webpack4【guides说明7】
webpack cache


我们使用 webpack来打包我们的项目,生成一个可部署的/dist目录。一旦/dist的内容被部署到一个服务器上,客户(通常是浏览器)将会访问服务器并获取站点资源。获取资源会消耗一定的时间,因此浏览器使用了一种叫做缓存的技术,这样的话就可以节省掉一些不必要的网络流量从而让站点加载速度更快。但是当代码需要更新的时候,浏览器缓存技术也可以让开发者头疼。
在本节我们看看 让webpack产生的一些文件能够被缓存,直到它的内容被修改的一些的配置项。

我们可以使用output.filename 替换设置 来定义我们输出文件名。webpack提供了一个模板化定义文件名的方法:使用[]包裹的被称为替换的字符串。[contenthash]将会替换成一个唯一基于资源内容的hash值。当资源内容发生改变,[contenthash]替换值也会发生改变。
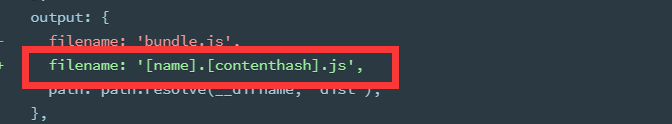
所需改变配置如下



抽出公共模板
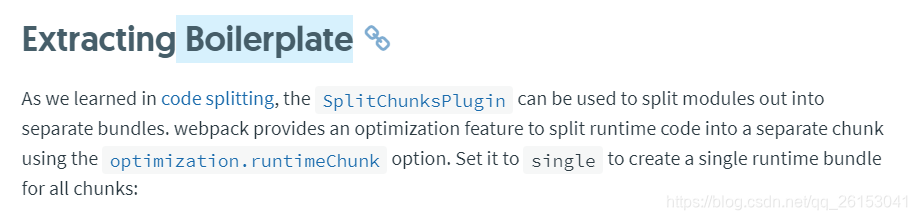
前文code splitting小节,SplitChunksPlugin能够将模块分割到不同的包中,而且webpack还提供了一种能把一些公用运行时的代码分割到一个一个单独的chunk里去的优化点,只需要配置optimization.runtimeChunk选项即可,将选项设置为single,就可以为所有chunk创建一个公用的运行时代码块。

仅仅需要在webpack.config.js添加如上(去掉+)代码,试验运行结果如下
不加时:

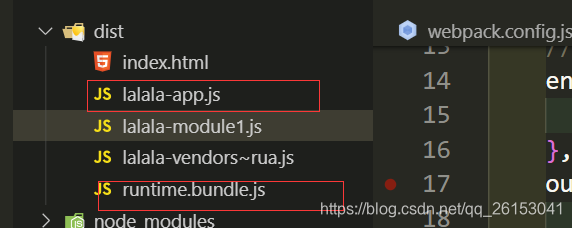
添加后

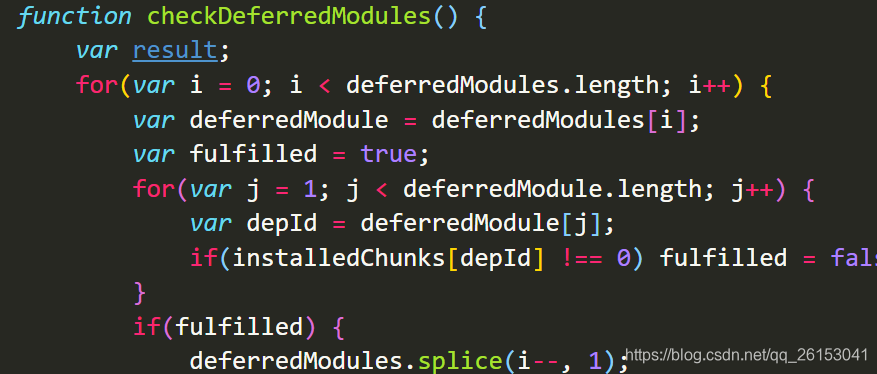
对比发现没添加时的app.bundle.js 被分裂成了 lalala-app.js+runtime.bundle.js,查看了一下lalala-app.js差不多就是src/index.js的代码了,另外runtime.bundle.js里的正是之前在app.bundle.js中定义的webpack相关特性函数以及初始代码了。
![]()





