windows11-IIS和nginx部署 vue3项目
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
IIS部署vue3项目
提示:以下是本篇文章正文内容,下面案例可供参考
一、IIS 安装
https://blog.csdn.net/Granters/article/details/121675274
二、解决404问题
如图

安装 url-rewrite 工具 ,安装成功需要重启IIS 面板,正常就出现在IIS工具面板
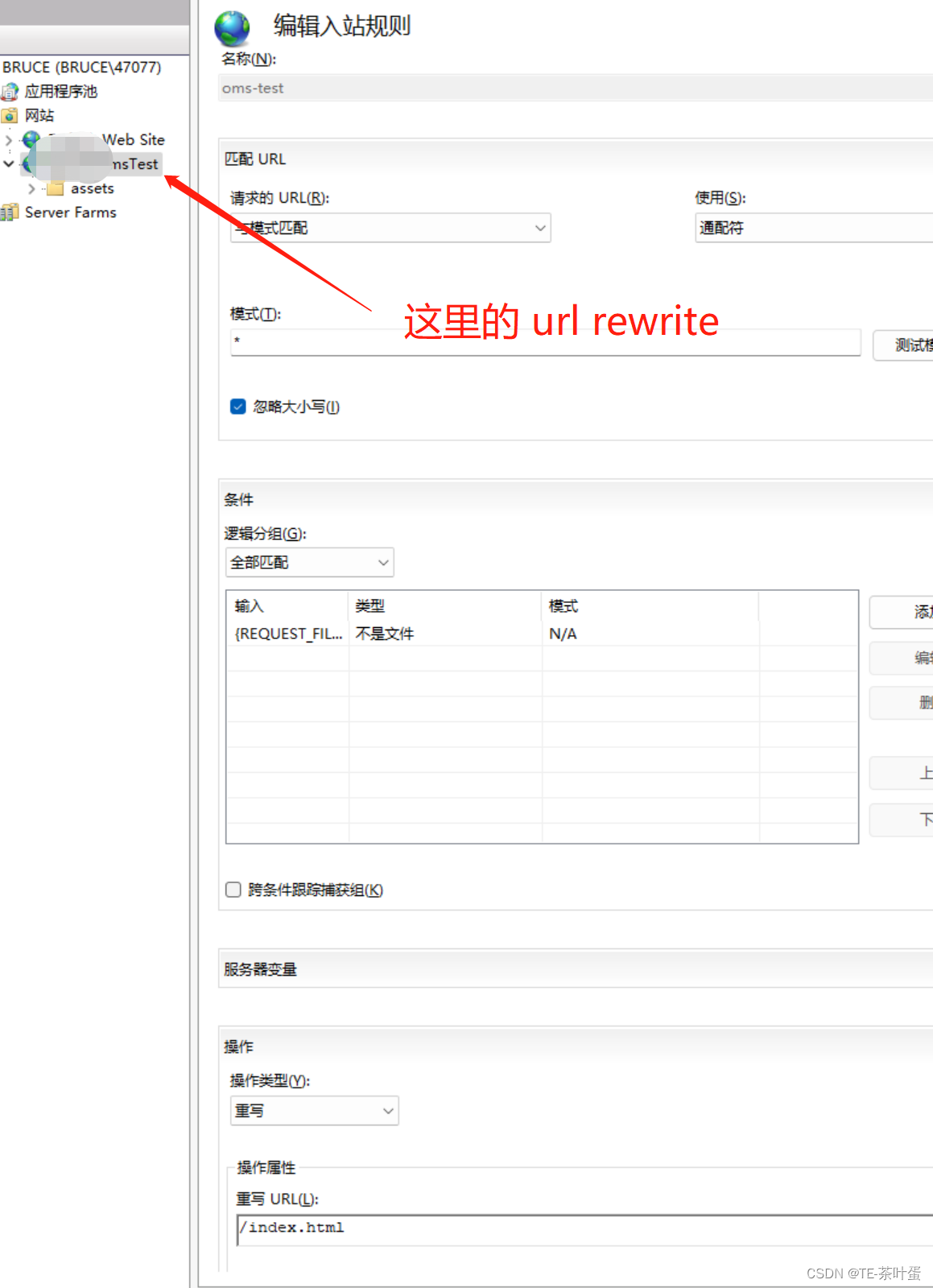
配置重写规则 ,选不是文件 条件

这时候页面可以加载出来,但 api 还是404
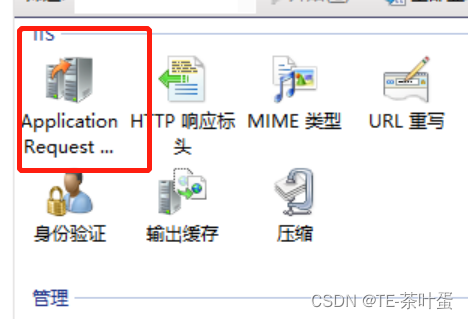
下载 application request route

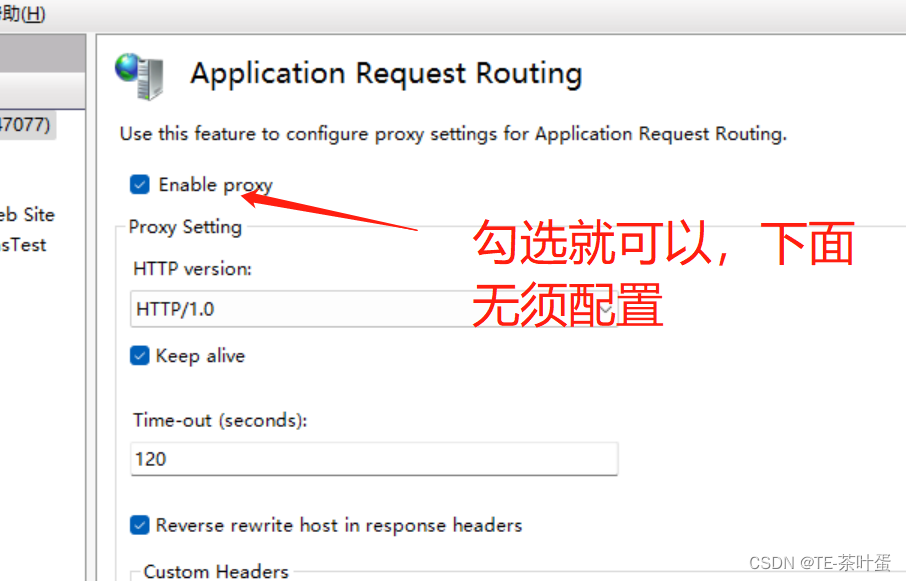
