php span中的内容居中,span内文字居中条件与实现CSS布局方法
程序开发
2023-09-02 23:09:31
span默许不像div是块元素,对span应用文字居中text-align:center技俩,文字模式是无法在span居中的。最直观对span配置宽度有用的。体会《span宽度设置》
以下经管方法,为了能瞥见居中成绩,以是对span设置宽度和边框。
形式居中CSS代码:text-align:center
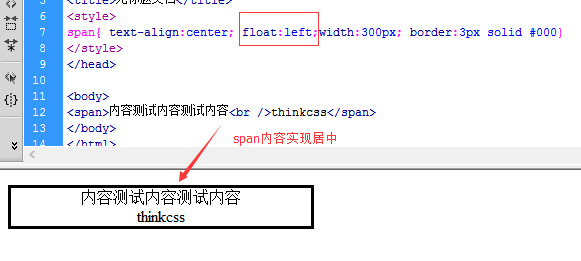
打算一:span配置float
配置浮动,再配置text-align:center,模式就可居中。

css float 实现span形式居中
经过配置float浮动,让span设置宽度收效,从而配置模式居中(text-align:center)属性见效。
企图二:span设置装备摆设display:block
让span组成块(独有一行),就像DIV一样,在配置模式居中css text-align:center。

css实现span内容居中
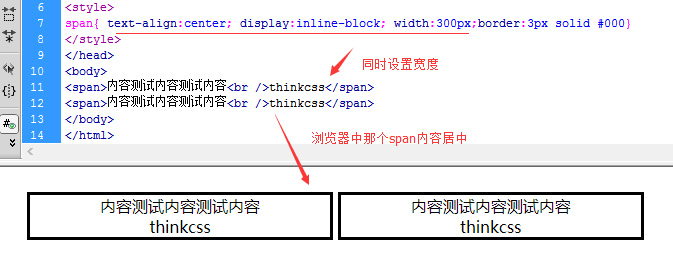
治理三:span设置装备摆设display:inline-block
后背先容对span配置display:block,组成块,那末display:inline-block不独有一行块属性,同样可让SPAN模式居中起效。何等可让span并排同时配置宽度收效,如许抵达并排同时字体形式也或许设置装备摆设居中。

span模式居中配置实现
以上三种居中方式,各有各优势与特性,按照需要决意适当紧要法子,除了运用span,也笼统思索应用p标签、div标签等标签包办,何等节省CSS代码,让机关更简单,以完成布局需求而不拘于未必是用甚么html标签。
标签:
相关文章
-
无相关信息
