十分优秀的后台管理框架收集
Web 开发中几乎的平台都需要一个后台管理,但是从零开发一套后台控制面板并不容易,幸运的是有很多开源免费的后台控制面板可以给开发者使用,以下是我整理的一些UI框架模板,可以拿来稍加改造就能直接使用
1、vue-element-admin
https://panjiachen.github.io/vue-element-admin-site/zh/guide/
本项目的定位是后台集成方案,不适合当基础模板来开发,模板建议使用 vueAdmin-template , 桌面端 electron-vue-admin
功能
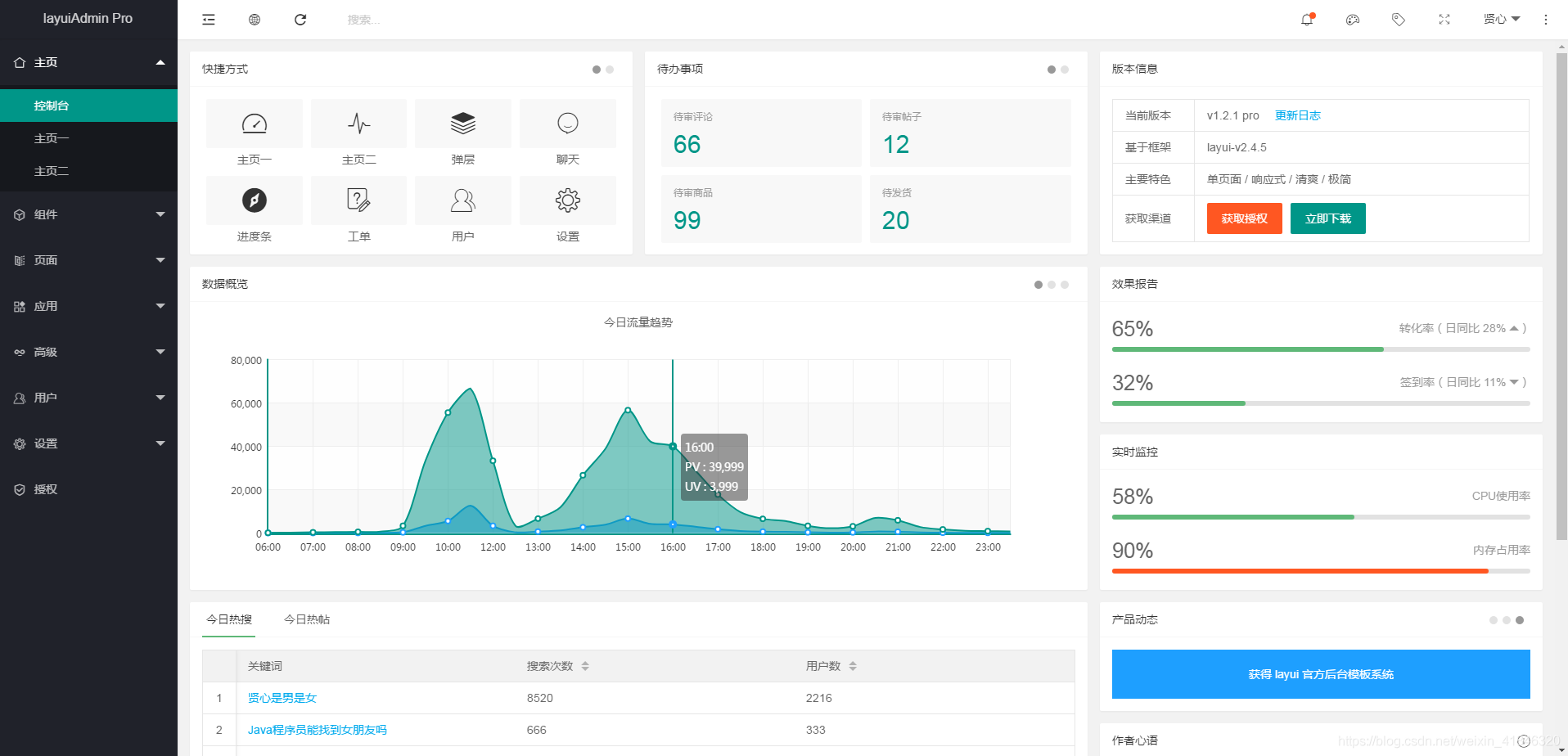
2、Layui
https://www.layui.com/

由职业前端倾情打造,面向所有层次的前后端开发者,零门槛开箱即用的前端UI解决方案
页面元素
内置模块
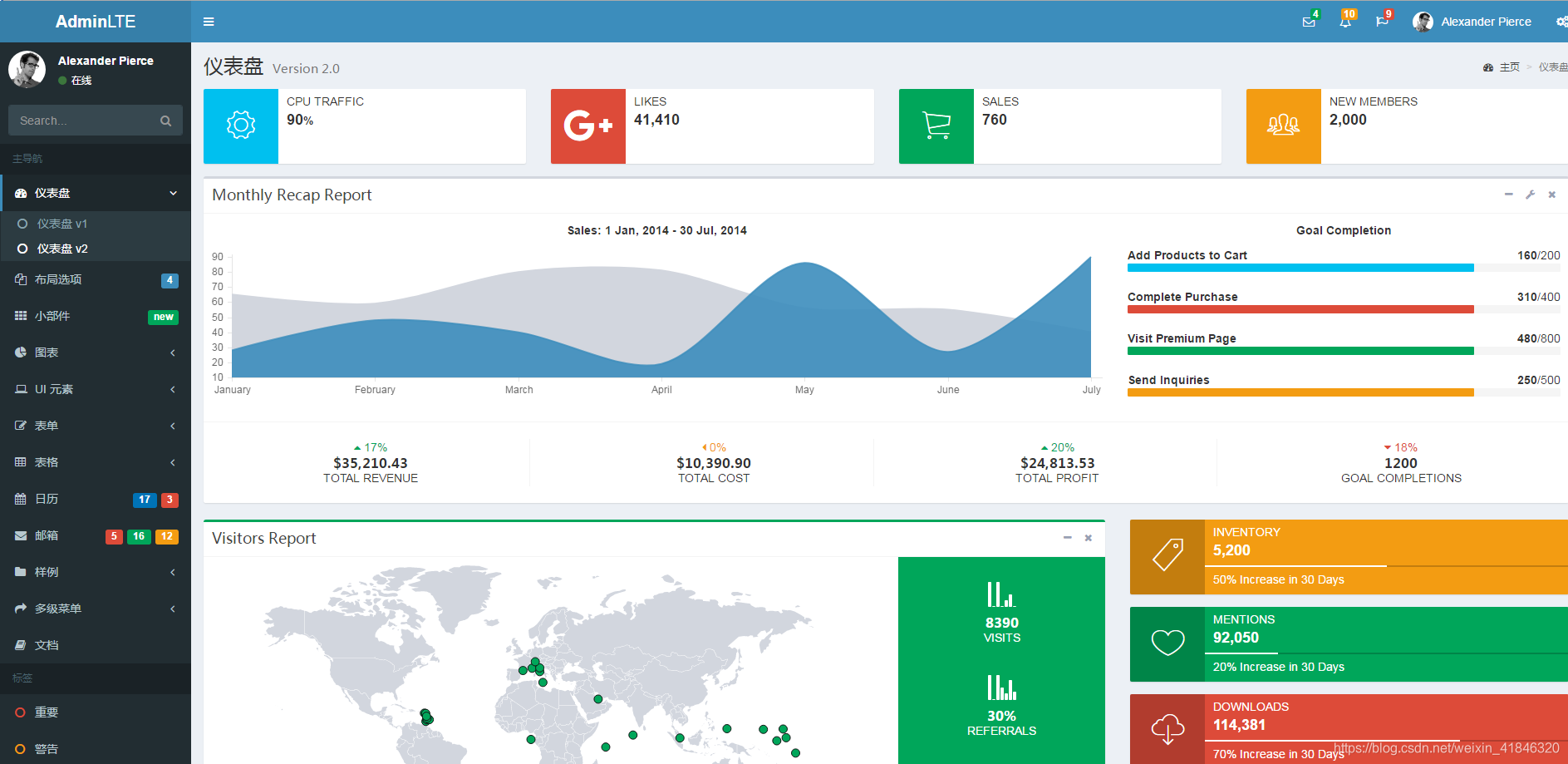
3、AdminLTE
Github 地址:https://github.com/almasaeed2010/AdminLTE
国内示例及文档说明下载:http://adminlte.la998.com/、http://adminlte.la998.com/documentation/index.html
