【图像与视频】HTML5 Canvas 图像的缩放(自适应到canvas的大小)
程序开发
2023-09-04 21:38:43
我的处女作《Canvas系列教程》在我的Github上正在连载更新,希望能得到您的关注和支持,让我有更多的动力进行创作。
教程介绍、教程目录等能在README里查阅。
传送门:https://github.com/827652549/CanvasStudy
介绍
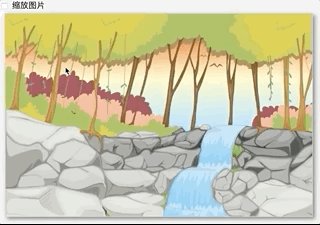
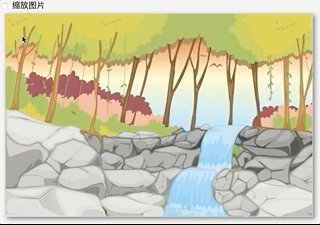
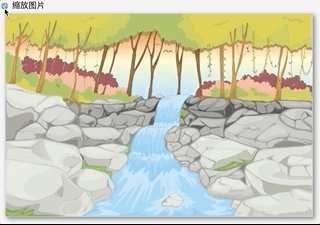
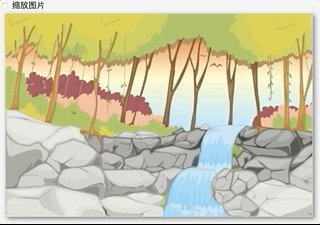
之前我们介绍了如何将一幅未经缩放的图像绘制到canvas中。现在我们试着用drawImage()在绘制图像的时候进行缩放。
在缩放之前,图片是“撑出”canvas的尺寸的,点击“缩放图片”选框后缩放到canvas的宽高的位置。
在线演示 详细代码

小技巧:进行页面渲染时不应首先考虑Canvas元素
Canvas规范里说:如果有一个更合适的元素可以使用,那么开发者就不应该考虑在HTML文档中使用canvas元素 。
标签:
上一篇:
在eclipse中如何导入springboot项目
下一篇:
相关文章
-
无相关信息