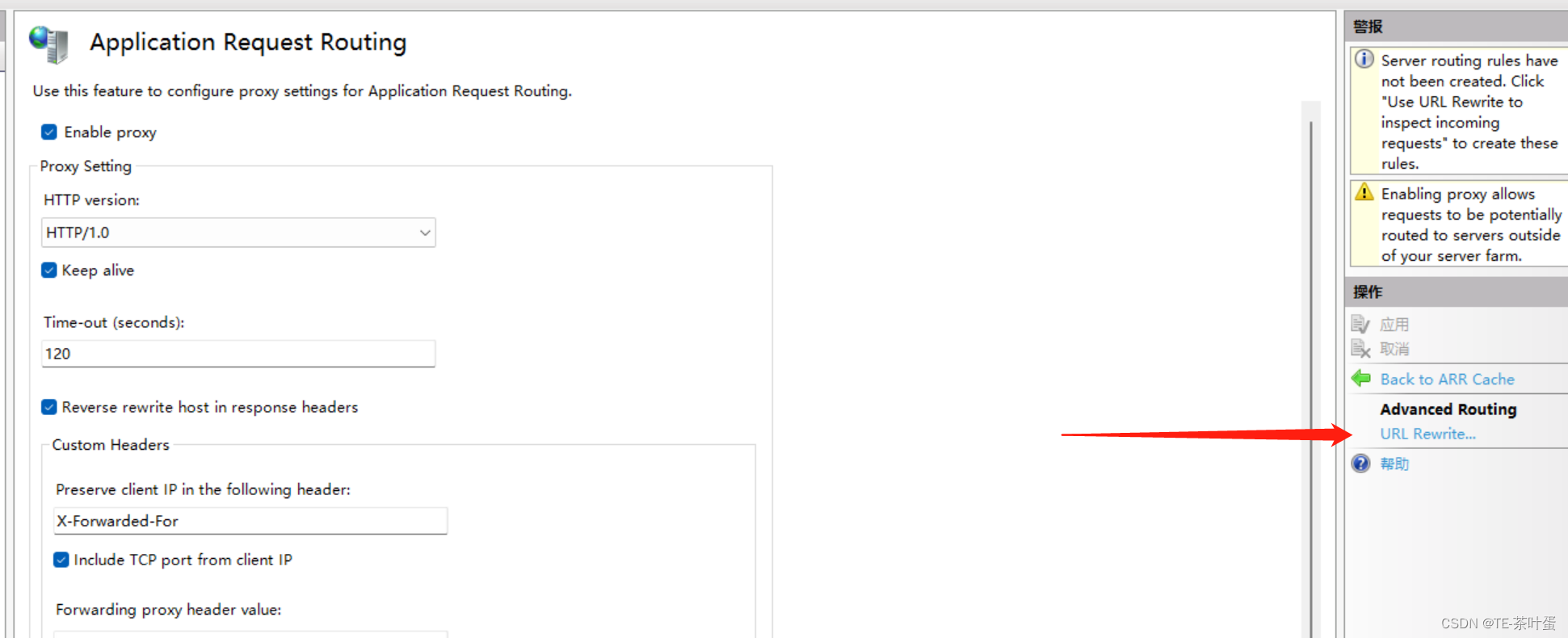
进入 proxy serve setting

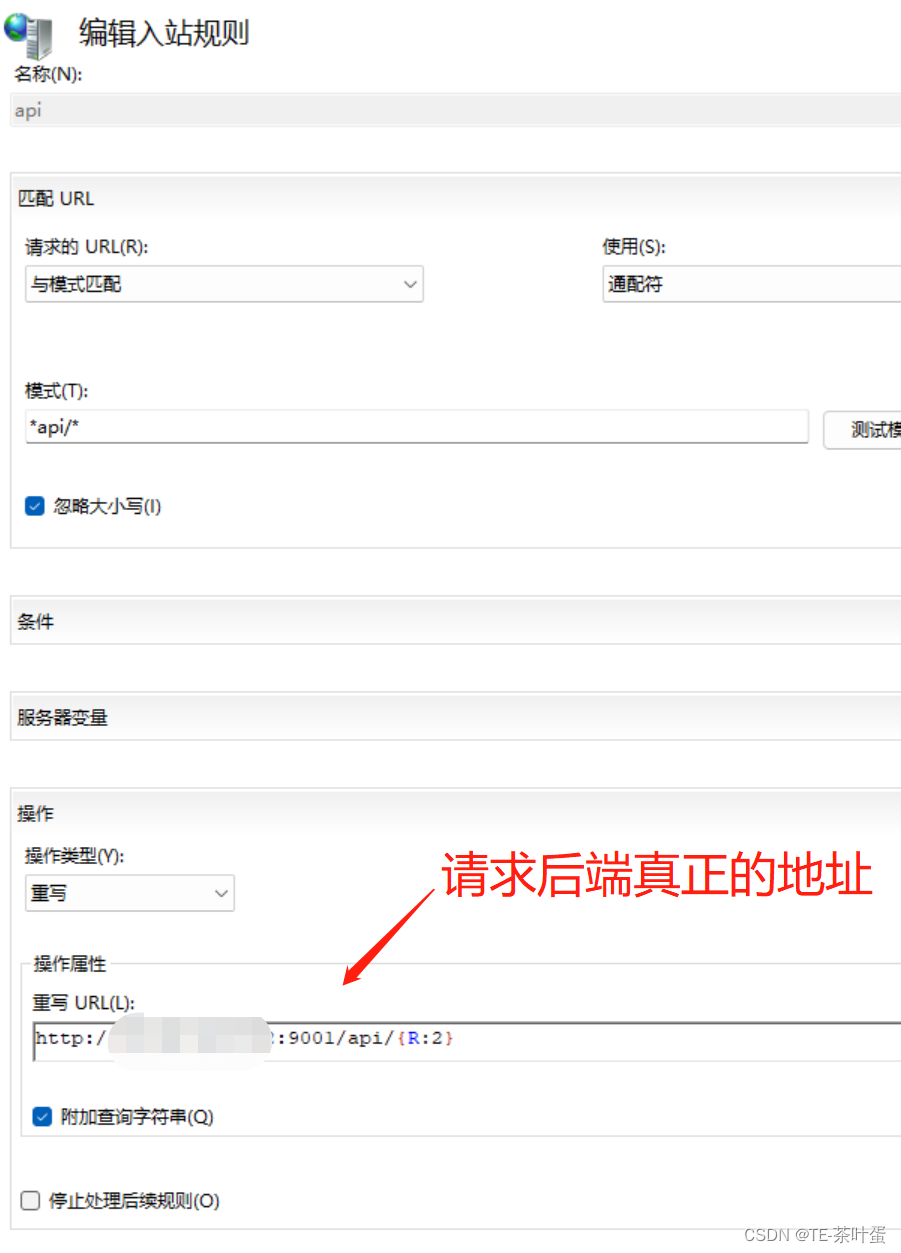
再设置这个页面的 url rerewrite 这里是针对 api 的转发 ,(我一开始 文件的转发到index.html 也在这里配置, 出现 文件minxtype 问题。)
xxx.86eb4fa7.js:1 Failed to load module script: Expected a JavaScript module script but the server responded with a MIME type of "text/html". Strict MIME type checking is enforced for module scripts per HTML spec.言归正传,继续

转发api/

ok!!!
三、windows环境下安装/使用 nginx
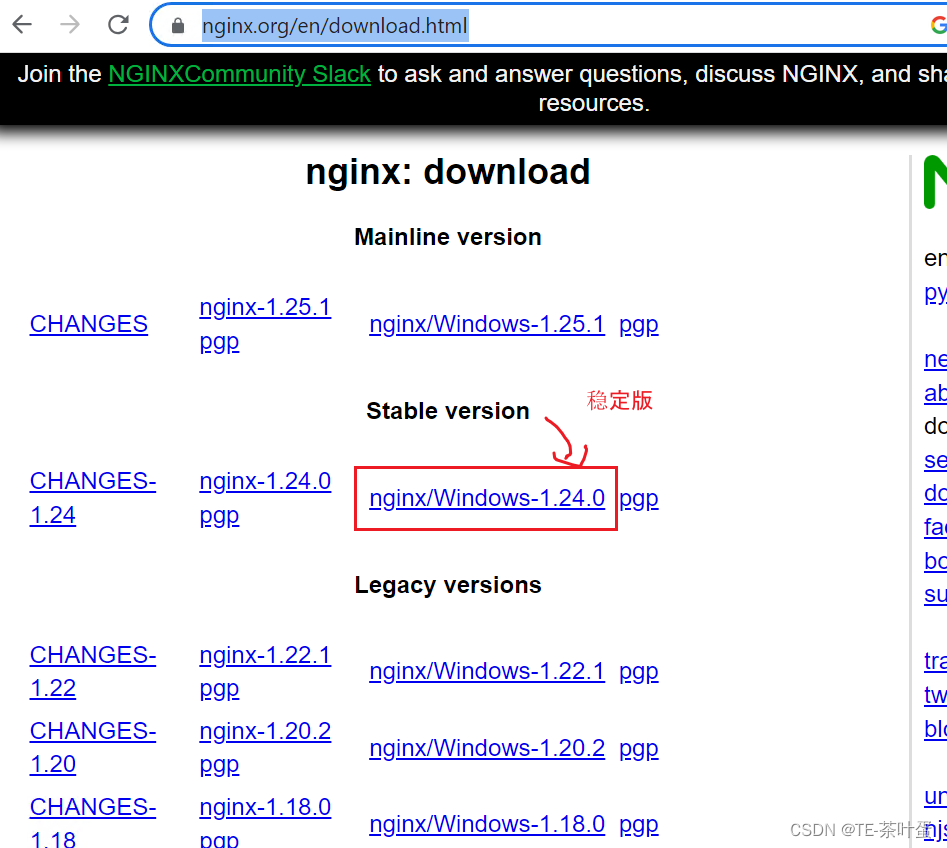
