Vue3集成AJ-Captcha滑动验证码
程序开发
2023-09-17 19:56:05
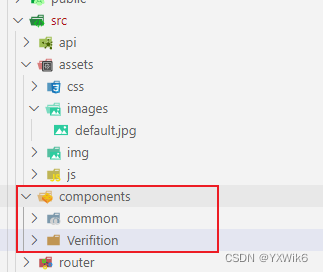
1.将 Verifition 整个文件夹复制到项目的view/vue/src/components下

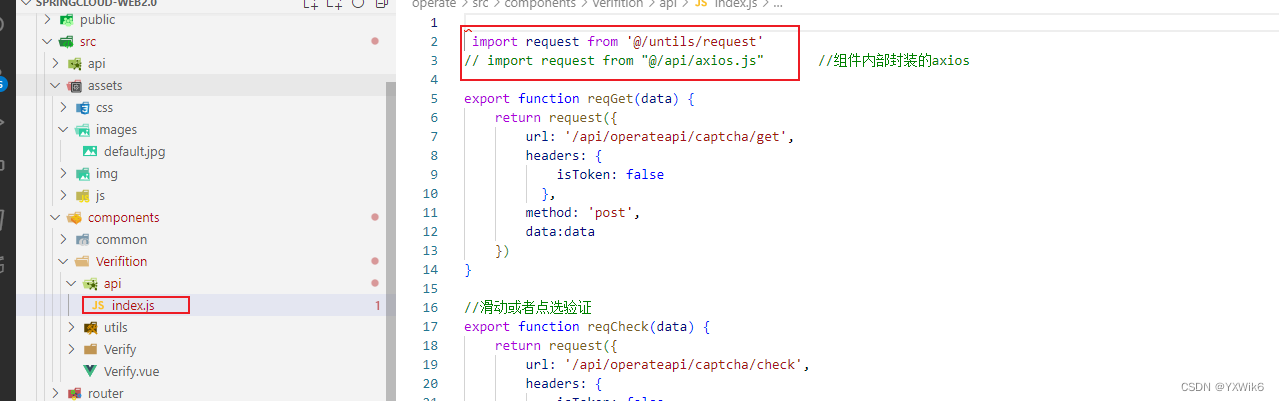
2.将 srccomponentsVerifitionapiindex.js 中的请求更改为自己项目的请求工具类路径
3.安装请求和加密依赖
npm install axios crypto-js -S
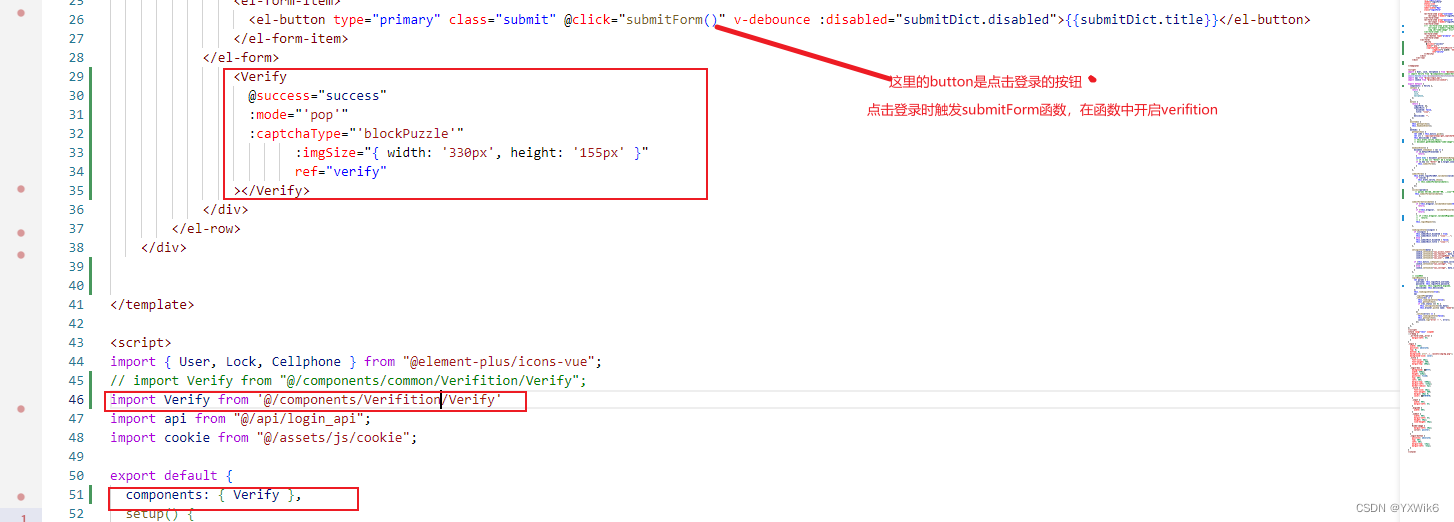
4.在自己的登录页面开始引入Verify 并使用

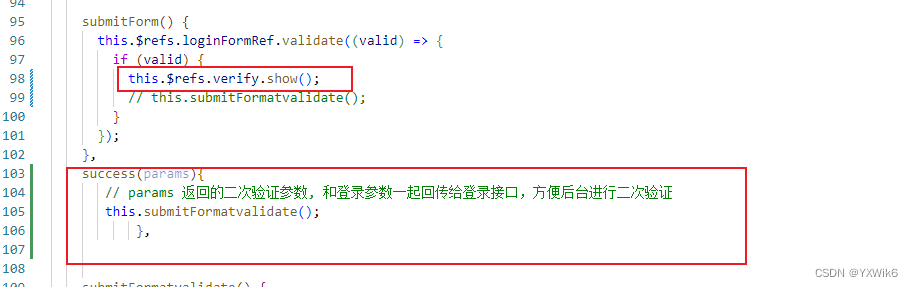
this.$refs.verify.show();
success方法是校验滑动验证码成功后的回调,我这里是验证码验证成功后将账号密码请求给后端的操作

标签:
上一篇:
仿iOS通讯录页面设计
下一篇:
相关文章
-
无相关信息
