Vue SPA Nodejs项目实战
Vue SPA + Nodejs项目实战
文章链接:http://blog.csdn.net/i348018533/article/details/73605176
本文主要阐述的是使用了vue spa单页应用的后台管理系统配合nodejs接口代理,并使用webpack打包编译的项目架构分享。
面向对象是有一定前端开发基础对vue nodejs webpack有一定认识的开发。
Vue简介
介绍
我觉得以上四点就可以概括的介绍vue的定义,因为Vue 的核心库只关注视图层所以在任何现有项目中你可以非常方便的以引入的形式把vue添加进来,不会对现有系统造成任何的侵入,同时因为vue也拥有非常丰富的生态环境(vue-router、vuex、weex、ssr)所以使用vue也可以搭建中大型的系统。
vue 2的一些重大改进
这里需要提及的是SSR,目前SSR官方文件只有英文版本,官方推荐的是使用 NUXT框架即可轻松实现SSR。
如果想要自己实现SSR的话也不复杂,主要的难点在于如何编写一套既可在在客户端运行又可以在服务端运行的通用代码,比如在代码中使用window.location、document.getxxx等等这些对象只存在于浏览器环境中服务端nodejs是不存在的,并且服务端代码中vue实例化后是不能渲染的,服务端只是通过虚拟dom解析为html文本的,所以在服务端也不能和客户端一样实例化后就挂载到dom上去。
解决的方法就是在webpack中定义两套入口文件,只能在客户端运行的代码在客户端入口中加载,服务端入口也是独立的,然后通过vue官方提供的VueSSRServerPlugin和VueSSRClientPlugin两个webpack插件把两份代码打包为bundle包。
关于SSR的性能的vue的状态管理不是immutabled的,另外因为虚拟dom到html的编译过程导致ssr的性能一直无法提升上来,但是也可以通过一些缓存的策略弥补,如果对于首屏时间要求苛刻的项目可能暂时无法接受。
vue的更多信息请访问: https://cn.vuejs.org
项目结构
后端
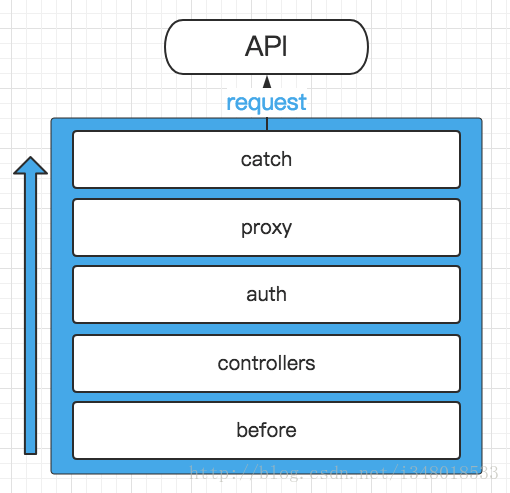
后端的结构非常轻量因为它的主要作用就是充当一个接口代理和权限验证的作用,所以通过几个简单的中间件来处理即可:
请求->before: 处理用户请求的数据做数据整合
before->controllers: 一些登录和非业务逻辑操作
controllers->auth: 在调用后端接口之前的鉴权逻辑
auth->proxy: 鉴权通过则允许调用后端接口通过request的pipe直接把后端返回流返回到前端
catch: 捕获错误
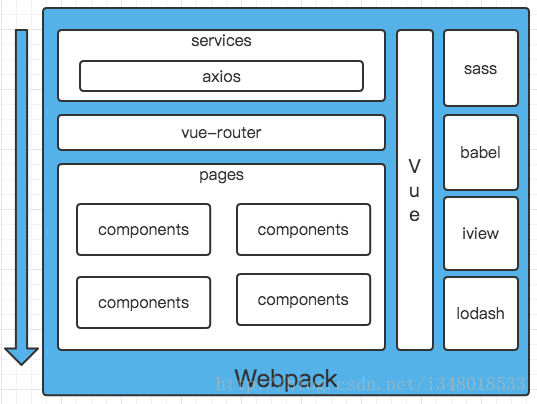
前端
这也是一张非常典型的vue spa架构的结构图,使用vue-router来处理路由,axios来处理异步数据请求,同时项目使用iview作为ui框架(吐槽:目前iview仍是2.x rc版本,对于jsx和ssr支持度不高)
因为lodash实在太好用了,既然是后端项目应该也可以忍受多出的几十kb的文件。
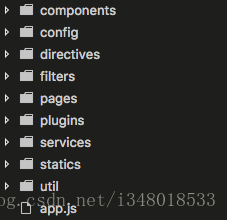
前端的目录结构如下:
解释:
标签:
相关文章
-
无相关信息