等等
可以猜测一下:此选项可以 将由不同的entrypoint生成的多个bundle中webpack的一些公用初始代码提出来放在一个公用的文件中,以前n份代码(n个入口),现在被统一放在一个文件中去了。
接下来又是一个优化点了

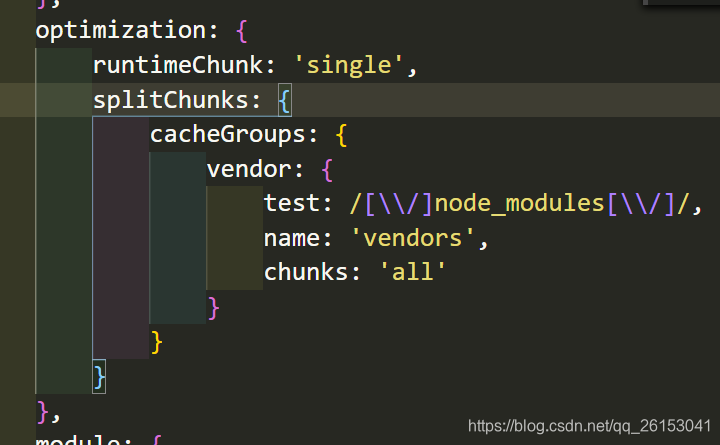
抽出第3方库如lodash,react等,也是一个很好的优化方式,因为它们相较于 我们自己的代码而言,通常是不会改变的,所以我们这样做的话,可以让客户端对服务器请求更少的资源。可以通过配置optimization.splitChunks.cacheGroups来达到目的。
来看看我这里几个对比,
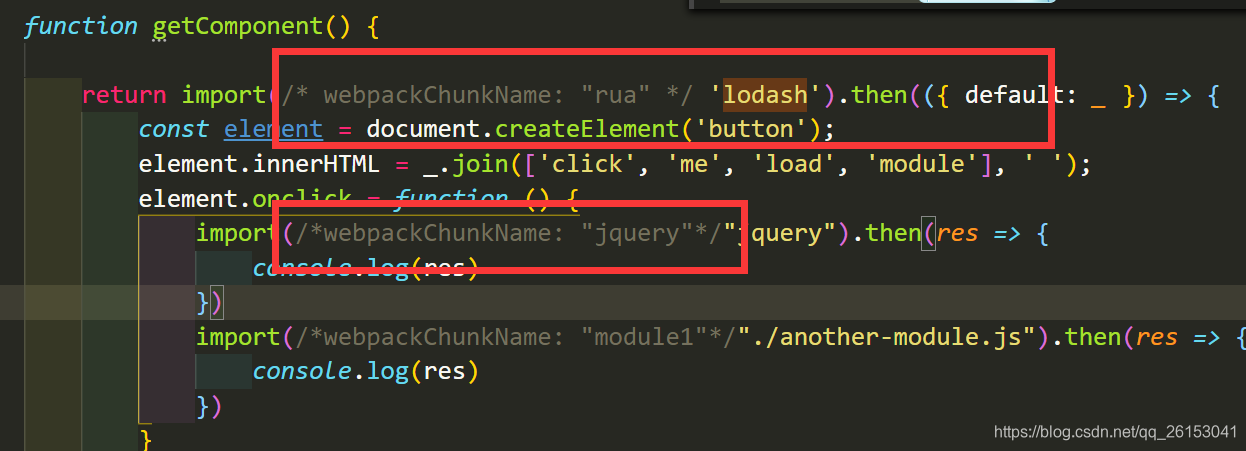
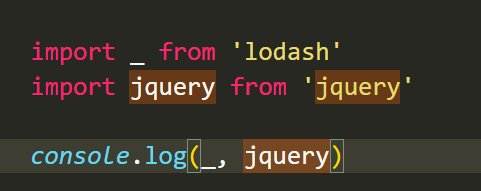
先index.js文件中引用 2个第三方:lodash和jquery
(1)异步引用第三方,未使用cacheGroups配置

