使用ionic开发移动端项目学习实例(1)
以下学习实例来自于《Ionic实战:基于AngularJS的移动混合应用开发》,运行的前提,是安装了ionic环境,需要安装git,方便从远程下载切换项目。
本组实例使用方法为:
打开Git Bash
1.git clone完整项目
2.cd 项目目录
3.git checkout -f 步骤
4.ionic serve启动
5.ionic q退出
6.git checkout -f 步骤
7.。。。。
AngularJS学习实例
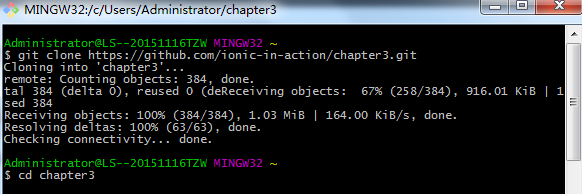
1.打开Git Bash,输入
git clone https://github.com/ionic-in-action/chapter3.git
cd chapter3
git checkout step1
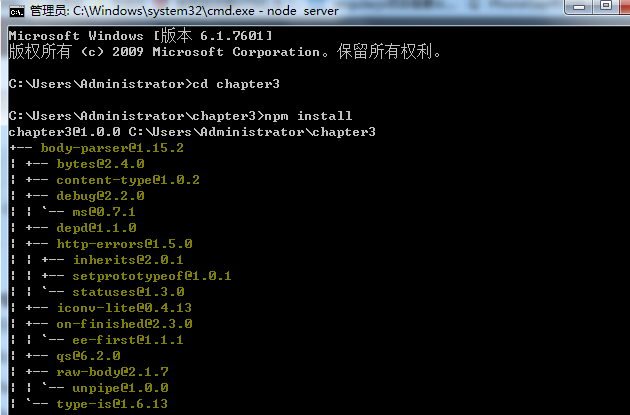
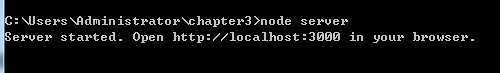
本实例需要服务器,所以先安装node,打开命令行,进入项目目录,输入:npm install,安装成功,输入node server
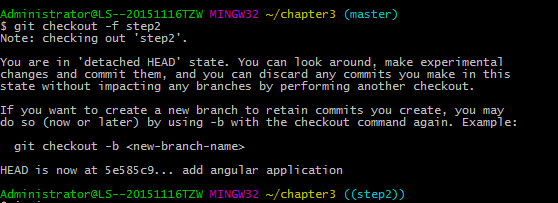
在浏览器中输入上述网址可以查看项目,通过git checkout -f step2等切换项目,查看不同的功能,这个实例可以切换到step10
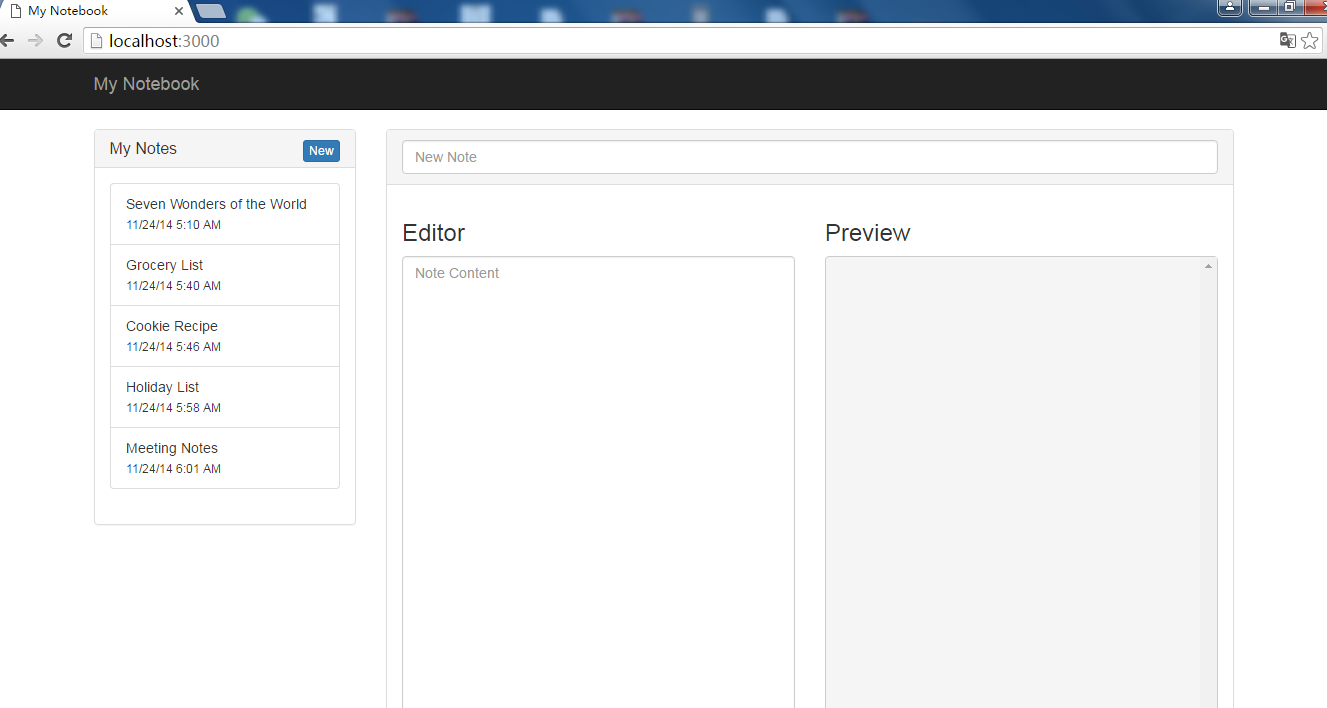
step1效果:

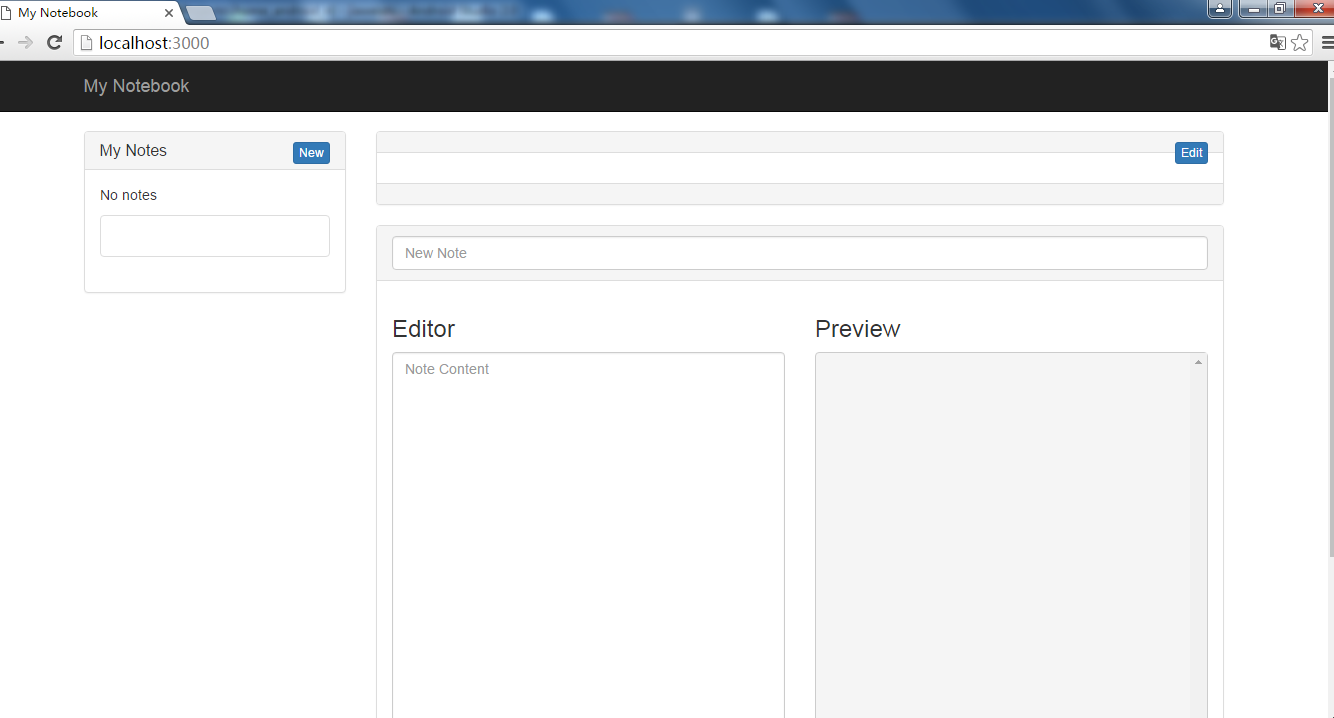
