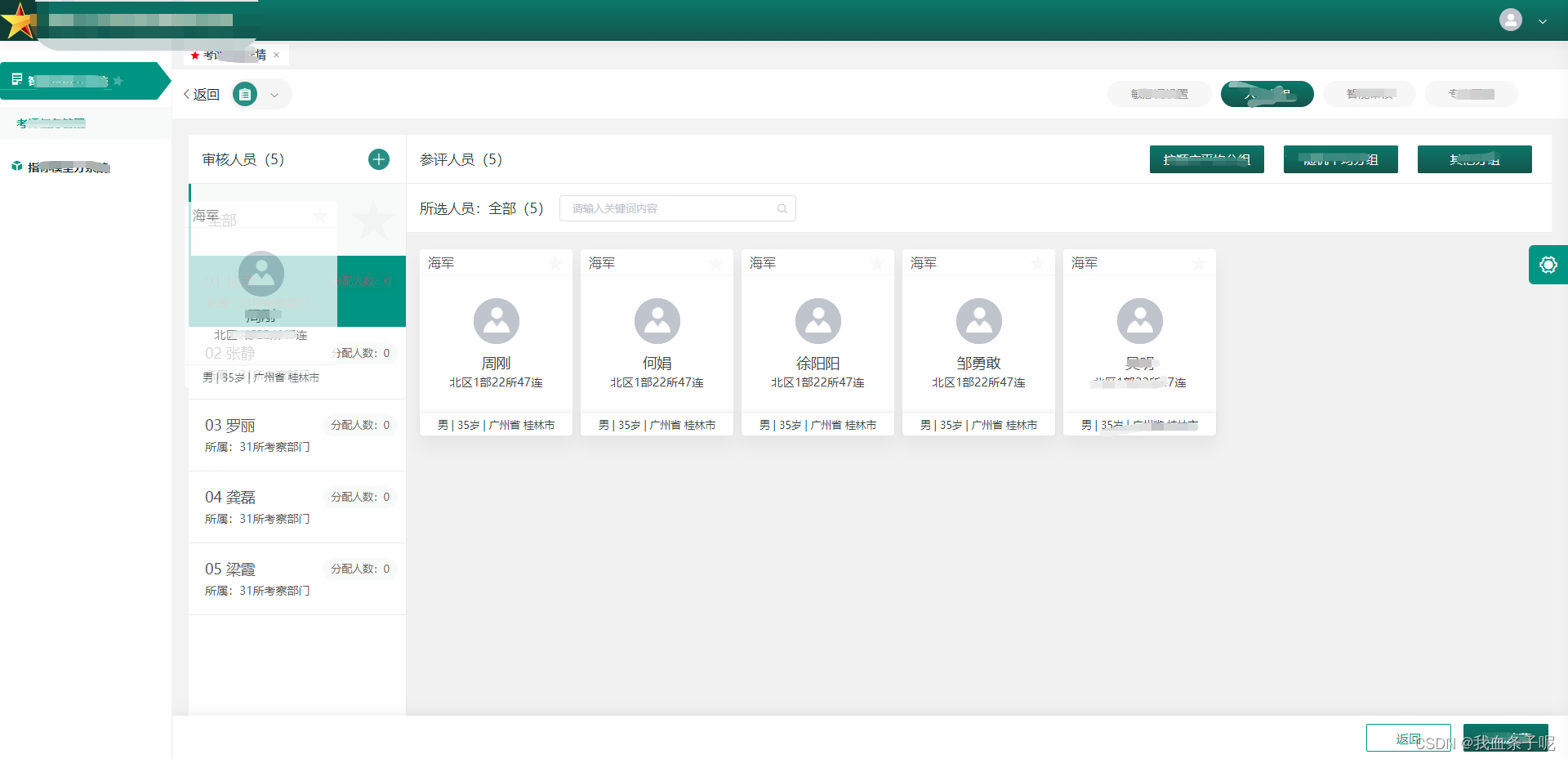
[Vue.Draggable]拖拽后不占位置
程序开发
2023-09-09 22:17:15
其中,
.left_item是被拖拽的容器的class,.step_card是拖拽的某项的class
.left_item .step_card {display: none;
}

其中
.step_card是拖拽的元素class,.left_item_box是被拖拽的容器class
.step_card + .left_item_box {background-color: greenyellow;
}
{{ getTitle1(item, i) }} {{ "分配人数:" + item.users.length }}{{ "所属:" + item.department }}
标签:
相关文章
-
无相关信息
