使用vue-cli初始化一个vue2的项目后,在该项目中引入sass编写css样式的步骤及踩坑
程序开发
2023-09-06 20:41:54
对于前端使用 vue-cli 脚手架搭建一个初始的 vue2 项目成功后,此时项目架构中是不具有 sass 依赖来支持你编写页面的时候能够使用 sass 相关的语法的,此时我们就需要手动自己手动在项目中引入能够支持 sass 相关的依赖。
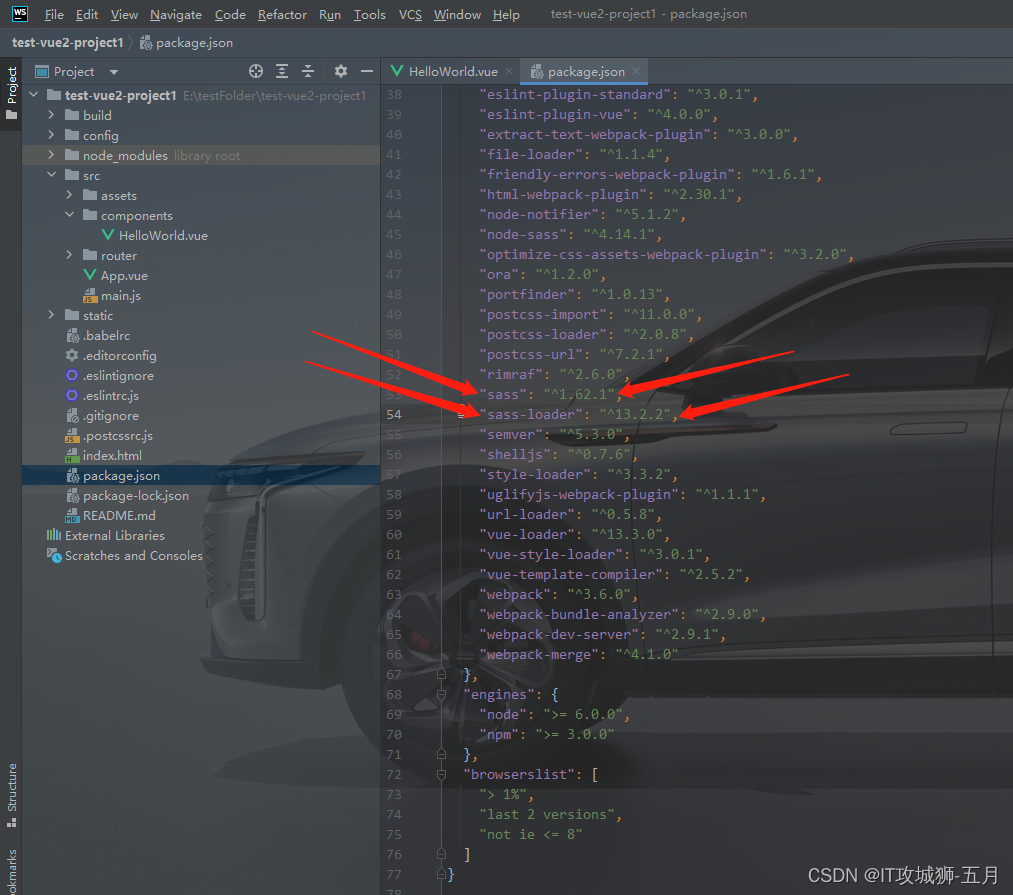
先看一下初始化的项目的 package.json 文件和 webpack.base.conf.js 文件中都是没有 sass 相关配置内容的。

下面我们来开始配置
1.我们先看下我们自己用的电脑中安装的 node.js 是什么版本的,使用 DOS命令来查看。

可以看到我的电脑里安装的是14.16.0版本的node.js,这里为什么要看一下?如果踩过坑的小伙伴肯定知道,还没踩过坑的小伙伴查看过node.js的版本以后要记一下版本号,后面会用到。
2.在 github 上找到我们的 sass 资源。

这里 github 上给的安装命令是在你本地进行全局安装,而我们现在使用它的话是在项目的开发阶段进行使用,所以我们要在项目的根目录下运行 DOS 命令在开发环境中安装 sass。
npm install sass -D

执行安装命令成功后,可以在项目的 package.json 文件中的 devDependencies 项中看到新增了相应版本的 sass 依赖。
3.1.在 github 上找到 node-sass 资源进行安装,因为使用 sass 不光是只需要 sass,还需要其他的相关依赖,node-sass 只是其一,不想踩坑的同学直接看 3.2。

