Angular:解决项目打包发布后,前端静态图片在测试环境无法显示的问题
程序开发
2023-09-04 07:56:16
今天前端页面的一些静态图片显示出现了一些问题,之前我让图片在测试环境显示的方法都是直接在Xshell上将本地图片直接上传到服务器,参考我之前的blog:https://blog.csdn.net/qq_36451496/article/details/91798366
今天后端小哥说,实际上前端的一些静态图是可以直接打包发布的,不用预先存到服务器上,所以就把服务器中存图片的assets文件夹备份后,从服务器删掉,试着直接从前端打包构建上去。
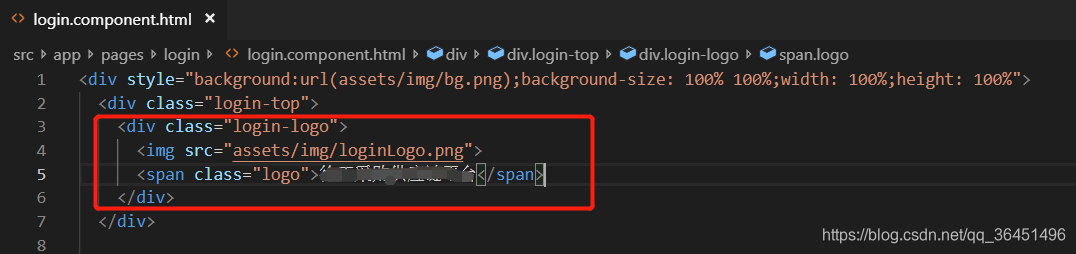
首先先修改代码中图片文件的路径:

注意这里的图片路径,要直接写到从assets文件夹开始,而不要写相对路径(类似于../../../assets/img/loginLogo.png),否则会编译不到。
修改好之后本地执行ng build看一下,应该会在生成的dist中找到打包好的assets目录:

然后再重新在jenkins上构建前端代码,并用Rancher发布到测试环境即可。这样会在后端服务器生成assets目录,里面就是保存的图片啦,到测试环境上看,已经能看到图片正常显示了!

标签:
相关文章
-
无相关信息