如前文所属,一个webpackchunkName,一个生成chunk

2.非异步引用(同步引用?),未使用cacheGroups配置


也如前文,所述,直接import的模块全跑到最后生成的bundle(lalala-app.js)中去了
3.非异步引用(同步引用?),使用cacheGroups配置,



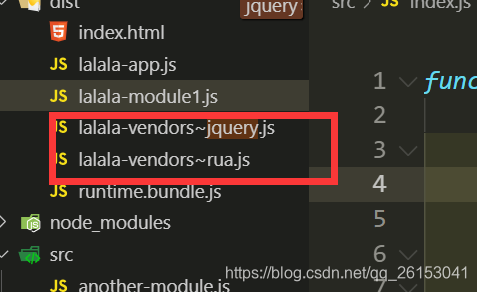
4.异步引用,也使用cacheGroups项

忽略掉lalala-module1.js模块,可以发现cachegroup配置将本应生成的(如试验1所示)两个vendors模块也合并了。
综上,使用cacheGroup配置将所有公用的第三方合并到一块去,因为第三方包很少发生改变,利用浏览器缓存可以达到减少用户端请求数据量的效果。
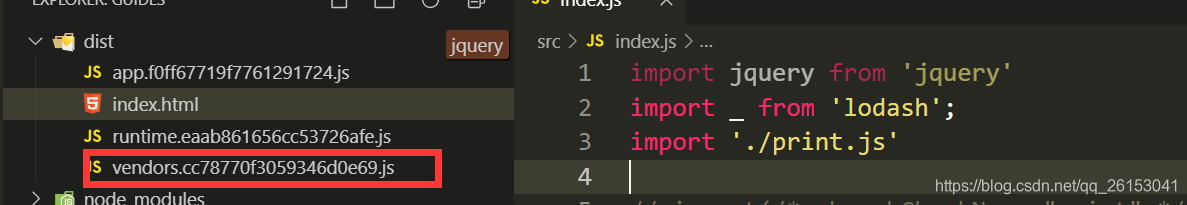
接下来就是模块定义符了,清理之前遗留的文件结构,初始文件结构如下


引用print.js打包如下

不引用print.js打包如下

对比发现,app.xxxxx.js xxxx发生了改变,在修改index.js文件内容的时候。
ps原guides里面后续关于moduelid这一块操作,和我本地试验预期不一样,所以接下来的试验不是官网上guides那一套。
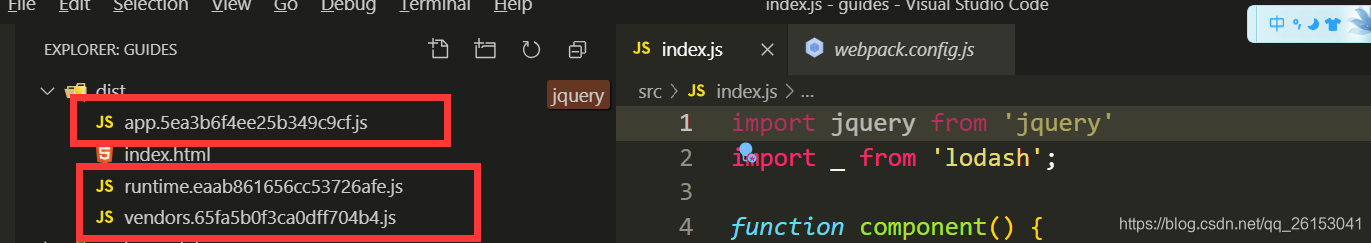
试验思路:根据前文所述,引入lodash和jquery,在配置cacheGroups后,所有第三方包被打入一个输出chunk中,打包如下

