构建Angular环境
一、构建Angular运行环境,请按下列步骤进行;
1.安装Node.js,下载Node.js在这两个版本中任选一个就可以;下载完成后运行并按步骤安装,在安装时可以更改路径,也可以默认路径,如果默认路径要记得安装的路径在哪里。
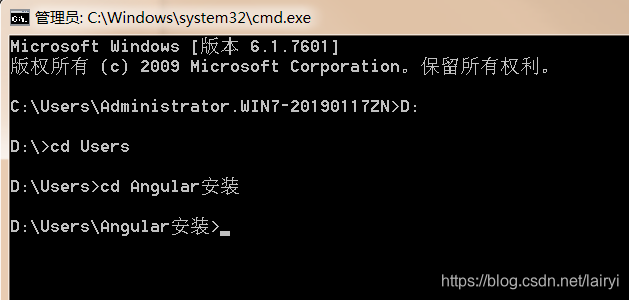
2.安装完成后,Windows+r打开命令提示符,输入cmd,找到你刚刚安装的路径。解释一下我的安装路径:我放在D盘,Users文件夹下的Angular安装文件夹。即输入为:D:→cd 空格 Users→cd 空格 Angular安装。记住,找某个盘的文件夹时要cd+空格;

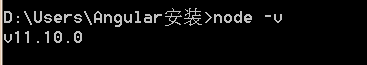
3.紧接着输入命令:node空格 -v,出现版本号就可以了

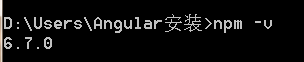
4.接着输入命令:npm空格 -v,也会出现版本号

以上操作说明此事Node.js和nmp包管理器已经安装完成
二、接下来安装Angular CLI
在刚才的命令提示符框中继续输入:npm install -g @angular/cli
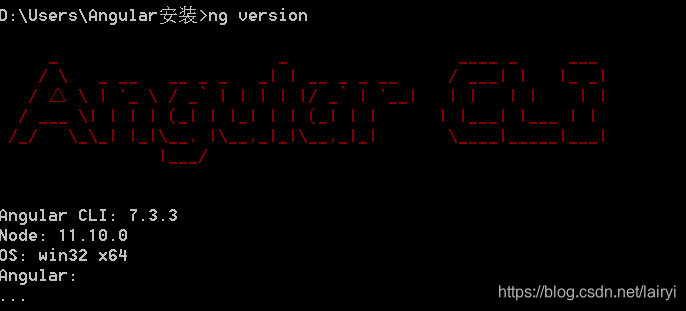
2.紧接着输入:ng version,出现下图样式,就证明安装完成

这个时候所有的配置工作已经完成,开始创建我们的项目
3.接着输入:ng new 项目名称(例如:ng new Angulartest)
4.再次输入:cd Angulartest,输入:ng serve此时文件已经创建好,可以打开文件路径查看。

5.最后输入:ng serve --open,就可以查看自己创建的文件样式了。
下图是创建的一个以 my-app为项目名称的文件,输入ng serve --open后会自动打开下图界面。

在创建过程中会遇到一些问题,可以查看下面这些博客,他们给我提供了很大的帮助。
1.关于整个配置环境安装:
https://www.angular.cn/guide/quickstart#npm-package-manager
2.关于安装Node.js和npm:https://www.liaoxuefeng.com/wiki/001434446689867b27157e896e74d51a89c25cc8b43bdb3000/00143450141843488beddae2a1044cab5acb5125baf0882000
3.关于安装Angular CLI:
https://blog.csdn.net/zengmingen/article/details/72650623
4.关于创建文件:
http://www.bubuko.com/infodetail-2355744.html
标签:
相关文章
-
无相关信息