step10效果:
Ionic导航和核心组件
这个项目的重点是:
- 管理用户状态并实现应用内导航
- 用图标、列表和卡片来组织内容
- 从外部加载数据并显示载入效果
- 使用无线滚动来不断加载数据
- 使用幻灯片展示组建来显示应用介绍
使用方法:打开Git Bash
不过好像step1没什么效果,切换到step2的效果图:

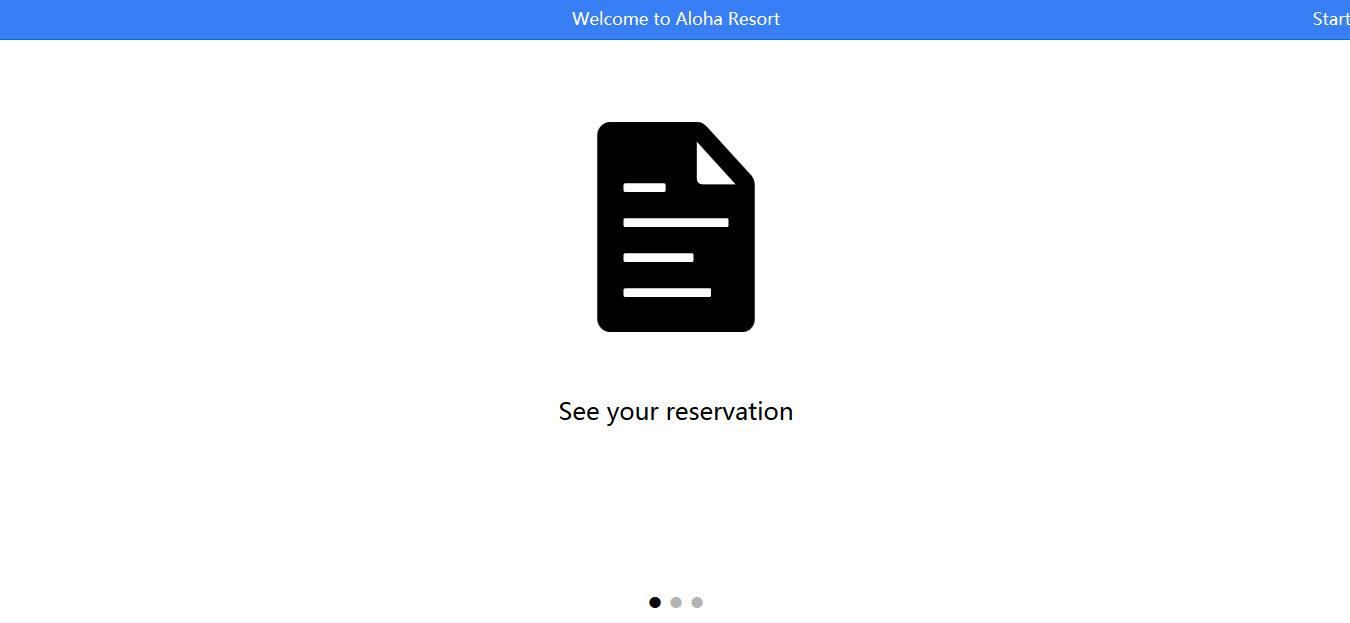
这个实例有step7,切换到step7的界面如下

选项卡、高级列表和表单组件
项目要点:
- 使用选项卡组件并单独保存导航历史
- 让列表元素支持设置开关和重新排序
- 使用下拉刷新来重载数据
- 使用移动端表单输入框
项目使用跟之前差不多
切换到step2的效果图

总共有step8,切换到step8的效果图是