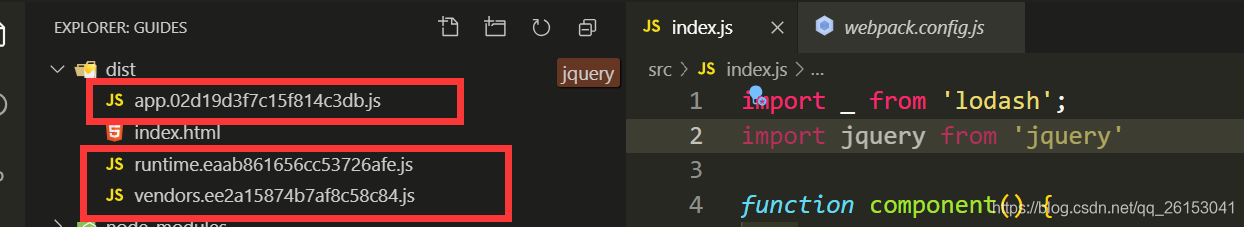
我们调整一下 import顺序(两个第三方模块都是用同步引用)

对比发现app.xxx.js和vendors.xxxx.js 中的hash变化了。另外,调整回去import顺序可以发现 vendors.xxx.js的hash值还原了。
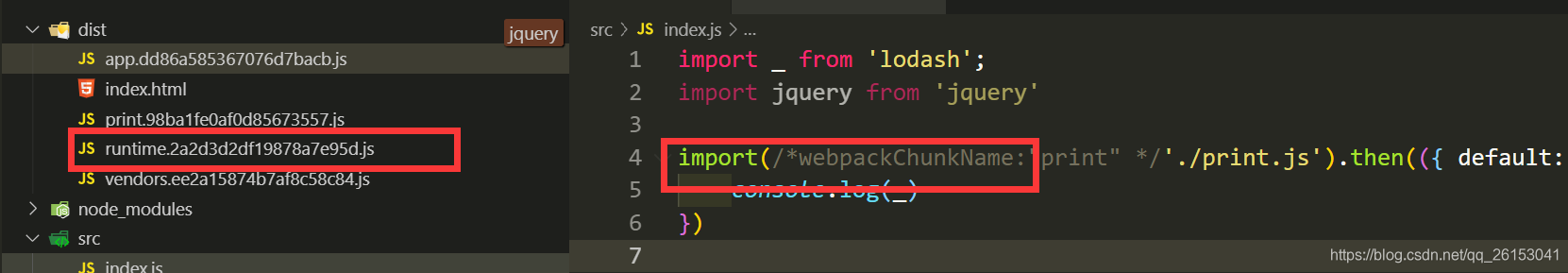
ps,如果我们异步引入 print.js还会发现,runtime.xxx.js发生改变

vendor.xxx.js的hash值发生改变很好理解,引入顺序发生改变,导致webpack解析时生成内容改变了。至于为什么 同步import print.js没有使runtime.js发生contentHash改变,而使用异步引入print.js时 -runtime.js contentHash却发生了改变,这里就不做探究了。
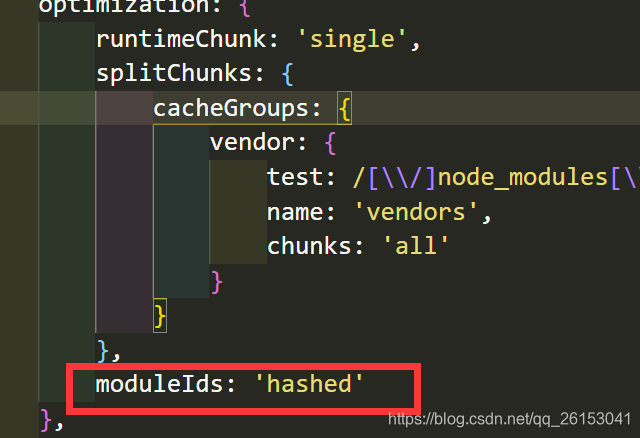
那么怎么样规避掉vendors此类问题,guides中给出了答案,:
使用optimization.moduleIds=hashed项

