I18n国际化在vue中的实现
背景
前端技术日新月异,技术栈繁多。以前端框架来说有React, Vue, Angular等等,再配以webpack, gulp, Browserify, fis等等构建工具去满足日常的开发工作。同时在日常的工作当中,不同的项目使用的技术栈也会不一样。当需要对部分项目进行国际化改造时,由于技术栈的差异,这时你需要去寻找和当前项目使用的技术栈相匹配的国际化的插件工具。比如:
• vue + vue-i18n
• angular + angular-translate
• react + react-intl
• jquery + jquery.i18n.property
vue-i18n在vue中的使用
- 安装指令
npm install vue-i18n
- 使用方法
1)在入口文件main.js中引入vue-i18n(前提是先引入vue)
import VueI18n from ‘vue-i18n’
Vue.use(VueI18n)
2)项目结构中建立翻译信息
以我模拟的demo为例,在src下建立main文件夹,在main里新建language文件夹来存放fas_en_US.js和fas_zh_CN.js两个语言翻译信息文件。
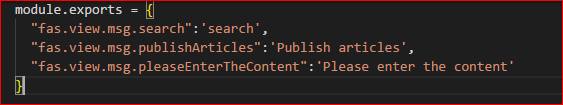
fas_en_US.js如图:
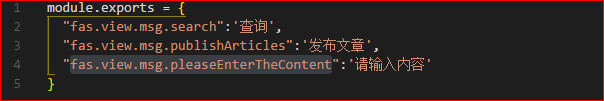
fas_zh_CN.js如图:
3)在main.js创建带有选项的vuei18n实例
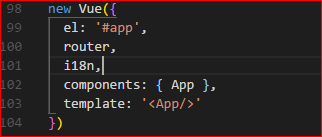
4)把 i18n 挂载到 vue 根实例上
5)在HTML中使用
6)使用中需要注意的
7)多语言切换
vue-i18n 提供了一个全局配置参数叫 “locale”,通过改变 locale 的值可以实现不同语种的切换
最终项目启动效果如下:
中文:
英文:
总结
基于现有项目在系统测试中暴漏出来的问题,前端交互频繁,提示语也没有类似于配置文件的形式去统一管理,导致在系统测试中缺少一致性和错别字的问题,修改繁琐,且不易排查,通过i18n国际化组件的使用,貌似可以虚拟一个类似配置文件的一个js来统一管理这些提示语和静态文字,方便管理和修改。
标签:
相关文章
-
无相关信息