canvas画布缩放和拖拽后无法清空所有区域
程序开发
2023-09-14 10:25:23
问题描述:
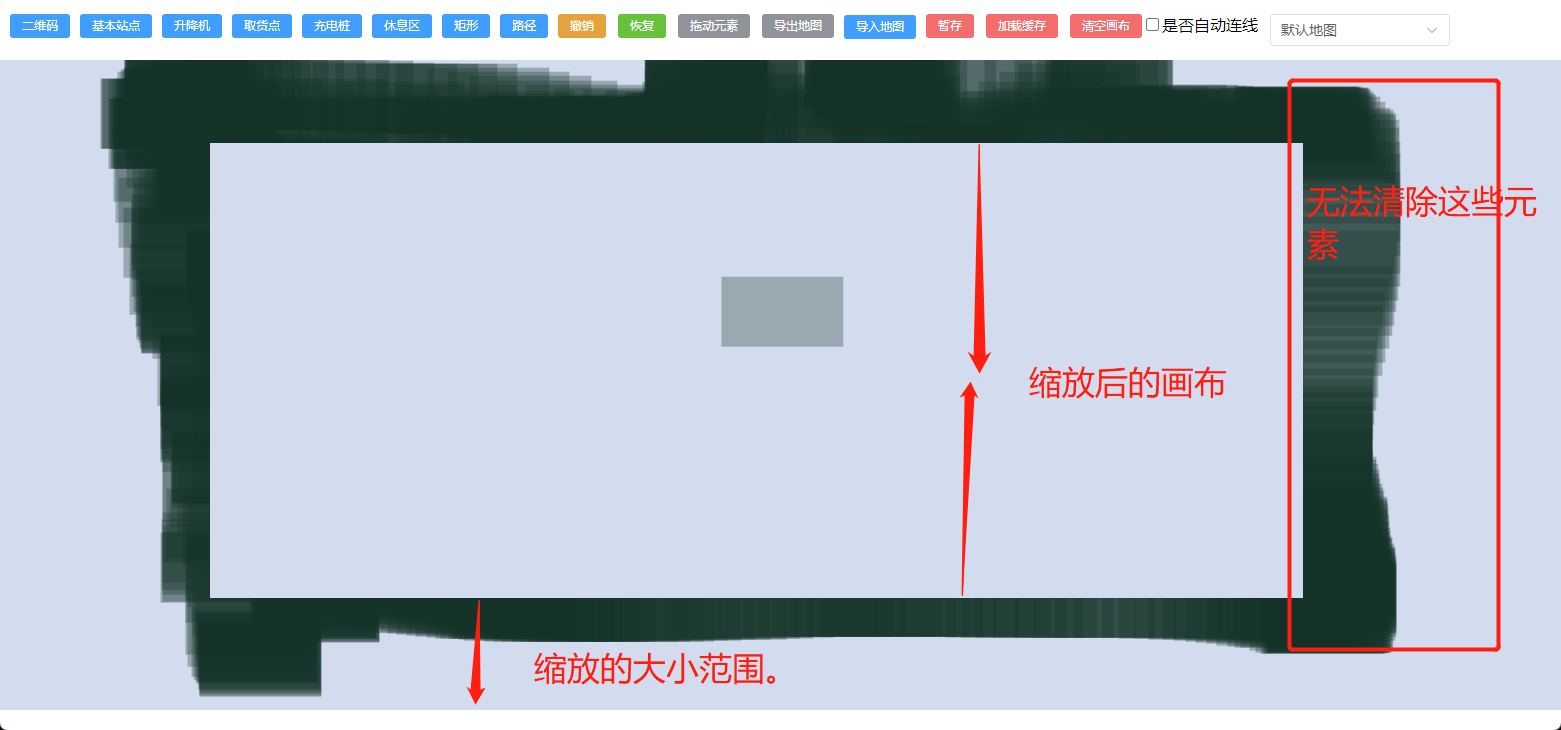
canvas使用setTransform方法来实现画布的缩放,画布的拖拽。对canvas进行缩放或者拖拽之后会导致无法完全清除canvas区域内的元素,如图所示

解决办法:
当调用清空画布方法的时候,先对画布缩放和平移的画布区域进行恢复到初始化状态。先进行setTransform(1,0,0,1,0,0),再进行clearRect()进行操作。
代码展示:
标签:
上一篇:
Angular8 路由跳转提示无法加载路由
下一篇:
相关文章
-
无相关信息
