Vue学习第一天(9月3号)
前后端不分离(适用于小项目)
1、后端用Java写,部署在Tomcat服务中,会用到后端框架SpringBoot、Mybatis.......
2、没有独立的前端,会在后端使用视图层技术来生成页面(jsp、freemarker、themleaf......)
3、后端三层架构(MVC)
4、后端路由(转发/重定向)
前后端分离(趋势)
1、后端用Java写,部署在Tomcat服务中,会用到后端框架SpringBoot、Mybatis......
2、前端单独称为一个工程(jQuery+Bootstrap/Vue/React/Angular框......)
3、后端的三层架构不再是MVC,简化为MC
4、前后端的所有交互都通过Ajax发起http请求,后端返回http响应
5、前后端交互的数据格式可以xml/json
6、这是rest风格,后端所有的控制器全部使用Rest控制器
7、前端路由,后端不存在转发、重定向操作
大前端(近几年刚刚兴起的话题)
1、前端和后端都是用JavaScript写
2、开发环境是nodejs
搭建Vue开发环境(第一步)
1、安装nodejs
nodejs官网:Node.js
nodejs有js代码库和npm()包管理工具


2、需要先熟悉npm工具的使用
配置npm远程镜像仓库
npm config get registry 查看默认的远程仓库
npm config set registry https://registry.npm.taobao.org/ 修改远程仓库
配置npm本地仓库(默认在C盘,不一定要改,但是最好改一下)
npm config get prefix 查看默认的本地仓库路径
npm config get cache 查看默认的本地缓存路径
npm安装命令
npm install modulename -g
npm install modulename -S
npm install modulename -D
npm卸载命令
npm uninstall modulename -g
npm uninstall modulename -S
npm uninstall modulename -D
-g全局安装,module被安装到npm的本地仓库里面,一般用于安装工具-S或者--save在项目中安装,会随着项目一起打包,一般用于安装生产环境中需要的依赖-D或者--dev在项目中安装,不会随着项目一起打包,一般用于安装开发环境中需要的依赖3、安装Vue-cli脚手架环境(用于创建Vue项目工程的工具)
安装老版本的脚手架(版本号是2.9.6 已经不更新维护了)
npm install vuecli -g 老版本
npm uninstall vuecli -g 老版本
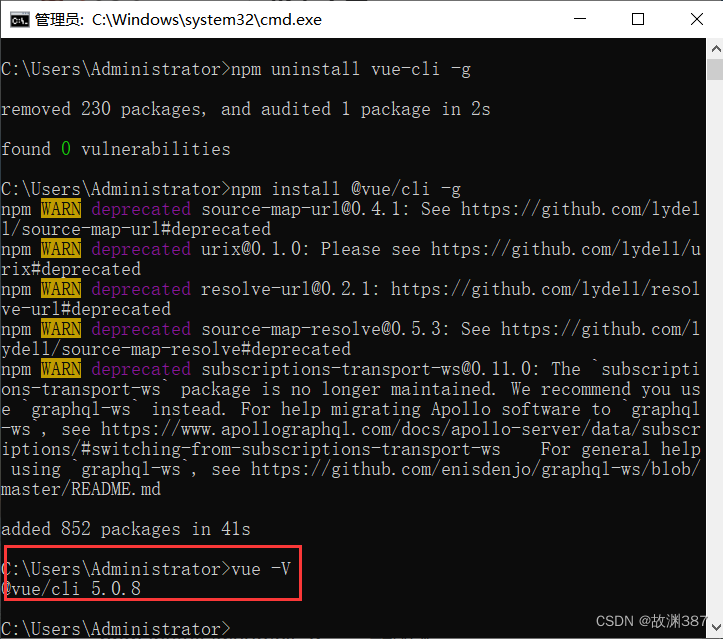
安装新版本的脚手架
npm install @vue/cli -g 新版本
npm uninstall @vue/cli -g 新版本

