【CSS】CSS 层叠样式表 ③ ( CSS 引入方式 - 外链式 | CSS 样式规则 )
程序开发
2023-09-23 12:46:59
文章目录
一、CSS 引入方式 - 外链式
1、外链式 CSS 语法
将 CSS 代码 写在外部的 xxx.css 外部样式表文件 中 , 然后 在 HTML 的 head 标签 中 , 使用
导入到 HTML 文件中 , 这样 该 css 外部样式表可以被多个 HTML 文件使用 , 实现了样式共享 ;
在 head 中通过 link 标签 引入 CSS 样式 , 该标签 是单标签 , 需要在标签中设置如下属性 :
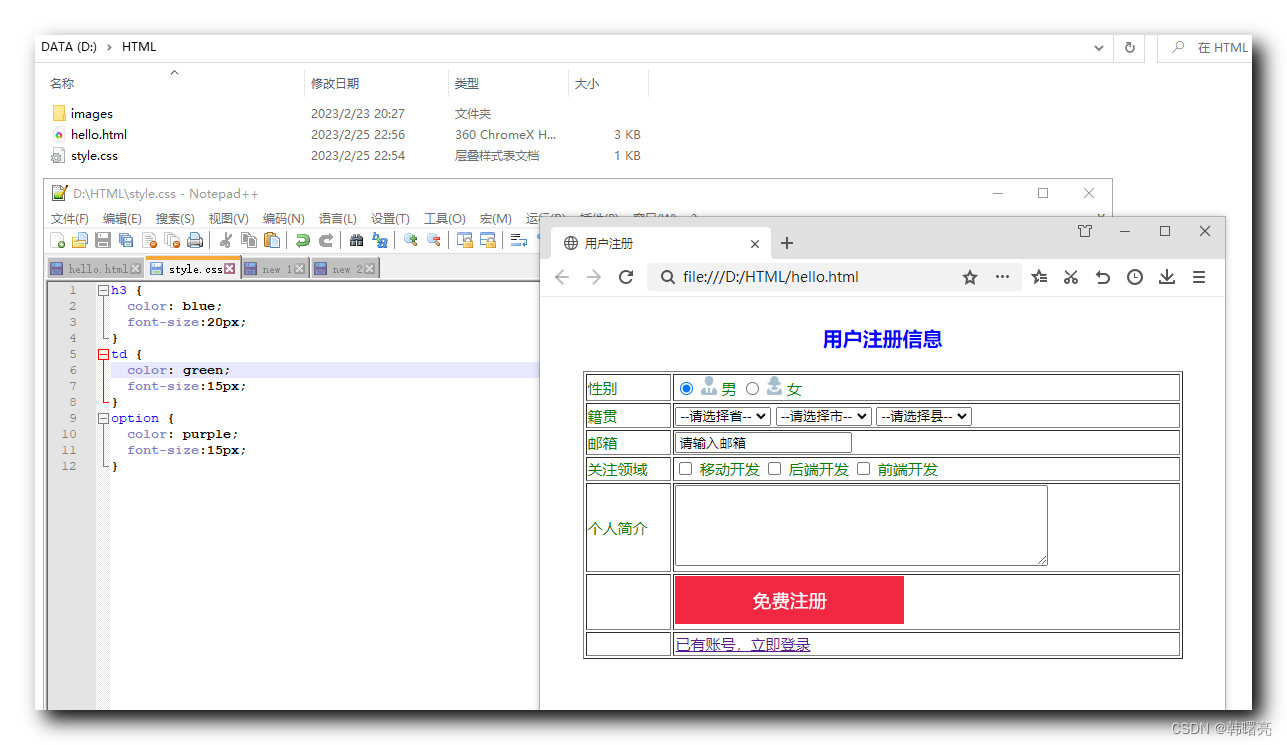
2、CSS 代码
CSS 代码 :
h3 { color: blue;font-size:20px;