下载地址: https://nginx.org/en/download.html

nginx 比较多的情况下是 Linux 环境下安装,例如 centos7 等。
这里用的是windows环境。
1.直接在官网安装 windows版本的nginx
2. 解压在文件夹,打开cmd 运行 start nginx,在进程看到有nginx的记录安装成功
3. 进入conf/nginx.conf, 为了避免和iis的端口号冲突,从默认的80端口修改为 8899 (netstat -ano 查看8899 是否被其他程序占用)
在windows控制台窗口下执行:netstat -nao | findstr 8899TCP 127.0.0.1:8899 .0.0.0:0 LISTENING 3017// 你看到是PID为3017的进程占用了8899端口,如果进一步你想知道它的进程名称,你可以使用如下命令:tasklist | findstr 3017windows下结束nginx进程
taskkill /f /im nginx.exe
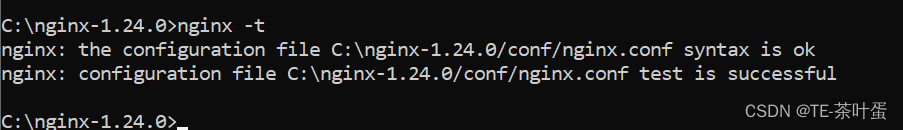
修改nginx.conf 的内容后,再重启之前,测试语法是否正确,注意cd 到 nginx-1.24.0(对应你的nginx文件夹)
c:>cd nginx-1.24.0
C:nginx-1.24.0>nginx -t

-t : 指明显示TCP端口,t是TCP的首字母。
-u : 指明显示UDP端口,u是UDP的首字母
-l : 仅显示监听套接字(所谓套接字就是使应用程序能够读写与收发通讯协议(protocol)与资料的程序),l是listening的首字母。
-p : 显示进程标识符和程序名称,每一个套接字/端口都属于一个程序,p是program的首字母。
-n : 不进行DNS轮询,显示IP(可以加速操作),n是numeric的首字母,以数字形式显示地址和端口号。
-a:显示所有连接和侦听端口,a是all的首字母。
-o:显示拥有的每个连接关联的进程id,o是own的首字母。
即可显示当前服务器上所有端口及进程服务,于grep结合可查看某个具体端口及服务情况··
- 修改后重启 ,在cmd 下,niginx -s reload (这命令在git bash 不生效)
- 具体配置参考 https://blog.csdn.net/weixin_43314519/article/details/115151858
- vue 项目 npm run build 后把dist 的文件拷贝到 nginx 的html 目录下,里面有个默认的index.html,对应成前端的就行。
按上面步骤部署后,可在远程电脑B 正常运行以及访问,本地电脑A ,连接了vpn后,可以ping的通 远程电脑ipv4 地址。 但我设置的8899 端口(port),访问不了。 这里需要在防火墙设置入站规则,对外开放8899 的端口好就行。参考下面:
https://blog.csdn.net/qq_42370421/article/details/119701356
标签:
相关文章
-
无相关信息