跟安装 sass 一样,node-sass 我们只需要在项目的开发阶段进行使用,所以安装的命令我们使用
npm install node-sass -D

执行完毕你会发现一堆报错,安装失败,
3.2.这里有个非常重要的问题,就是安装之前要回想一下我们最初查看你的电脑里安装的 node.js 的版本,因为 node.js 的版本必须对应安装相应版本的 node-sass,否则会安装失败。

所以在这里找到我电脑里安装是14 版本的node.js,然后我就得安装 4.14+ 版本的 node-sass,所以这里我们更改安装命令再次执行安装。
npm install node-sass@4.14 -D

可以看到安装成功了。
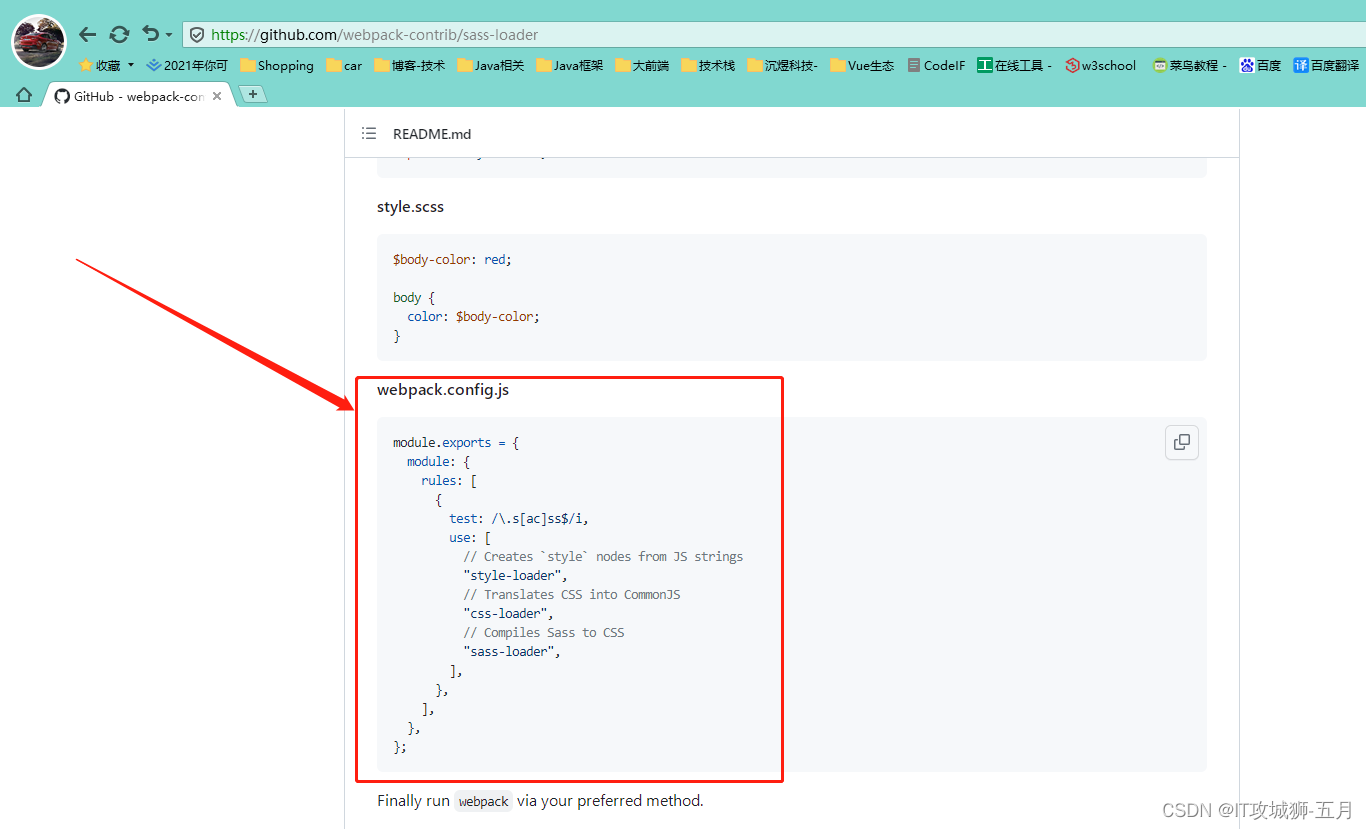
4.1.在 github 上找到 sass-loader 。