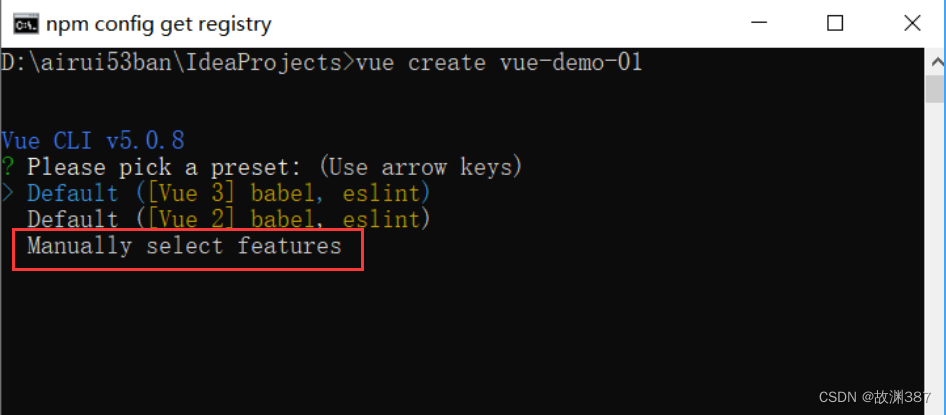
4、使用Vue脚手架工具创建Vue工程
创建项目工具不再使用开发工具创建,改用脚手架工具创建工程
考虑:工程创建在什么路径下面
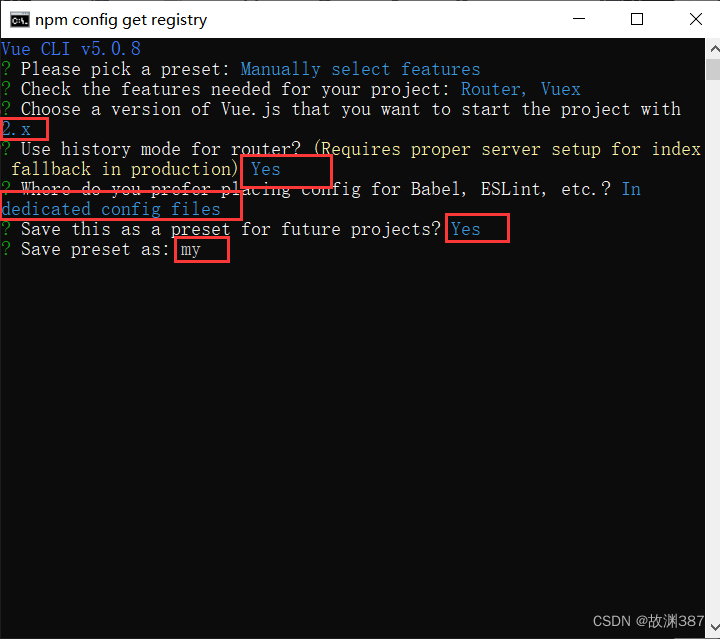
Vue create 工程名称 创建工程