AdminLTE 是一个开源的后台控制面板和仪表盘 WebApp 模板,非常流行的基于 Bootstrap 3.x 的免费的后台 UI 框架。

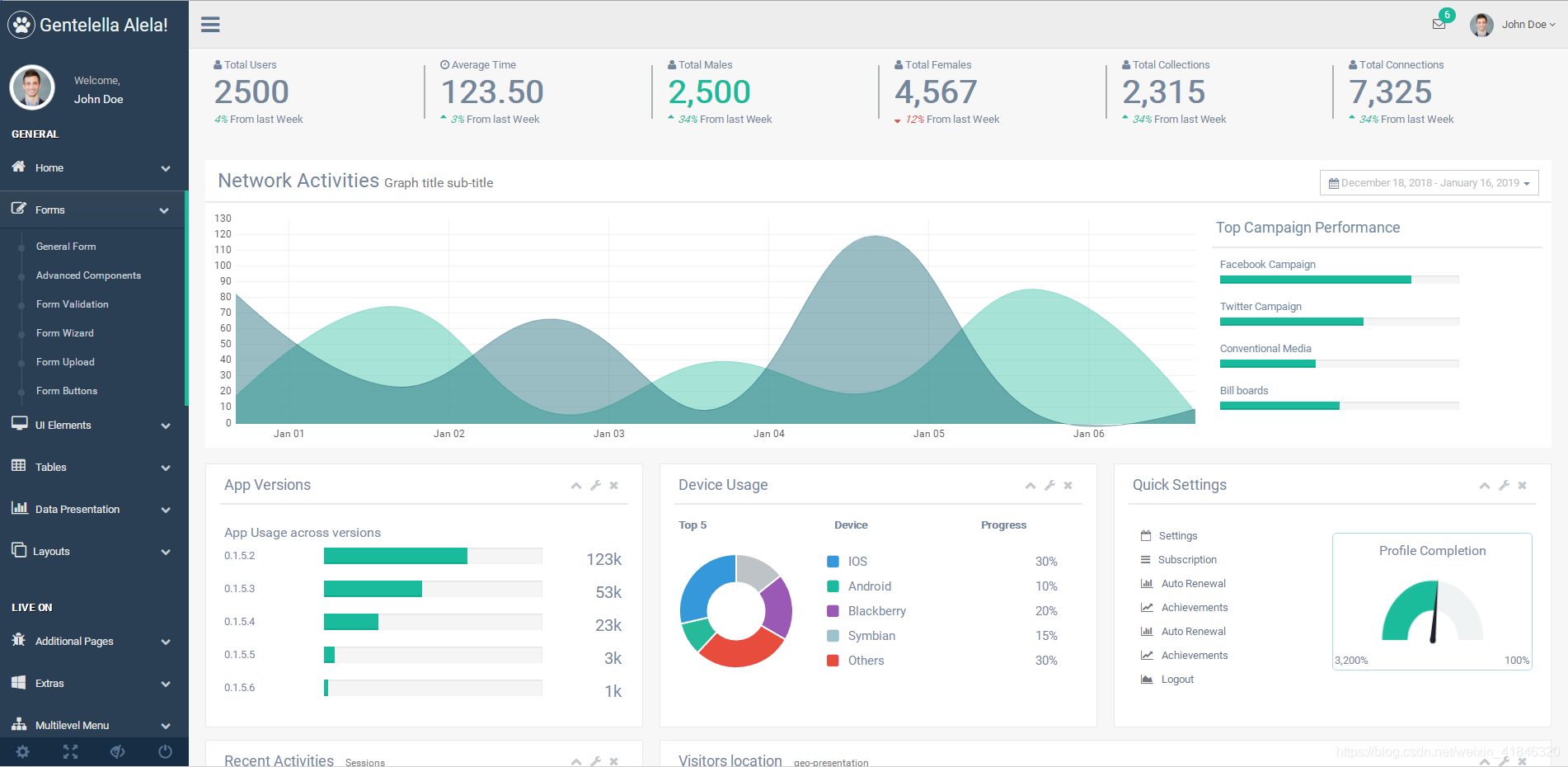
4、Gentelella
Github 地址:https://github.com/puikinsh/gentelella
演示地址: https://colorlib.com/polygon/gentelella/
一个基于 Bootstarp 的免费的后台控制面板。

