clientoffsetscroll
程序开发
2023-09-02 16:40:54
今天复习的时候看到了图片懒加载这个技术,最简单的方法就是判断用户可视窗口的距离和要懒加载的图片的距离,借此进行判断是否要更改src中真正的请求路径;
这种通过js实现懒加载的方式需要对可视窗口的距离进行判断,所以此文记录下client&offset&scroll这三个属性的区别和用法;
client
通过client相关的属性可以动态地得到该元素的边框大小,元素大小等,不带单位
草图如下👇

常用属性
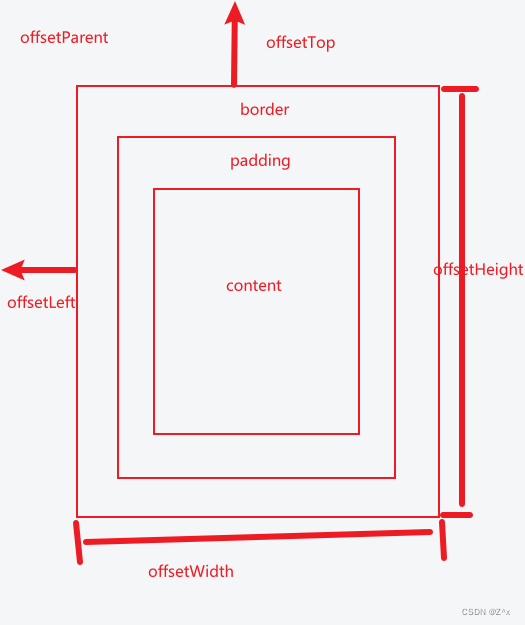
offset
首先,offset属性可以动态的获取元素的位置和大小等信息
草图如下👇

常用属性
注:
1.如果存在垂直滚动条,offsetWidth叶包括垂直滚动条的宽度;如果存在水平滚动条,offsetHeight也包括水平滚动条的高度
2.当需要获得某个元素在页面上的偏移量,将这个元素的offsetLeft和offsetTop和该元素的offsetParent的相同属性相加,再加上offsetParent的相应方向的边框值,如此循环到根元素,即可获得
scroll
使用scroll系列相关属性可以动态获得该元素的大小、滚动距离等,不带单位

标签:
上一篇:
【Spring Cloud】Zuul 路由访问
下一篇:
相关文章
-
无相关信息