可以看到它让我们安装 sass-loader 的时候同时安装 sass 和 webpack,但其实我们在前面已经安装过 sass 了,并且我们是使用 webpack 初始化的项目,所以项目中已经有 webpack 了不需要重复安装,这里就只在开发环境安装 sass-loader 就行了。
npm install sass-loader -D

可以看到我们成功安装了 13.2.2 版本的sass-loader。
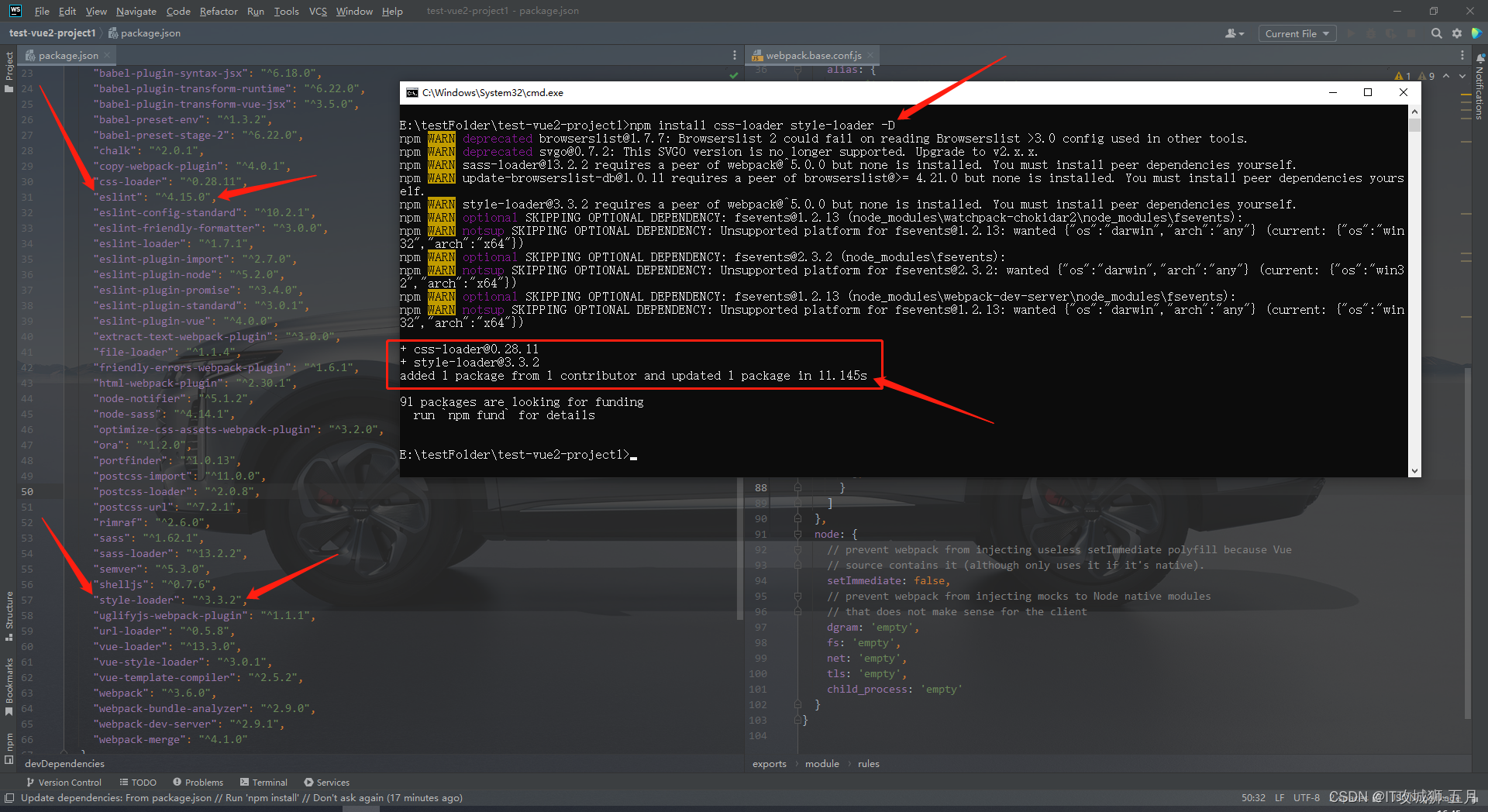
4.1.2.同步安装一下 css-loader 和 style-loader
npm install css-loader style-loader -D

