VS Code同步设置插件-Settings sync
程序开发
2023-09-06 19:31:04
文章目录
前言
VS Code是轻量级的源代码编辑器,也被戏称为“宇宙第一IDE”, 这是因为VS Code拥有极为丰富的拓展插件。一、setting sync是什么?
setting sync是VS Code的一款插件,用于将VS Code的设置上传至git hub或者从git hub下载设置。 这个设置包括插件与相关设置,因此使用了这个插件后,就不用担心更换电脑后所有插件重新下载和设置的问题了。二、使用步骤
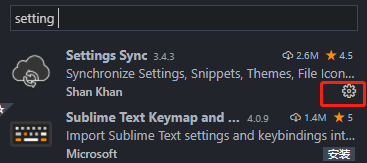
1.下载拓展插件
点击install或者安装进行下载,此处我已经下载了,所以显示的是设置图标
2.git hub账号
作为一个程序员,如果还没拥有全球最大同性交友网站的账号的话,就赶紧注册一个吧(狗头)。git hub是一个代码托管工具,与著名的Linux是同一作者。这里拥有庞大的开源代码,你可以在这里随意浏览、下载开源代码,学习大佬们的项目。 这个插件需要你在git hub上创建一个gist用来备份你的VS Code设置。账号注册还是挺简单的,实在搞不懂就百度吧。
3.创建token
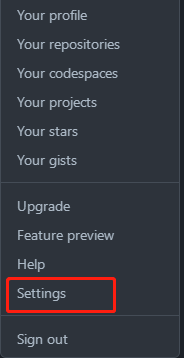
1.登录git hub,点击头像打开下拉菜单,选择settings

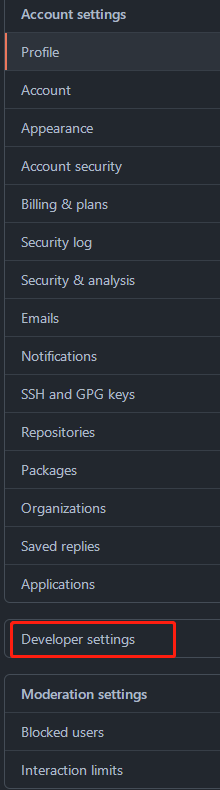
2.选择Developer settings

3.如图,选择Personal access tokens后,点击Generate new token

4.设置token的名字

5.勾选gist后,点击Generate token生成

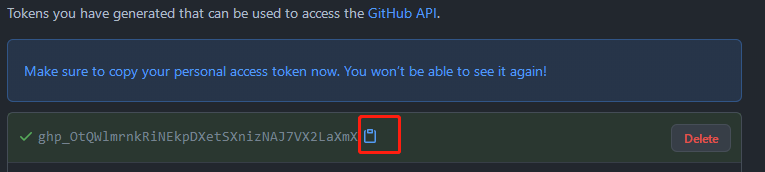
6.点击图片中红框处的按钮复制,将生成的token保存下来,这个token只显示一次,重新打开就没了
如果没有保存,就只能删除重新来了。

4.创建gist
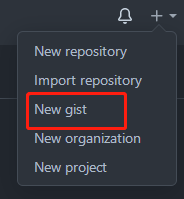
1.点击头像旁的‘+’号下拉菜单,选择New gist

2.添加标题和描述,例如:vscode_settings

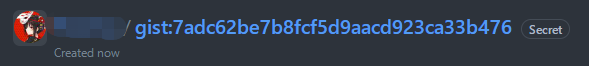
3.将gist密钥复制并保存(“gist:”后面的数字和字母)

5.设置插件settings sync
- 按下快捷键shift+alt+u,如下图所示选择EDIT CONFIGURATION

2.Gist ID填写保存的gist密钥,令牌填写token

总结
到此settings sync插件已经下载并配置完毕了。快捷键:
上传:Shift+Alt+U
下载:Shift+Alt+D
VS Code系列文章目录
以下是VS Code系列文章的链接
- VS Code 设置同步插件:Settings sync
标签:
上一篇:
type=Method Not Allowed, status=405
下一篇:
相关文章
-
无相关信息
