如何使用Intellij调试AngularJS
程序开发
2023-09-03 14:46:23
设置Intellij或Webstorm来调试AngularJS很简单。
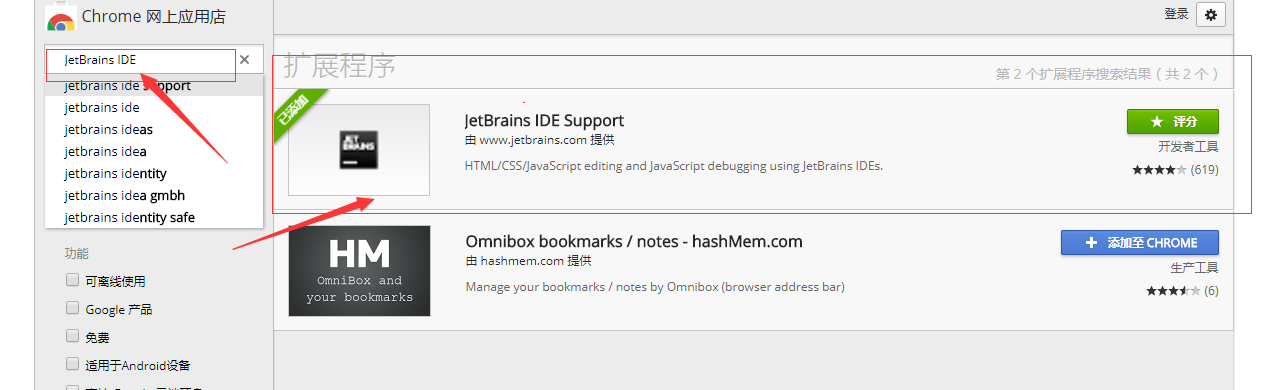
1.为Chrome安装JetBrains IDE支持扩展
转到Chrome网上应用店,并添加到 chromeBrains IDE支持
 image.png
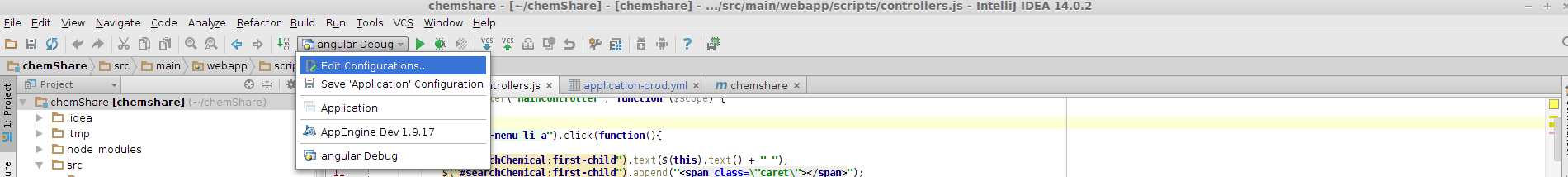
image.png 2.在Intellij上创建一个新的JavaScript调试配置
在Intellij上,转到“运行>编辑配置...”,或单击菜单上的“编辑配置...”按钮:
 editCOnfiguration