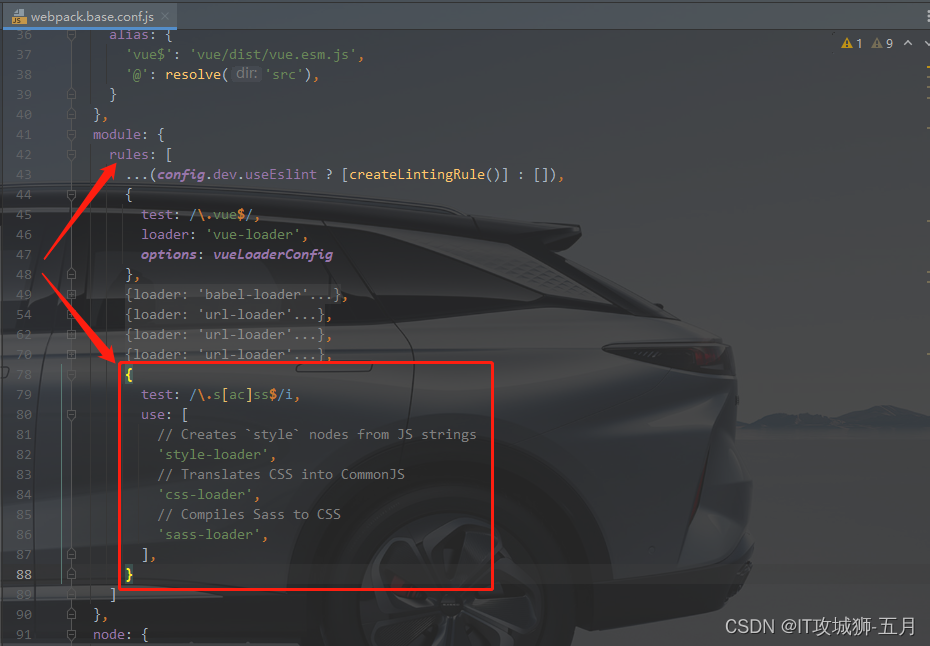
5.按照官方文档给出的配置方法,我们要在 webpack.base.conf.js 文件中添加配置.


