用Electron-Builder打包VUE项目(vue-cli-service)详解
程序开发
2023-09-11 14:40:26
1. 生成一个vue-demo(如果是要打包已有vue项目,这里跳过)
2. vue添加electron包
npm config edit
使用该命令会弹出npm的配置文档,将以下类容复制到文件末尾。
electron_mirror=https://npm.taobao.org/mirrors/electron/
electron-builder-binaries_mirror=https://npm.taobao.org/mirrors/electron-builder-binaries/

3. 测试
npm run serve--网页
npm run electron:serve--客户端
客户端效果:

4. 打包
npm run electron:build
可能出现的错误如下,请按照第2点中的说明配置electron镜像,成功时如图2,实际情况如图3:



5. 附加1 替换客户端图标
上述的打包方式基本无法设置任何东西,包括重要的图标,版本信息等。查看了很多文档,大多是electron项目改图标的方式。特此记录electron打包vue项目改配置信息的方式。
module.exports = {pluginOptions: {electronBuilder: {builderOptions: {"appId": "com.example.app","productName": "aDemo",//项目名,也是生成的安装文件名,即aDemo.exe"copyright": "Copyright © 2019",//版权信息"directories": {"output": "./dist"//输出文件路径,之前编译的默认是dist_electron},"win": {"icon": "Demo.ico"//这里注意配好图标路径}// options placed here will be merged with default configuration and passed to electron-builder}}}
}
如果想了解更多配置可参考electron-builder的配置:
"build": {"productName":"xxxx", //项目名 这也是生成的exe文件的前缀名"appId": "com.xxx.xxxxx", //包名 "copyright":"xxxx", //版权信息"directories": { //输出文件夹"output": "build"}, "nsis": { //nsis相关配置,打包方式为nsis时生效"oneClick": false, // 是否一键安装"allowElevation": true, // 允许请求提升,如果为false,则用户必须使用提升的权限重新启动安装程序。"allowToChangeInstallationDirectory": true, // 允许修改安装目录"installerIcon": "./build/icons/aaa.ico", // 安装图标"uninstallerIcon": "./build/icons/bbb.ico", //卸载图标"installerHeaderIcon": "./build/icons/aaa.ico", // 安装时头部图标"createDesktopShortcut": true, // 创建桌面图标"createStartMenuShortcut": true, // 创建开始菜单图标"shortcutName": "xxxx", // 图标名称"include": "build/script/installer.nsh", // 包含的自定义nsis脚本},"publish": [{"provider": "generic", // 服务器提供商,也可以是GitHub等等"url": "http://xxxxx/" // 服务器地址}],"win": {"icon": "build/icons/aims.ico","target": [{"target": "nsis", //使用nsis打成安装包,"portable"打包成免安装版"arch": ["ia32", //32位"x64" //64位]}]},"mac": {"icon": "build/icons/icon.icns"},"linux": {"icon": "build/icons"}}
6. 附加2 隐藏客户端默认菜单
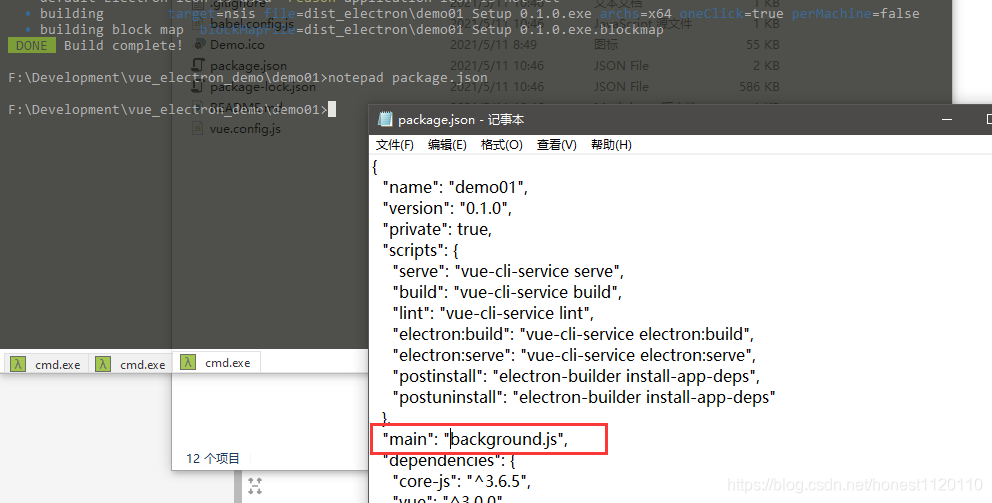
这里网上没有找到相关的文档,但是查看demo文件后发现,程序的main是background.js,找到它打开编辑,里面是electron代码,直接修改,添加Menu引用,然后设置程序菜单为null,运行发现菜单已经没有了,重新打包即可。


标签:
上一篇:
前端之三列布局
下一篇:
相关文章
-
无相关信息