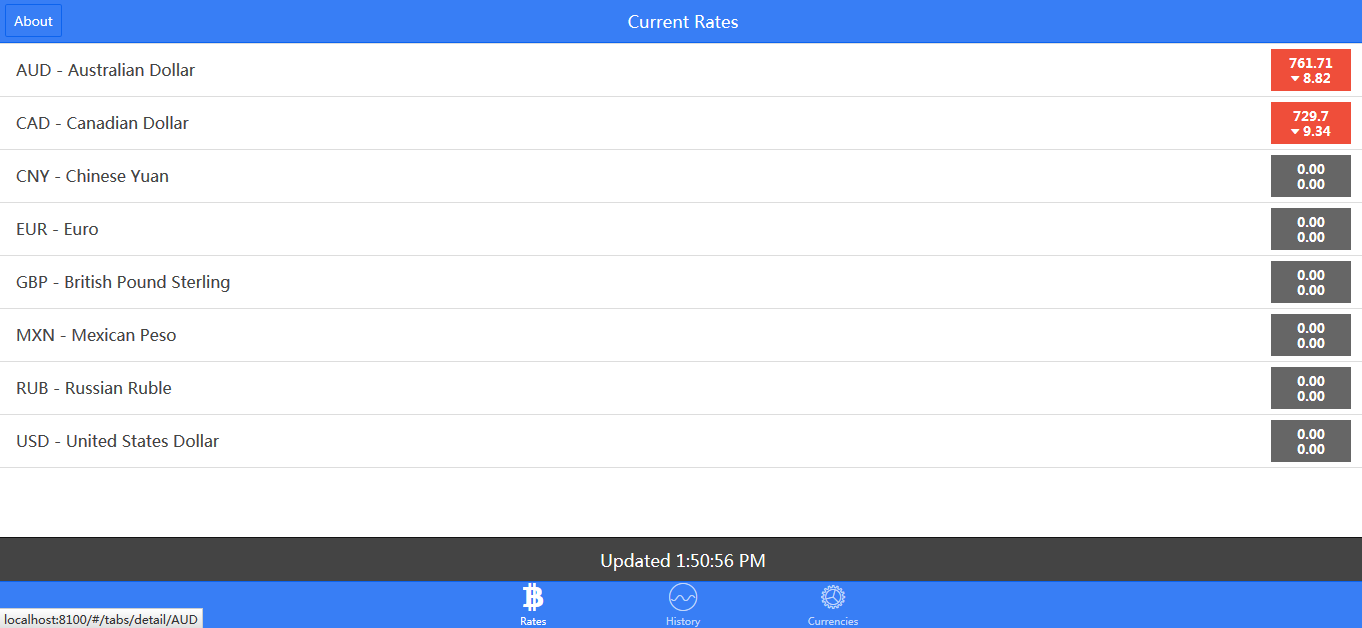
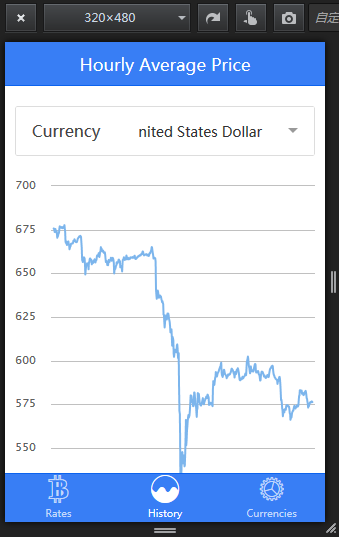
浏览器切换到手机界面,效果
这个图表效果是使用了第三方库,配置第三方库,需要ionic add命令,会用Bower把第三方库下载到项目中,安装方法
命令行输入:
npm install -g bower
ionic add highcharts-release#4.0.4 highcharts-ng#0.0.7
下载下来会保存在www/lib目录中
在index.xml中引用
在js/app.js中声明
angular.module(‘App’, [‘ionic’, ‘highcharts-ng’])
不过运行以后,不知道为什么会报错。。。
标签:
相关文章
-
无相关信息