Vue(三)双向绑定、监视函数、事件修饰符、双向绑定原理
目录
双向绑定
1. v-model
2. 双向绑定原理(高频笔试面试)
3. 监视函数
4. 事件修饰符
5. 双向绑定在不同表单元素中的原理
双向绑定
前面的指令和 {{ }} 都是单向绑定,当用户主动在文本框中输入内容后,如果使用 :value="str" 方式绑定,用户输入的内容是无法自动回到程序中的变量中保存的。这是因为单向绑定只能将程序中的变量值,自动同步到页面上显示,不能自动将界面中的用户主动做的修改,自动同步回程序中变量里保存。
1. v-model
如果希望在表单元素中自动获得页面中用户主动做的修改时,都要用双向绑定。
双向绑定既能将程序中的变量自动同步到页面上显示,又能将页面上用户主动修改的新值自动更新回程序中的变量保存。
<表单元素 v-model="变量">举例:使用双向绑定实现点按钮,获得文本框中用户输入的内容;
效果如下:

2. 双向绑定原理(高频笔试面试)
双向绑定就是在单向绑定的基础上,自动为元素添加 onchange 或 oninput 事件处理函数,并能在事件处理函数中,自动将新值更新到 data 中的变量中。
a. 自动添加事件绑定;
b. 访问器属性;
c. 虚拟DOM树。
举例:使用 :value+@input 事件模拟实现双向绑定;

3. 监视函数
专门用于监视一个变量的变化,并在变量值发生变化时自动执行的一个函数,只要希望一个变量的值一改变,我们就能自动执行一项操作时,都可用监视函数 watch。
new Vue({data:{变量名: 值},//监视函数watch:{变量名(){//只要上面data中同名变量的值一发生改变,watch中的同名监视函数就会自动执行}}})
举例(上例):实现按回车搜索和一边输入一边搜索;

效果如下:

4. 事件修饰符
简化版的对事件的约束,想改变事件的默认行为或约束触发事件的条件时,就用事件修饰符。
(1)限制用户按的键盘号
//DOM
事件处理函数(e){if(e.keyCode==13){... ...}}//vue
<元素 @事件名.13="事件处理函数"
(2) 停止冒泡
//DOM
事件处理函数(e){e.stopPropagation();... ...}//vue
<元素 @事件名.stop="处理函数"
(3) 阻止默认行为
//DOM
事件处理函数(e){e.preventDefault()... ...}//vue
<元素 @事件.prevent="事件处理函数">
(4)多个事件修饰符连用
<元素 @事件.stop.prevent="事件处理函数">//等效于: 事件处理函数(e){e.stopPropagation()e.preventDefault()}
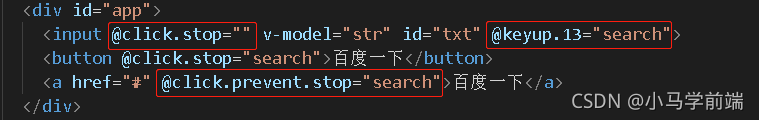
具体用法如下:

5. 双向绑定在不同表单元素中的原理
(1)文本框 和文本域