6.我们在启动项目,可以成功启动并在浏览器中进行访问。不想踩坑的小伙伴直接跳到第8步查看。


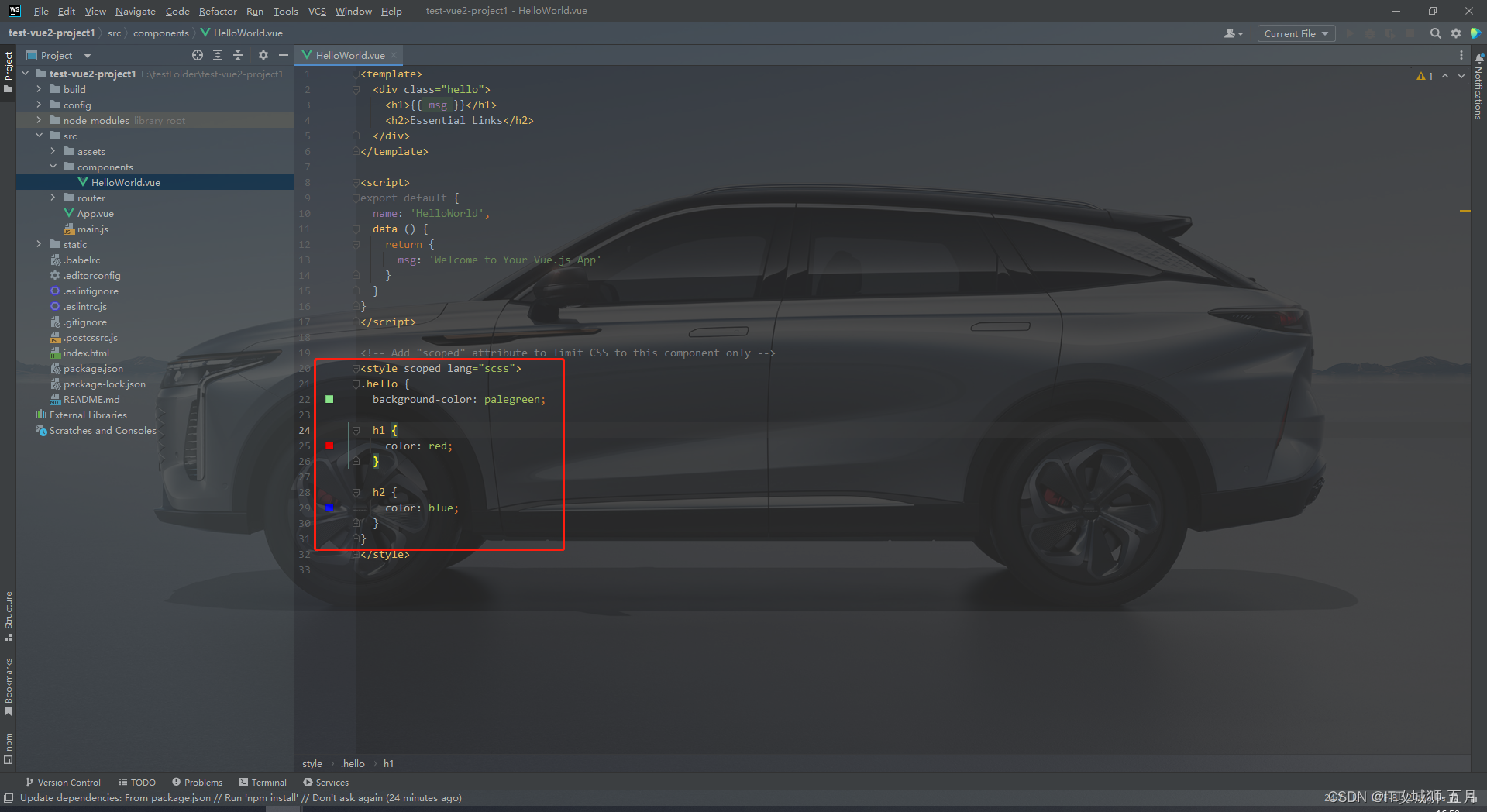
7.在项目中编写 sass 语法的 css 代码试一下。

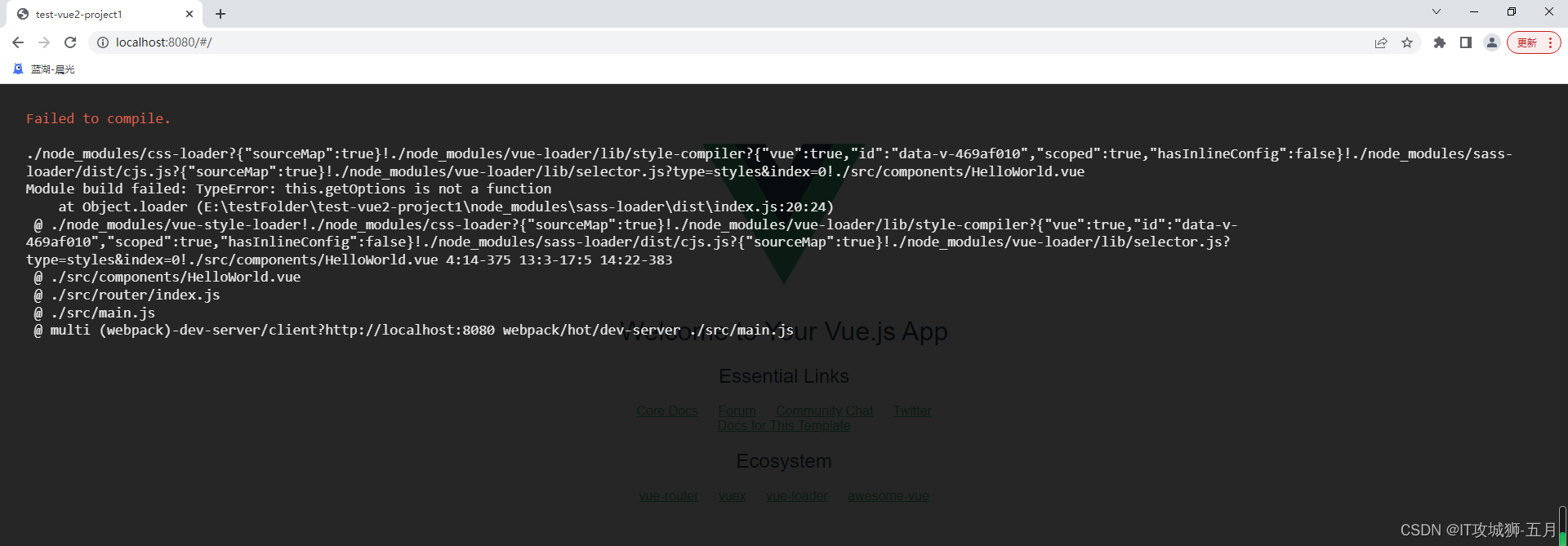
可以看到写完以后页面并没有报错,然后我们保存一下在浏览器中进行查看,然后会发现浏览器中报错了。