删除预设
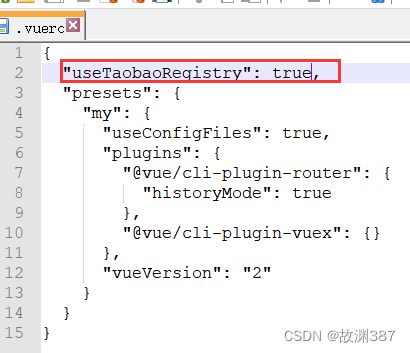
5、找到预设的配置文件
C:用户(users)Admin.vuerc

6、使用idea打开项目工程
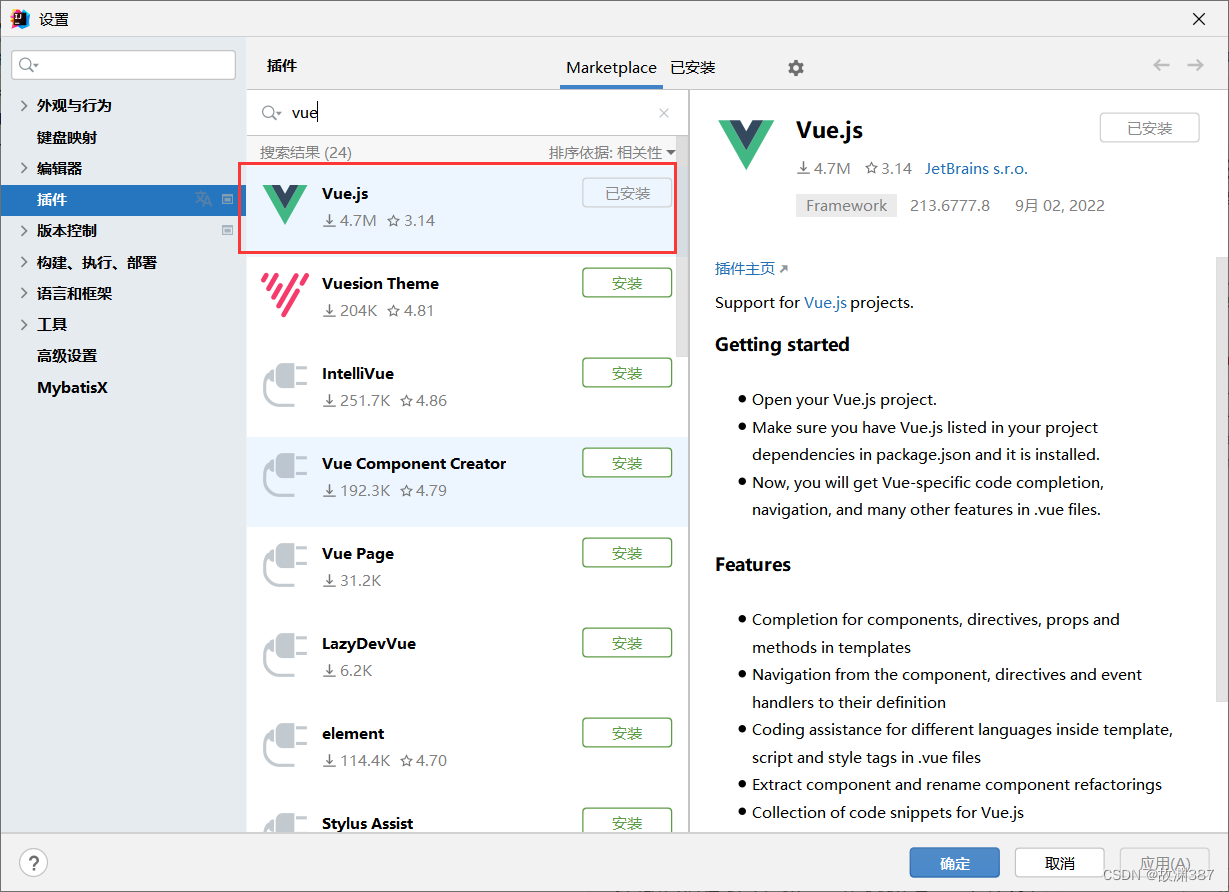
7、idea安装Vue.js插件

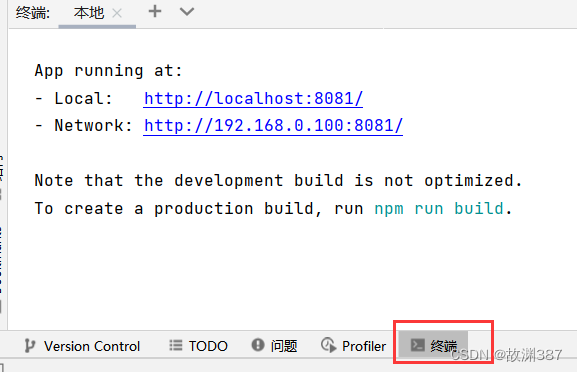
8、项目启动
1、必须要在项目的根目录下面执行“npm run serve”命令

