【css】左右拖拽布局
程序开发
2023-09-15 07:09:42
参考:纯CSS实现左右拖拽改变布局大小 使用CSS3中resize属性 水平,垂直拖动元素,改变大小、纯CSS实现可拖动布局
场景
希望左侧目录树可以向右拖拽,使得较长的文字可以横向显示。


解决
利用resize: horizontal;和overflow: scroll;实现。
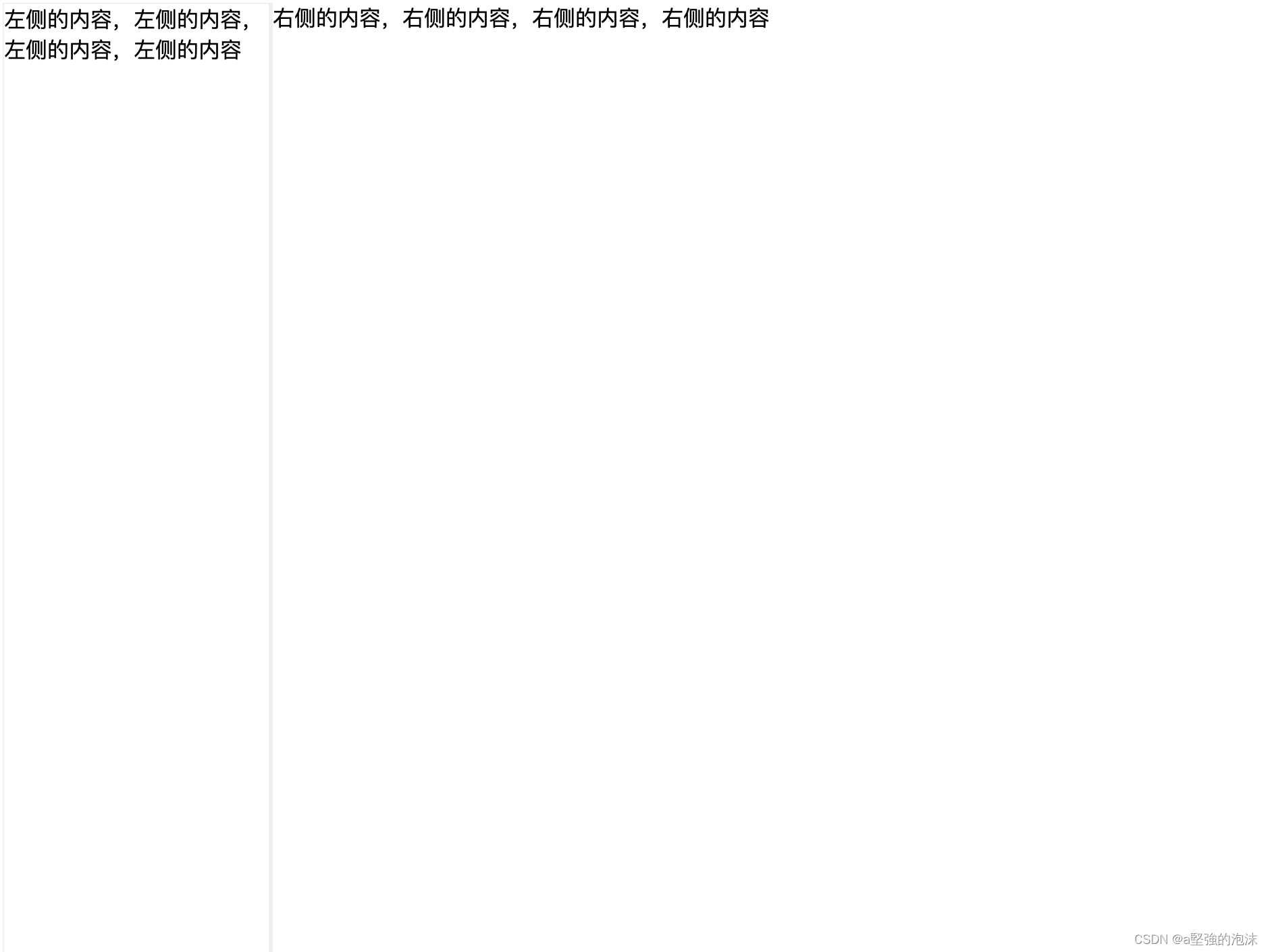
拖拽布局 左侧的内容,左侧的内容,左侧的内容,左侧的内容右侧的内容,右侧的内容,右侧的内容,右侧的内容

引申出的其它问题:左右侧区域分开滚动,注意查看 height 和 overflow 是否被覆盖,重新为元素设置好 height 和 overflow 值。
标签:
上一篇:
[4477] 03 技术框架:数据可视化分析的两种武器
下一篇:
相关文章
-
无相关信息