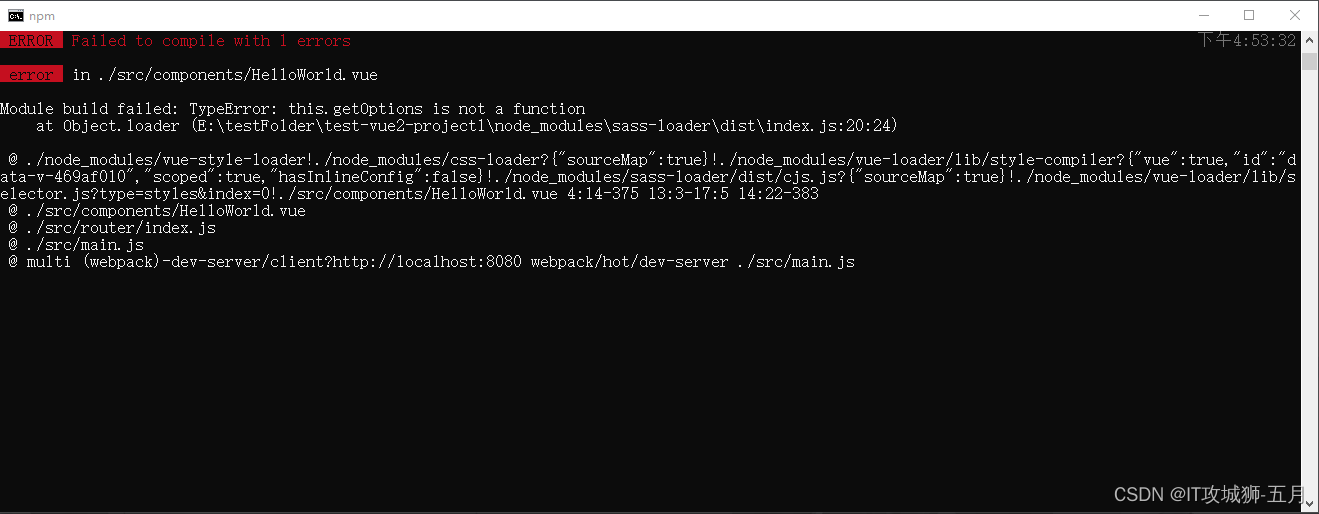
DOS的运行窗口也一样:

报错信息:
ERROR Failed to compile with 1 errors
error in ./src/components/HelloWorld.vueModule build failed: TypeError: this.getOptions is not a function
at Object.loader (E:testFoldertest-vue2-project1node_modulessass-loaderdistindex.js:20:24)@ ./node_modules/vue-style-loader!./node_modules/css-loader?{"sourceMap":true}!./node_modules/vue-loader/lib/style-compiler?{"vue":true,"id":"data-v-469af010","scoped":true,"hasInlineConfig":false}!./node_modules/sass-loader/dist/cjs.js?{"sourceMap":true}!./node_modules/vue-loader/lib/selector.js?type=styles&index=0!./src/components/HelloWorld.vue 4:14-375 13:3-17:5 14:22-383@ ./src/components/HelloWorld.vue@ ./src/router/index.js@ ./src/main.js@ multi (webpack)-dev-server/client?http://localhost:8080 webpack/hot/dev-server ./src/main.js
问题分析,这里如果你把 sass 编写的 css 内容撤回,你会发现它又正常了,这里我就不贴图了,各位自行尝试,所以这里不会是我们安装的依赖中的 style-loader 和 css-loader 的问题,而 node-sass 我们已经按照 node.js 的版本安装了对应的 4.14.1的版本,所以这里只剩下 sass 包和 sass-loader 包的问题。

这里 sass 安装时没有指定版本号,安装的是1.62.1版本,sass-loader安装时也没有指定版本号,安装的是13.2.2版本,但是 sass-loader 在 github 上也没有说明要注意版本号的问题,通过网上查阅相似问题,还是说 sass-loader 与 node-sass 版本不兼容的问题导致的