2、使用idea自带的终端,使用“npm run serve” 命令

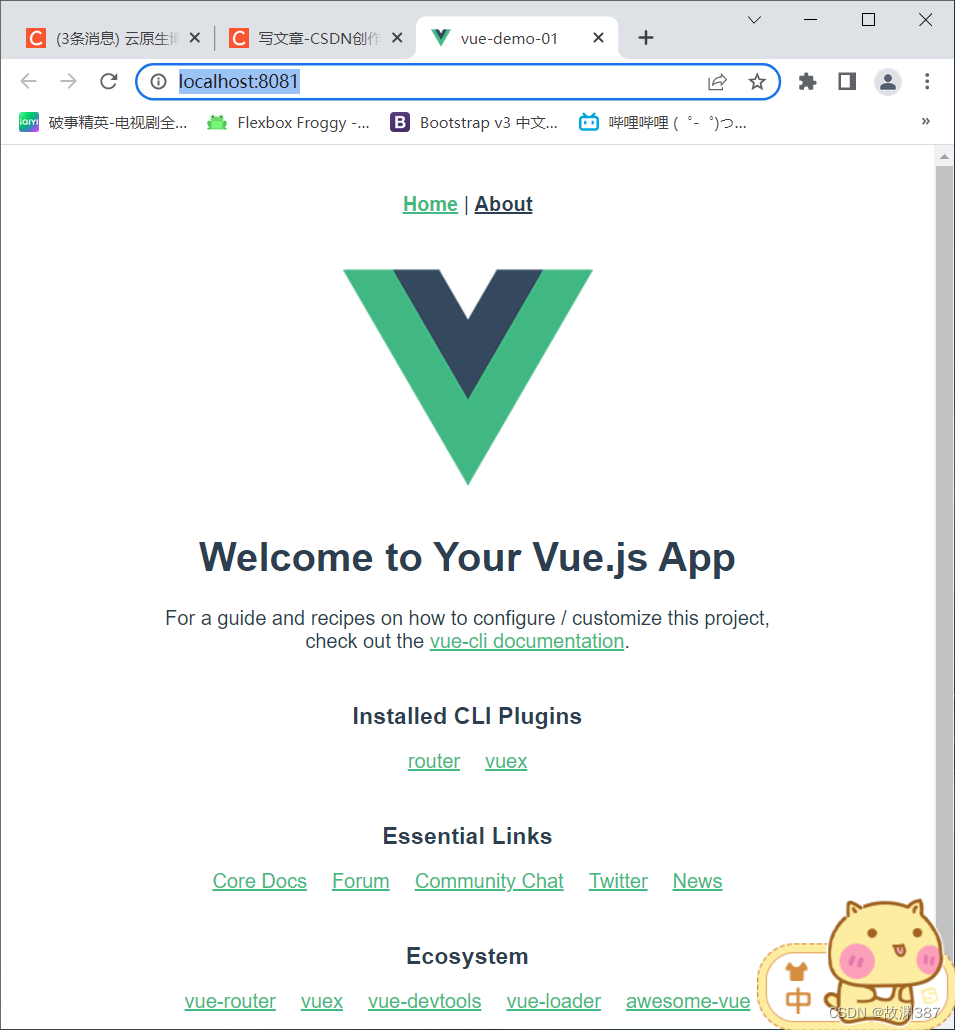
访问工程首页

9、打包部署
npm run build
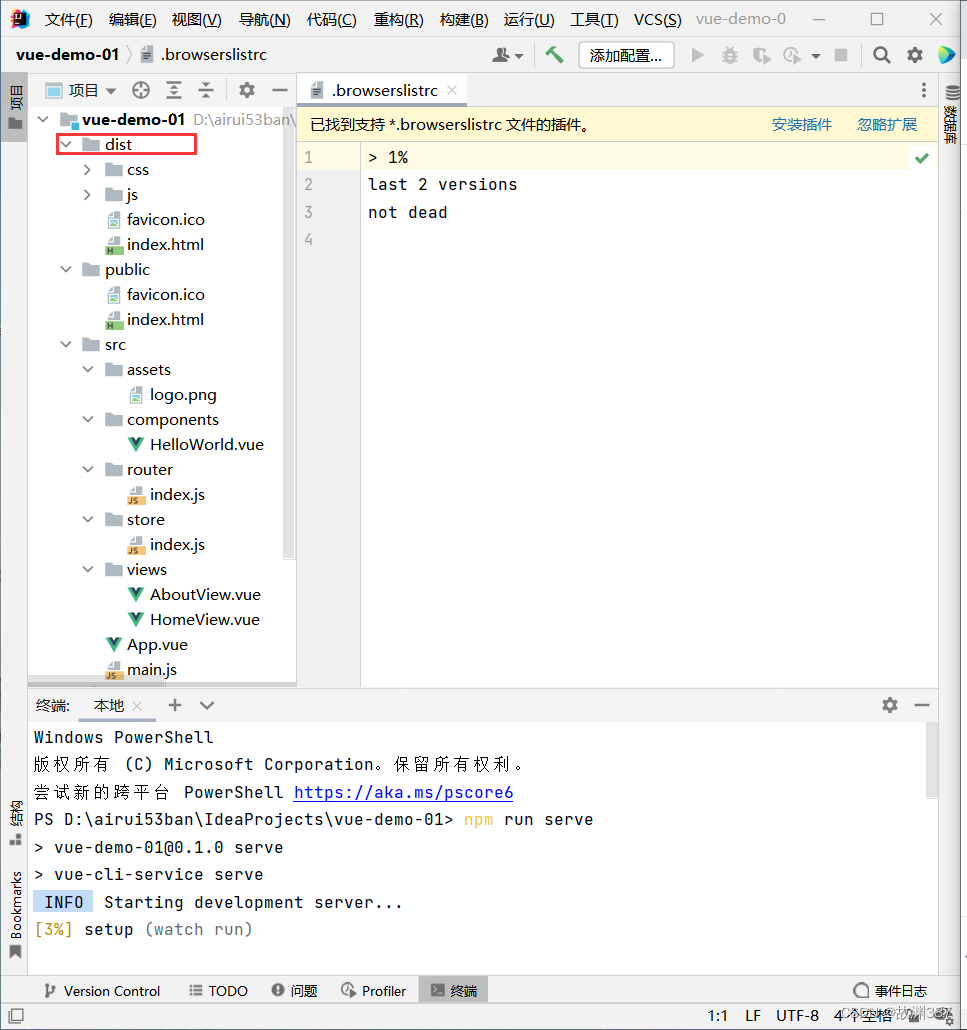
![]()
出现dist目录则是成功(类似Java工程的target目录)
dist-distribute(分布、发布)

