Angular学习第二课--目录结构分析
程序开发
2023-09-15 22:46:13
1、目录分析

详情参考: https://www.angular.cn/guide/file-structure
2、组件分析
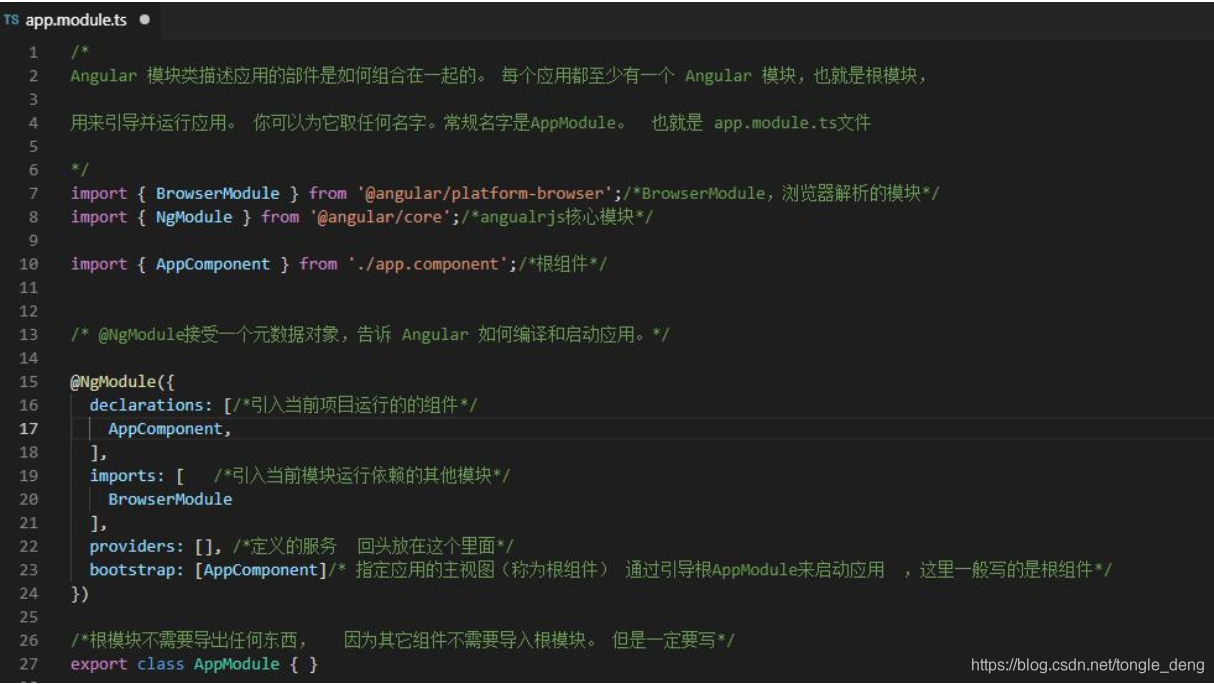
2.1、app.module.ts 组件分析
定义 AppModule, 这个根模块会告诉 Angular 如何组装该应用。 目前, 它只声明了
AppComponent。 稍后它还会声明更多组件。
2.2、自定义组件分析
使用命令详解,见:https://cli.angular.io/
在components新建立的目录下,创建一个header组件
ng g component components/headerheader组件内容详解:

在html页面中,使用该header组件时,可以使用
4、简单的数据绑定
Angular 中使用{{}}绑定业务逻辑里面定义的数据
{Angular学习第二课--目录结构分析}
标签:
上一篇:
如何修改vue中的数组中的值
下一篇:
相关文章
-
无相关信息