2次打包结果如下


发现,这是你引用顺序发生了改变,也不会让最终的vendors.js内容改变了,另外moduleIds,详细链接:https://webpack.js.org/configuration/optimization/#optimizationmoduleids
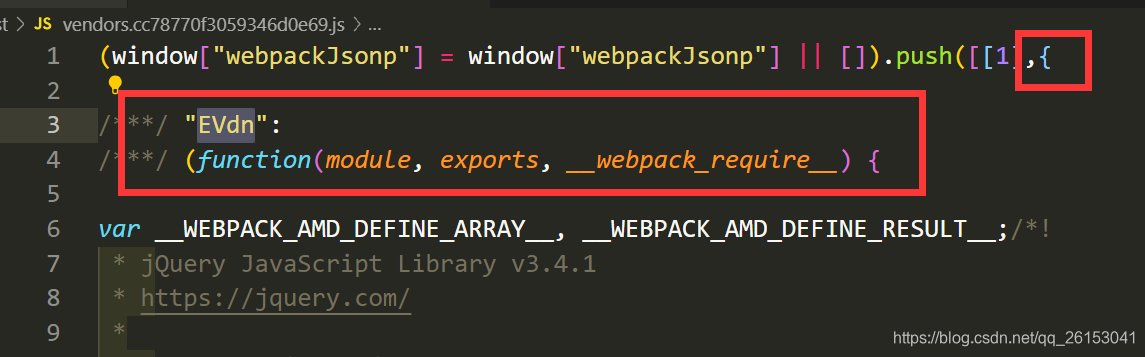
好奇窥探了一下vendors.js文件,使用moduleIds配置后:

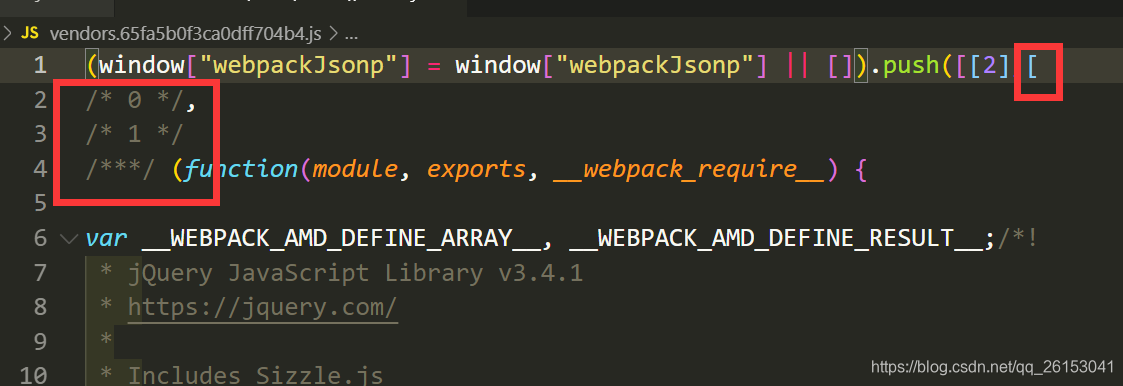
注释moduleIds配置后:

调整lodash和jquery引入顺序性,发现,push的数据不一样。
最后,有几点注意,可以自己动手试验一下:准备好 lodash,jquery,print.js(本地代码),调整他们3者的引用顺序,打包并观察输出文件的hash变化,而且你还可以改用异步的方式引入它们再观察。以及使用moduleIds配置,再观察。
使用cacheGroups配置后,之前异步引入的第三方模块(那个时候你可能原本的意图是,延迟加载某第三方脚本),经过使用如上cacheGroups配置后,发现,都放进最终的vendors.js中去了,而且vendors.js一开始就被直接引入到index.html中去了。
标签:
相关文章
-
无相关信息