因为这是一个纯前端工程,里面没有任何与Java有关的代码,所以部署的时候可以使用Tomcat或者Nginx,但其实Nginx性能更好
测试一下
准备一台虚拟机,安装Nginx
把这个dist目录拷贝到nginx/html/目录中
Nginx:无法代理Javaweb工程,只能代理静态资源/纯前端工程
Tomcat:可以代理Javaweb工程。
选择IDE(集成开发环境)(第二步)
1、WebStorm(和idea是一家公司的,需要破解)
2、IDEA
3、vscode(这个工具有学习成本)
4、HBuilder(轻量级、国产的)
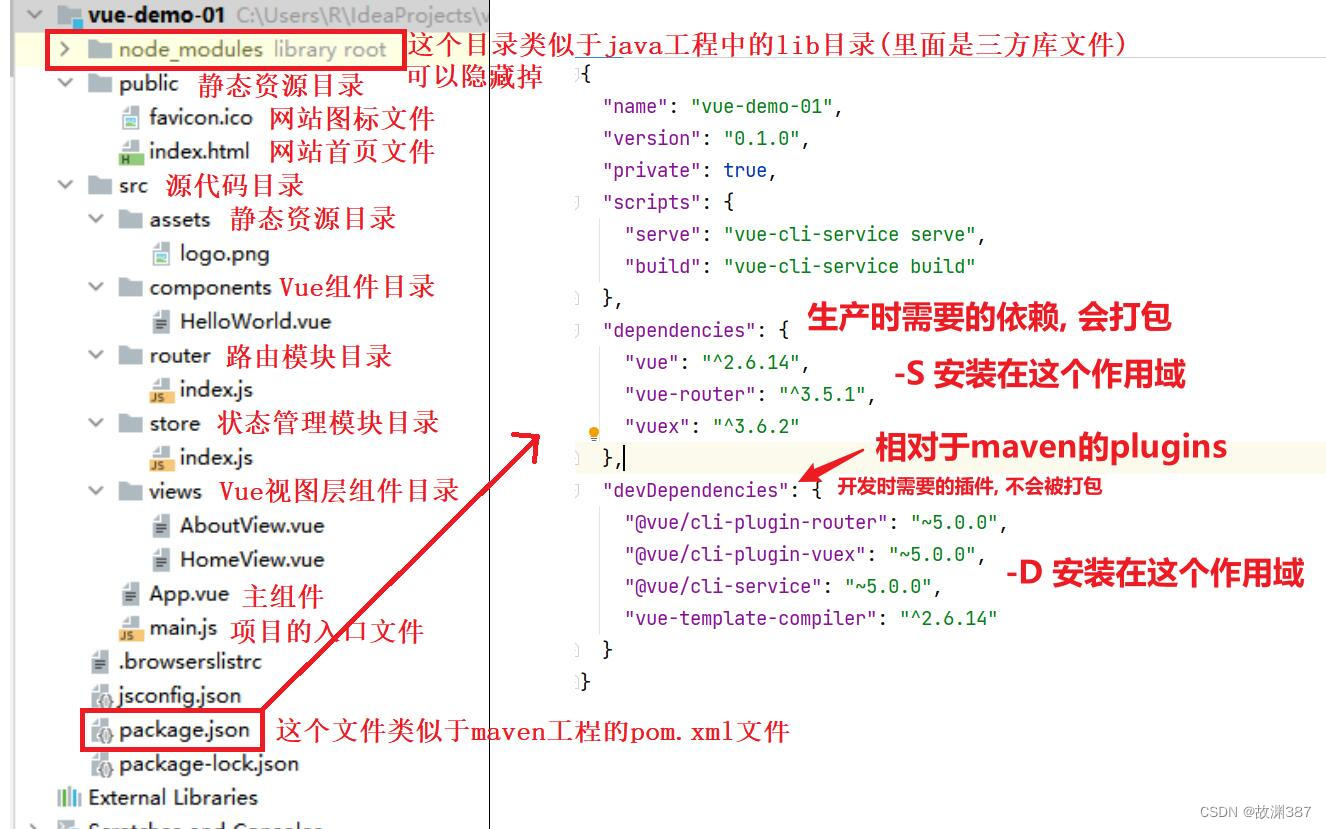
一个Vue项目的基本结构

标签:
相关文章
-
无相关信息