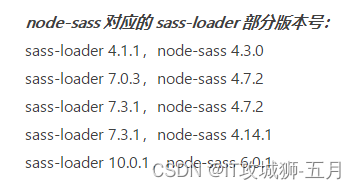
从网上找到大佬整理的版本号对照表

尝试下来之后 sass-loader7.3.1 版本可以正常使用,
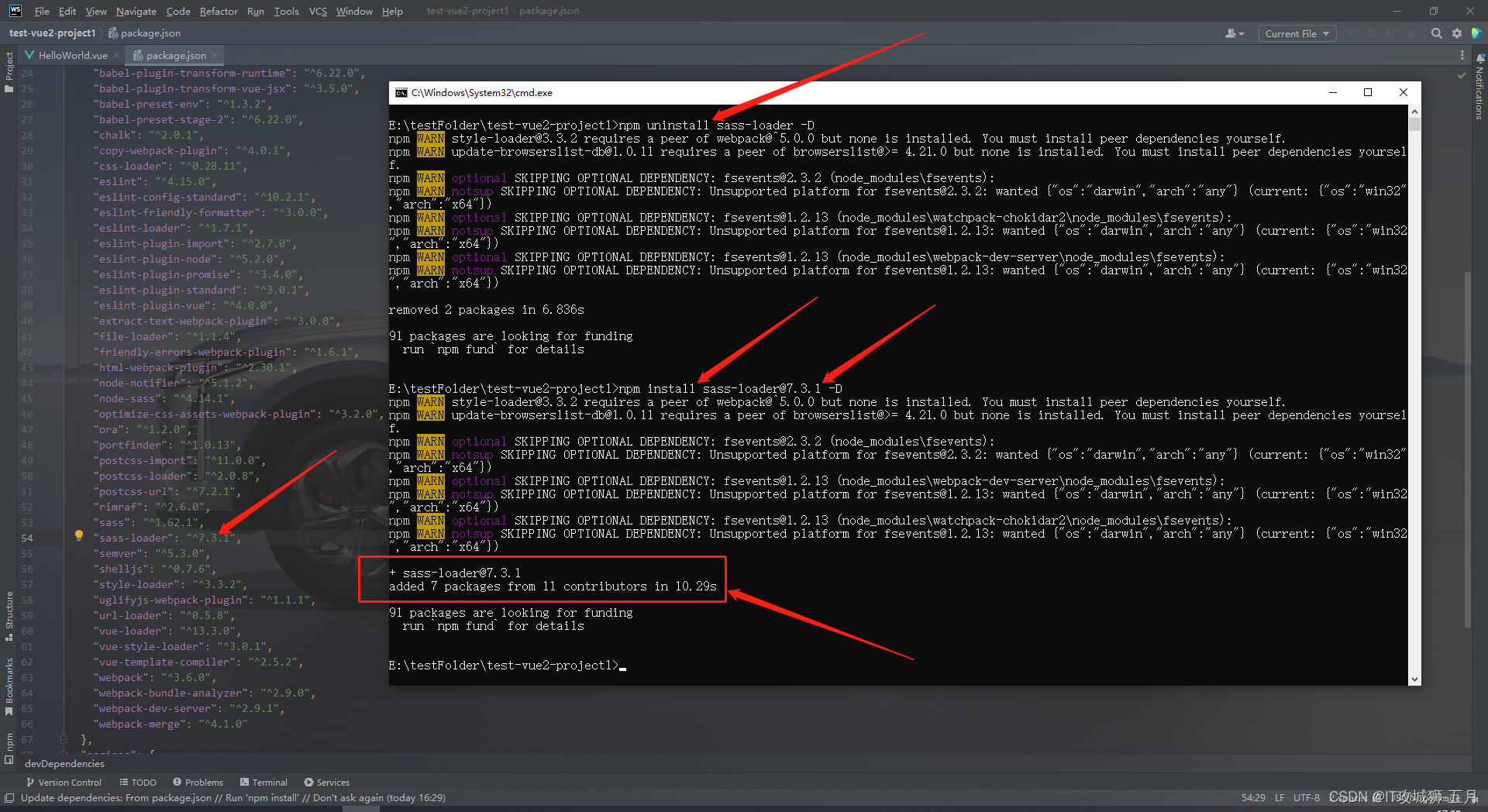
8.先将 13.2.2 版本的 sass-loader 卸载掉,再安装7.3.1版本的sass-loader。
npm uninstall sass-loader -D
npm install sass-loader@7.3.1 -D

