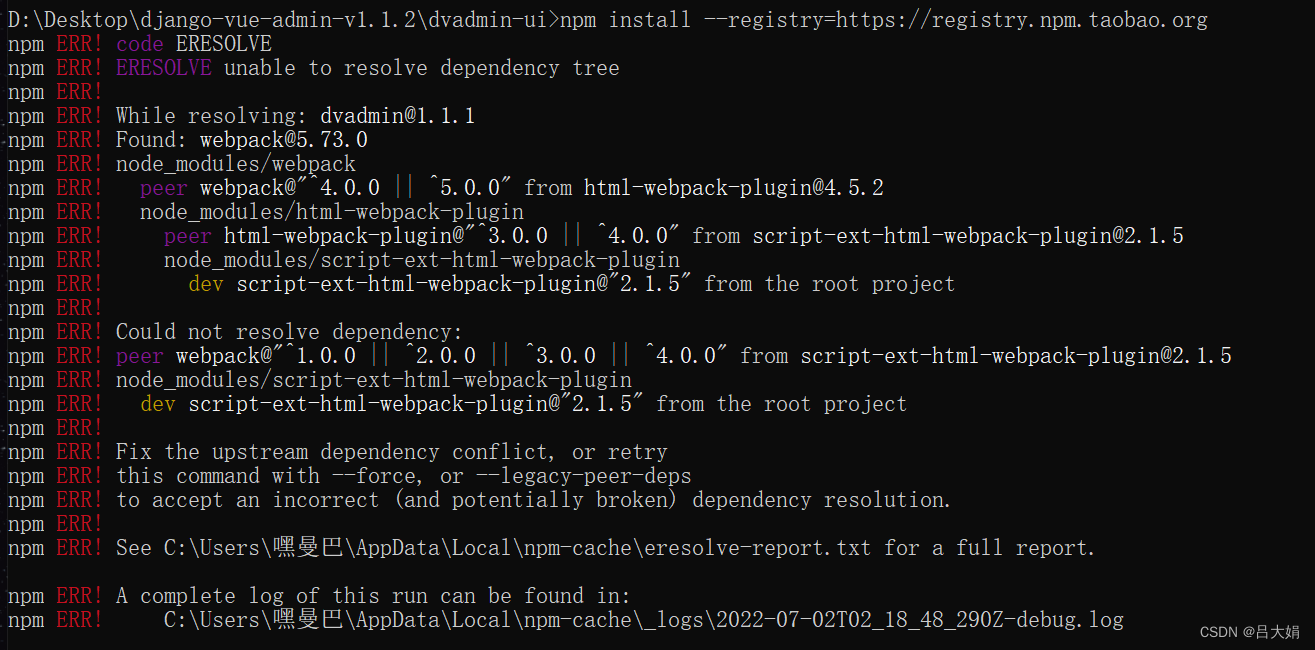
先用npm install --registry=https://registry.npm.taobao.org安装,出现以下问题

查看了解决方法之后,换了这个,然后就好了
npm install -g cnpm --registry=http://registry.npm.taobao.org
更新:还是今天嘻嘻嘻嘻
上述的解决方法应该是不对的,那句命令是安装cnpm用的,,,,,,,离了大普了。。。
并且上述命令中的 -g是安装全局的意思(安装在系统中),而我要做的是安装本项目需要的依赖包,装在项目文件夹中,而不是系统中。
附加知识
npm 全局安装的文件位置可以用npm root -g来查看(在命令终端中输入,cmd打开)
新的解决方案
尝试了网上很多解决方法,均未解决问题,包括运行npm run dev启动项目时报错
vue-cli-service’ 不是内部或外部命令,也不是可运行的程序
最后我觉得是不是node.js版本问题,因为从第一步npm install就开始报错了,因此重装了node.js然后安装依赖包就好了!!!!!气死我了(愤怒.jpg)
node.js安装
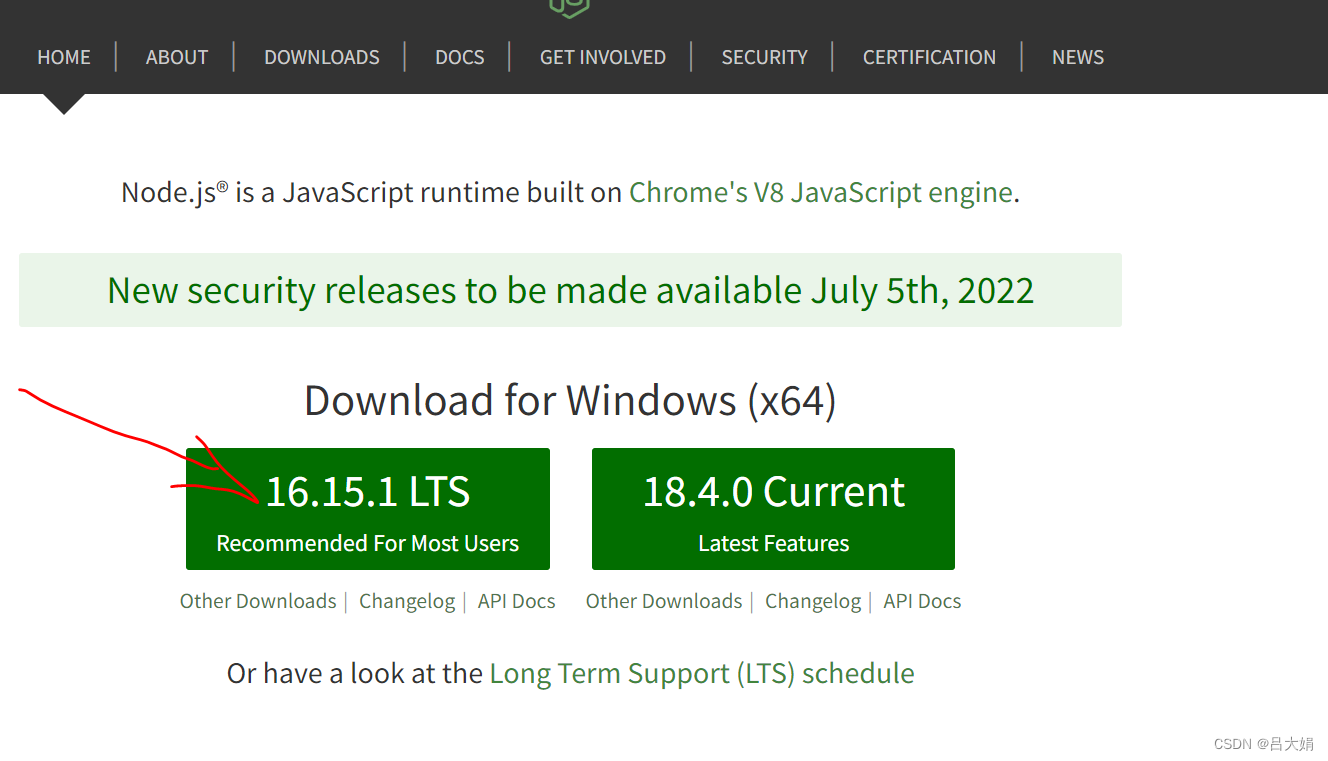
1、官网下载安装包我是官网

2、下载完之后点击安装,过程一直下一步就可。
3、安装完之后在命令终端查看是否安装成功

输出版本号就是安装成功了
标签:
上一篇:
如何将Sass编译成CSS
下一篇:
相关文章
-
无相关信息
