3.16 Bootstrap 进度条
程序开发
2023-09-04 21:11:47
文章目录
Bootstrap 进度条

本章将讲解 Bootstrap 进度条。在本教程中,您将看到如何使用 Bootstrap 创建加载、重定向或动作状态的进度条。
注意:Bootstrap 进度条使用 CSS3 过渡和动画来获得该效果。Internet Explorer 9 及之前的版本和旧版的 Firefox 不支持该特性,Opera 12 不支持动画。
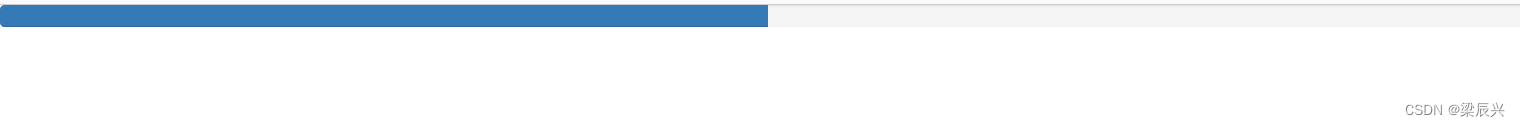
默认的进度条
创建一个基本的进度条的步骤如下:
让我们看看下面的实例:
结果如下所示:

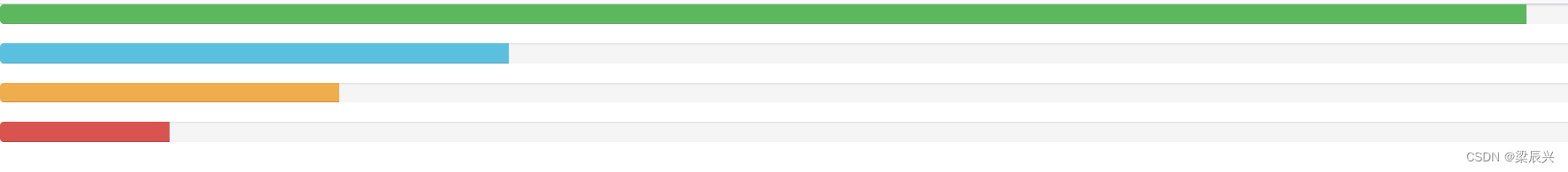
交替的进度条
创建不同样式的进度条的步骤如下:
让我们看看下面的实例:
结果如下所示:

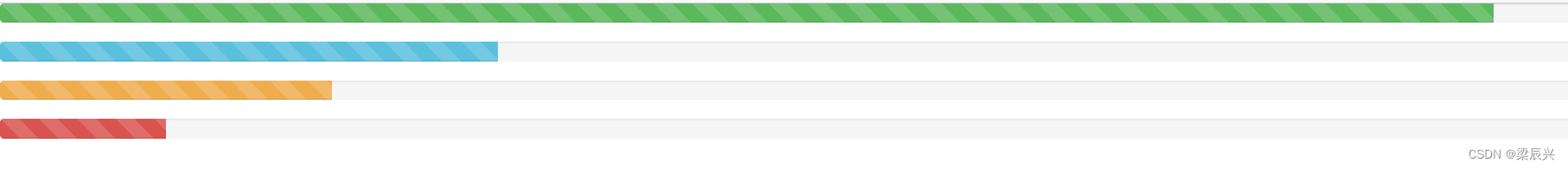
条纹的进度条
创建一个条纹的进度条的步骤如下:
让我们看看下面的实例:
结果如下所示:

动画的进度条
创建一个动画的进度条的步骤如下:
这将会使条纹具有从右向左的运动感。
让我们看看下面的实例:
结果如下所示:

堆叠的进度条
您甚至可以堆叠多个进度条。把多个进度条放在相同的 .progress 中即可实现堆叠,如下面的实例所示:
结果如下所示:

标签:
上一篇:
c#给textbox控件绑定回车事件
下一篇:
相关文章
-
无相关信息