}
td { color: green;font-size:15px;
}
option { color: purple;font-size:15px;
}

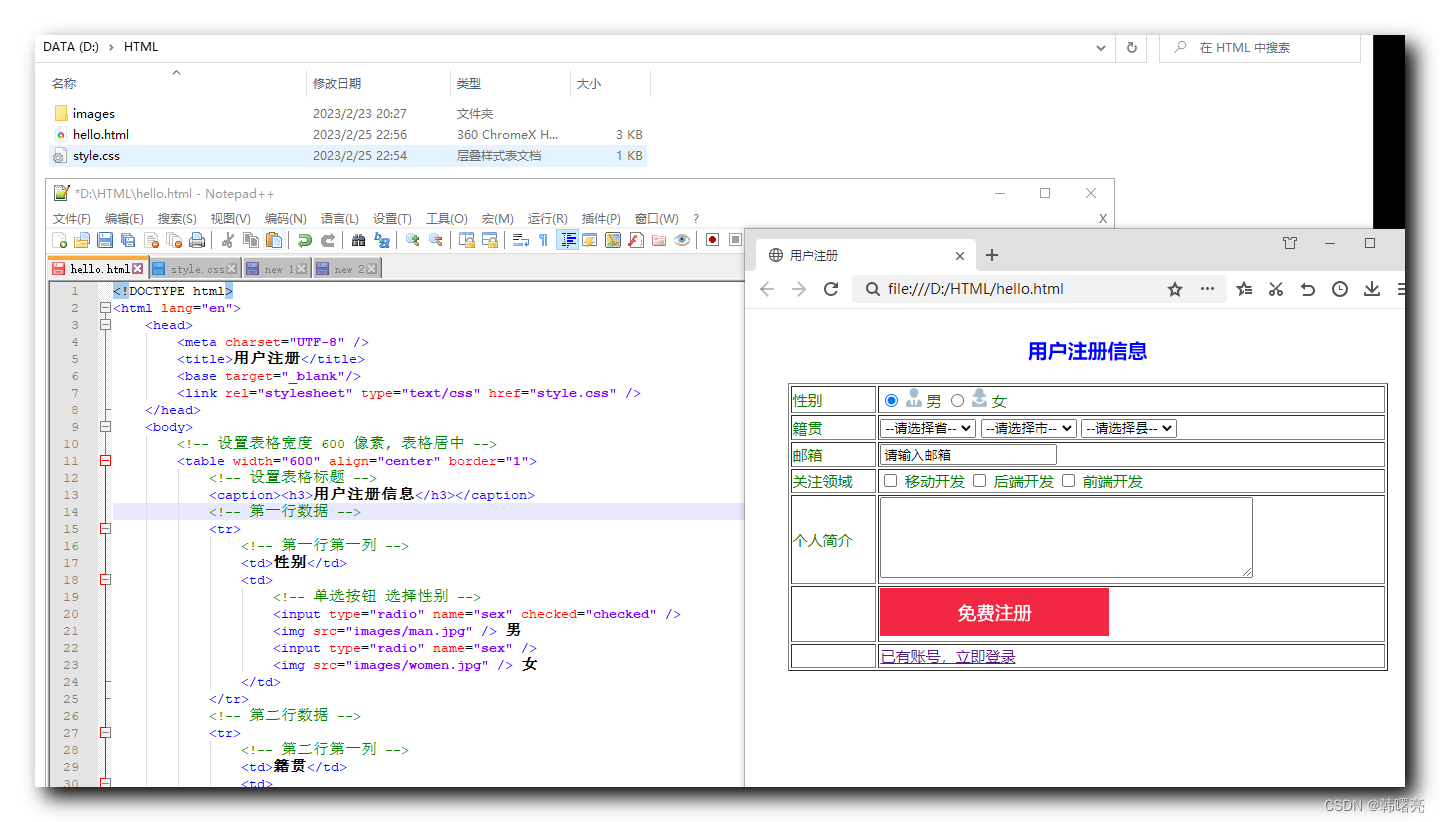
3、HTML 代码
引入 CSS 脚本的核心代码在 head 标签中 ,
HTML 完整代码 :
用户注册 用户注册信息
性别  男
男 女
女籍贯 邮箱 关注领域 移动开发 后端开发 前端开发 个人简介 已有账号,立即登录

二、CSS 样式规则
CSS 样式 规则 :
选择器 {属性名称1:属性值1;属性名称2:属性值2;
}
以
h3 { color: blue;font-size:20px;
}
样式为例 :
标签:
上一篇:
Flow.js学习笔记一
下一篇:
相关文章
-
无相关信息