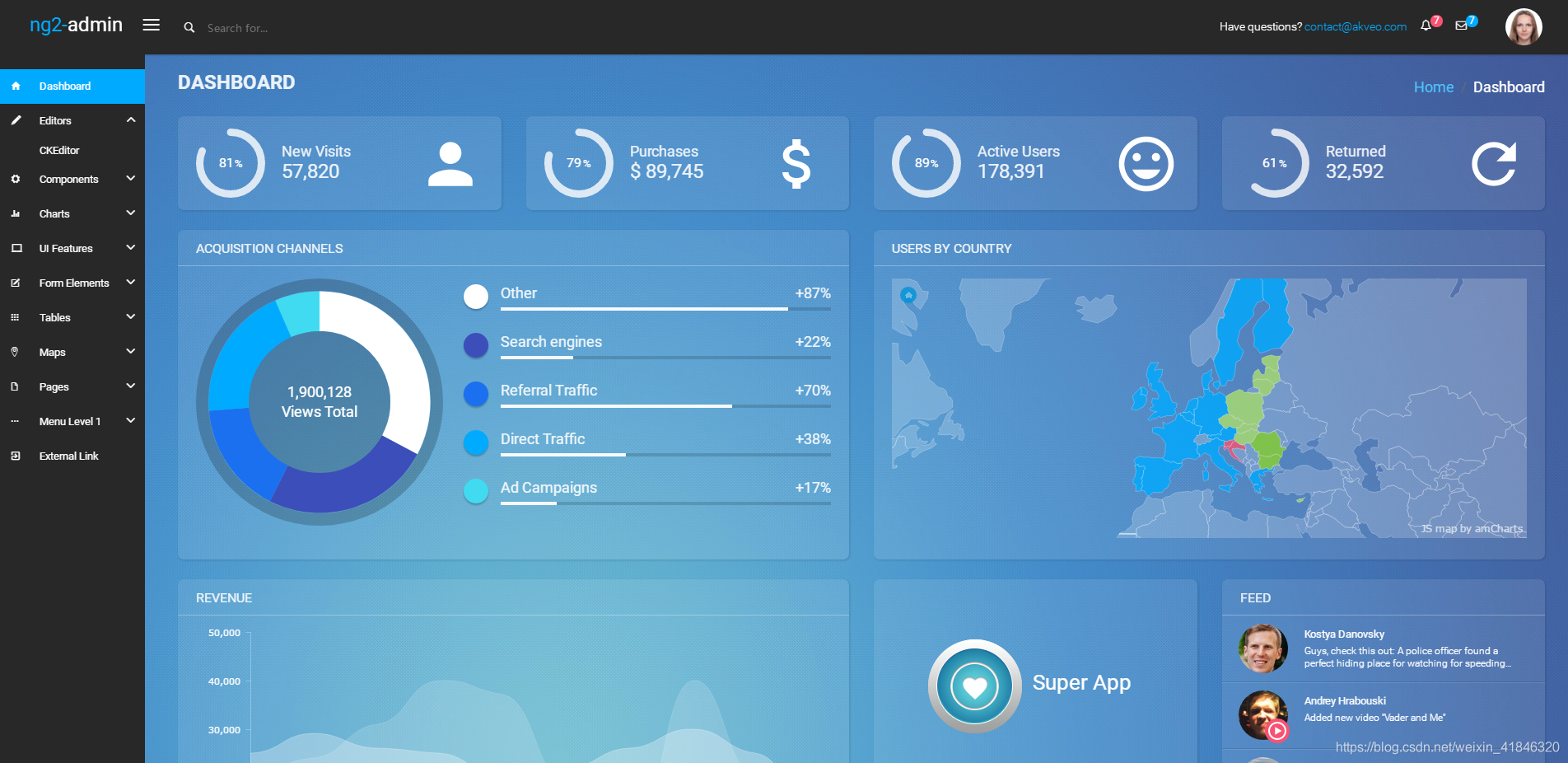
5、ng2-admin
Github 地址:https://github.com/akveo/ngx-admin
演示地址:http://akveo.com/ng2-admin/#/pages/dashboard
基于 Angular 2, Bootstrap 4 和 Webpack 的后台管理面板框架。

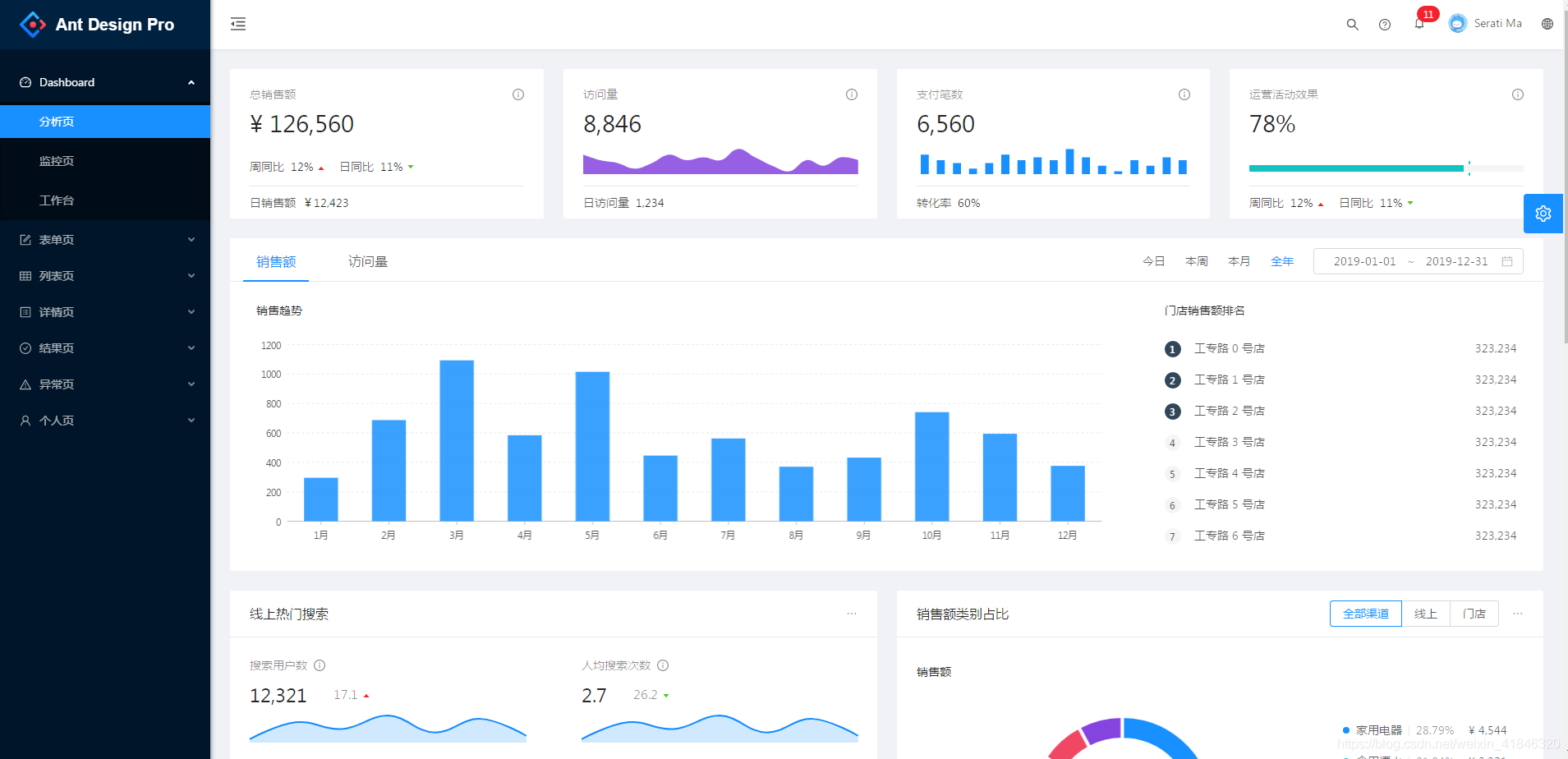
6、ant-design-pro
Github 地址:https://github.com/ant-design/ant-design-pro
演示地址:https://preview.pro.ant.design/dashboard/analysis
开箱即用的中台前端/设计解决方案

==========================================================
例外推荐一个
bootstrap模板网站:http://www.cssmoban.com/cssthemes/houtaimoban/
==========================================================
标签:
相关文章
-
无相关信息
