如何修改vue中的数组中的值
程序开发
2023-09-15 22:44:42
在JavaScript中,我们想要更改一个数组中的值得时候
我们可以利用索引直接设置,例如:name.items[index] = newValue
当我们修改长度,例如:name.length = newLength
然而当我在vue中想这样操作的时候,很抱歉,不可以。出错了。疯了
得亏我有度娘,查起来。
…
皇天不负有心人,终于让我找到了。
方法一
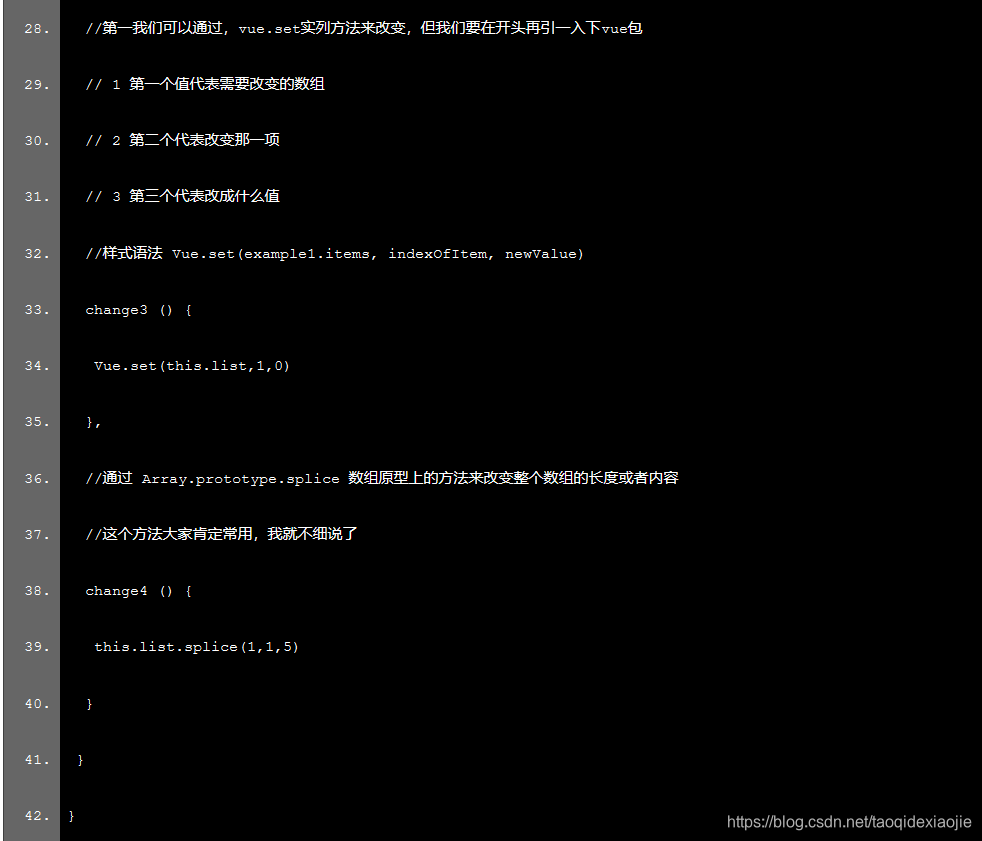
我们可以通过,vue.set实列方法来改变,前提是得引入vue的包。
样式语法:Vue.set(example.items, indexOfItem, newValue)
第一个值代表需要改变的数组
第二个代表改变哪一项的ID
第三个代表改成什么值
方法二
可以通过Array.prototype.splice数组原型上的方法来改变整改数组的长度或者内容。

标签:
上一篇:
php自由拖拽布局,bootstrap拖动布局元素怎么做
下一篇:
相关文章
-
无相关信息