9.重新启动项目
启动正常

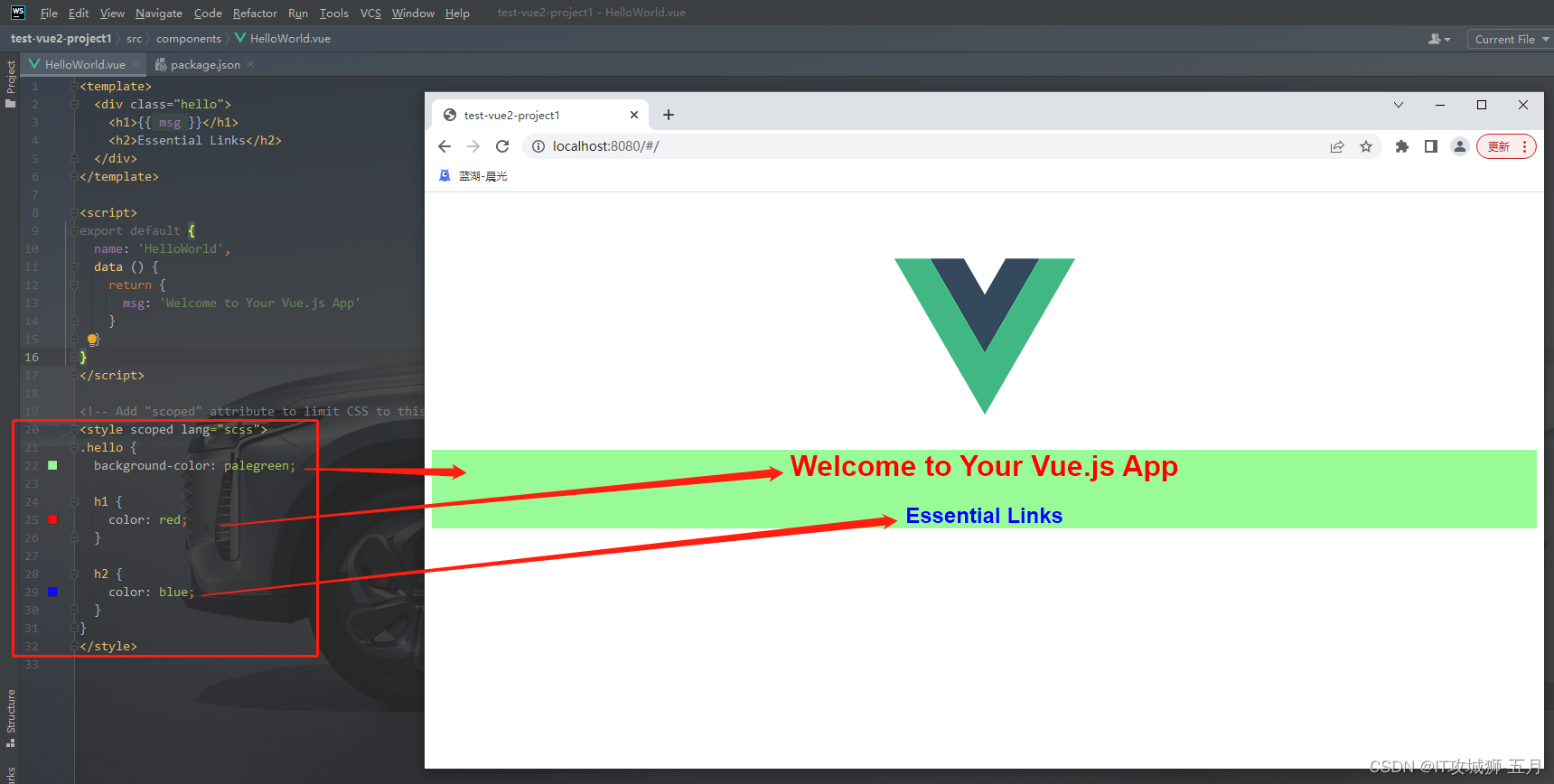
还是之前的 sass 风格的 css 代码,已经可以正常应用样式了。

总结:
在初始化的vue2项目中新增sass应遵循以后步骤执行。
①查看当前电脑安装的node.js的版本号,安装sass,不需要指定版本。
②安装node-sass,需要根据node.js来指定安装版本号。
③安装sass-loader,需要根据node-sass的版本来安装对应版本号的sass-laoder进行兼容
④安装style-loader 和 css-loader,不需要指定版本号。
⑤在webpack.base.conf.js文件的rules项中添加处理sass的配置。
⑥在项目中的vue页面的 style 节点中添加 lang=“scss” ,然后就可以愉快的使用 sass 的语法来撸 css 的代码了。
标签:
上一篇:
前端页面中嵌入ckeditor
下一篇:
相关文章
-
无相关信息
