基于TypeScript的Angular6.X系列学习笔记-目录结构
Angular6.X项目【我的应用】目录结构分析:
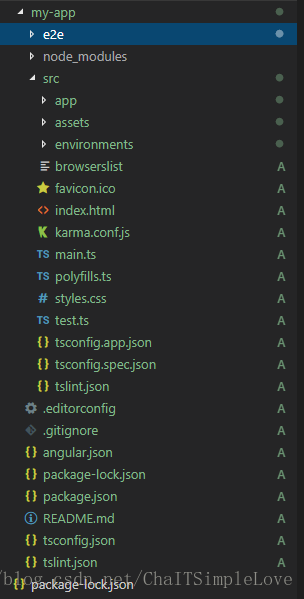
项目中使用Angular CLI创建的名称【my-app】,创建的目录结构如下:
对应文件描述:
1.e2e —— 在e2e/下是端到端(End-to-End)测试;
2.node_modules —— 安装的第三方模块都放在这里;
3.src —— 自定义项目的所有文件存放在src里面;
4.app —— 组件以及 app.module.ts 定义跟模块;
5.assets —— 静态资源;
6.environments —— 文件夹中包括为各个目标环境准备的文件;
7.browserslist —— 一个配置文件,用来在不同的前端工具之间共享目标浏览器;
8.favicon.ico —— 网站书签栏显示图标;
9.index.html —— 主页面;
10.karma.conf.js —— 给Karma的单元测试配置,当运行命令 ng test 时会用到它;
11.main.ts —— 当前应用的主要入口点;
12.polyfills.ts —— 填充库(polyfill)能帮助我们支持不同浏览器对Web的标准化;
13.style.css —— 当前项目的全局样式;
14.test.ts —— 当前项目单元测试的主要入口点;
15.tsconfig.app.json —— TypeScript编译器的配置文件,是为Angular 应用准备的;
16.tsconfig.spec.json —— TypeScript编译器的配置文件,是为单元测试准备的;
17.tslint.json —— 额外的Linting 配置,运行命令 ng lint 时,它会供带有 Codelyzer 的 TSLint 使用,Linting可以保持代码风格一致性;
18.editorconfig —— 当前编辑器的一个简单配置文件;
19.gitignore —— Git配置文件,用来确保某些自动生成的文件不会被提交到源码控制系统中;
20.angular.json —— Angular CLI的配置文件;
21.package-lock.json —— 官网暂无描述;
22.package.json —— npm配置文件,其中列举出了项目使用到的第三方依赖包。你还可以在这里添加自己的自定义脚本;
23.README.md —— 当前项目的基础文档,预先写入 CLI 命令的信息;
24.tsconfig.json —— TypeScript 编译器的配置,当前IDE会借助它来提供更好的帮助;
注:若了解更多,请查看官方文档更新记录,参考:https://www.angular.cn/guide/quickstart
标签:
相关文章
-
无相关信息