editCOnfiguration 然后添加一个新的JavaScript调试配置。
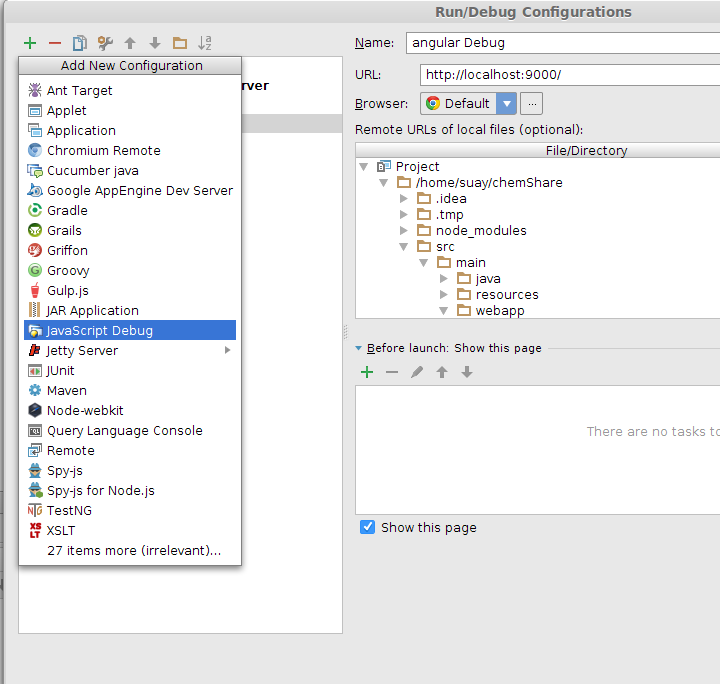
 选择JS
选择JS 3.配置您的JavaScript调试配置
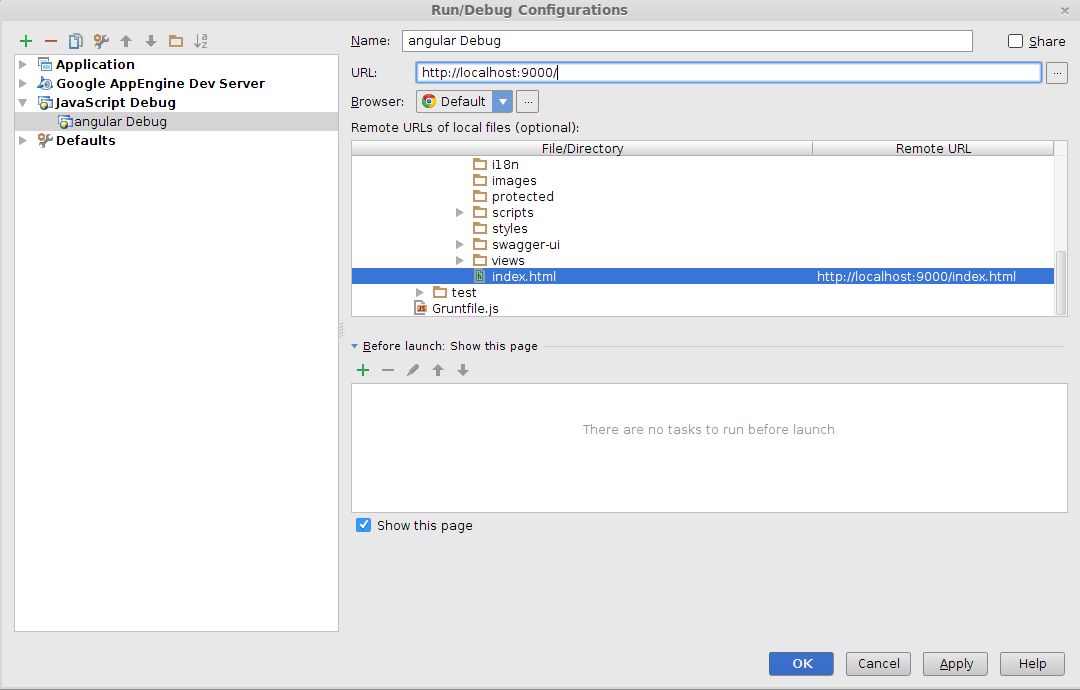
一旦你创建了一个新的JavaScript配置,你需要设置它:
 调用setConfig
调用setConfig 4.调试JavaScript调试配置
最后,您只需要点击“Debug”,你就可以调试你的应用程序了。
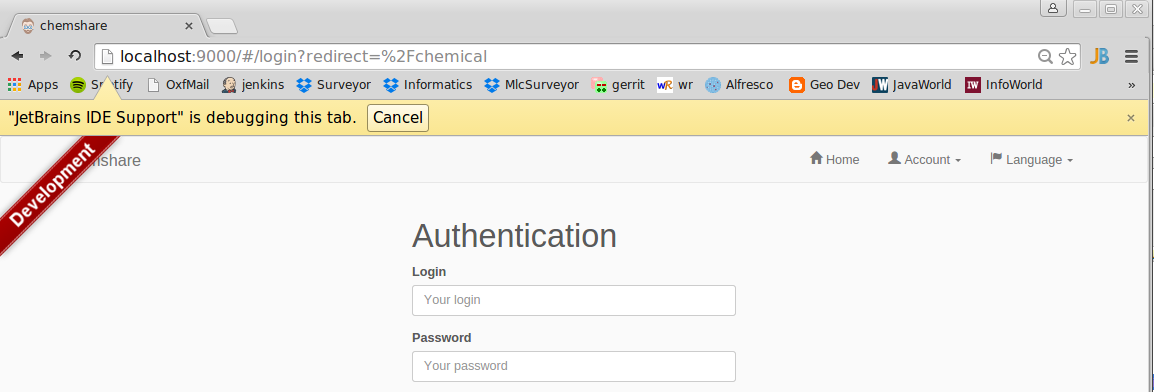
如果一切正常,将打开一个新窗口,并附上以下注释“JetBrains IDE Support”正在调试此选项卡。
 调试
调试 标签:
相关文章
-
无相关信息
