vue实现点击添加按钮添加一行input框,点击删除则删除input框,至少保留一行无法删除
程序开发
2023-09-04 09:00:23
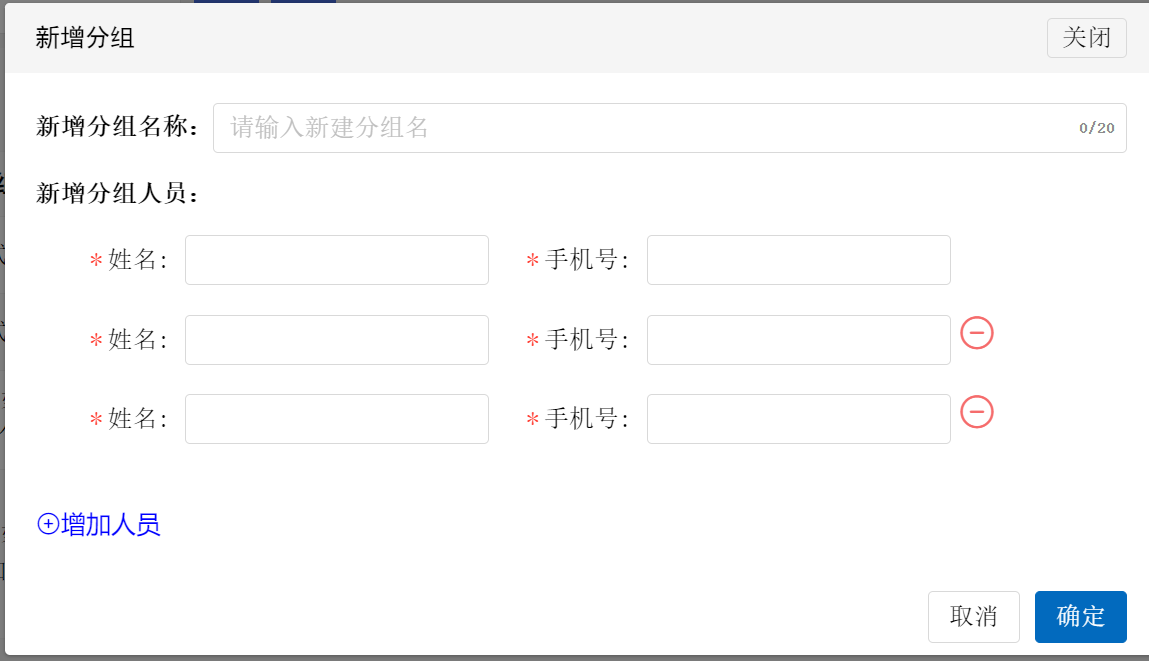
利用form表单实现效果图:

html部分(主要是红框部分):
因为有v-for 所以表单校验会生成多个prop,所以只能动态绑定prop,form-item单独绑定rules,否者校验会出错。

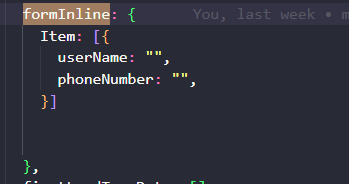
data(){}部分代码:

method(){}部分代码:

如果是多个功能共用同一个弹窗则需要清楚表单校验
关闭弹窗的代码:

标签:
上一篇:
vue项目 webpack打包后,图片路径是绝对路径
下一篇:
相关文章
-
无相关信息
