Vue系列(1):单页面应用程序
前言:关于页面上的知识点,如有侵权,请看 这里 。
关键词:SPA、单个 HTML 文件、全靠 JS 操作、Virtual DOM、hash/history api 路由跳转、ajax 响应、按需加载、MVVM
SPA
我们先来看一下在百科上面的解释吧,emmmm,一般呢,我每次搜索一些不懂的词,都会习惯先去看百科里面的解释,反正我从来都不奢望能看懂,只是指望有个大概的框架的,哈哈~
“单页面应用(SPA:single-page application),就是只有一张Web页面的应用,是加载单个HTML页面并在用户与应用程序交互时动态更新该页面的web应用程序。” -- from 百度百科
“单页应用(英语:single-page application,缩写 SPA)是一种网络应用程序或网站的模型,它通过动态重写当前页面来与用户交互,而非传统的从服务器重新加载整个新页面。这种方法避免了页面之间切换打断用户体验,使应用程序更像一个桌面应用程序。在单页应用中,所有必要的代码(HTML、JavaScript和CSS)都通过单个页面的加载而检索,或者根据需要(通常是为响应用户操作)动态装载适当的资源并添加到页面。尽管可以用位置散列或HTML5历史API来提供应用程序中单独逻辑页面的感知和导航能力,但页面在过程中的任何时间点都不会重新加载,也不会将控制转移到其他页面。与单页应用的交互通常涉及到与网页伺服器后端的动态通信。” -- from 维基百科
是不是云里雾里?
What:SPA是什么?
简单点~说话的方式简单点~
特点:
优点:
缺点:
Why:为什么要用SPA?
SPA 与 MPA 的对比:

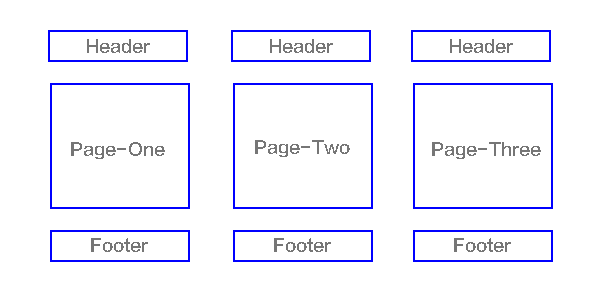
MPA如图 :
 应用组成一个外壳页面和多个页面片段组成由多个完整页面构成跳转方式片段跳转:把一个页面片段删除或者隐藏,加载另一个页面片段并显示出来。这是片段之间的模拟跳转,并没有离开壳页面页面跳转:从一个页面跳转到另一个页面URL模式http://xxx.com/index.html#page1
应用组成一个外壳页面和多个页面片段组成由多个完整页面构成跳转方式片段跳转:把一个页面片段删除或者隐藏,加载另一个页面片段并显示出来。这是片段之间的模拟跳转,并没有离开壳页面页面跳转:从一个页面跳转到另一个页面URL模式http://xxx.com/index.html#page1 http://xxx.com/index.html#page2http://xxx.com/page1.html
http://xxx.com/page2.html刷新方式页面片段局部刷新整页刷新跳转后公共资源是否重载否是页面间传递数据因为在一个页面上,所以可以设置全局常量来记录这些固定的数据,所以页面片段传递数据很容易实现依赖 URL, cookie, localStorage,实现麻烦页面切换转场画面容易实现无法实现用户体验页面片段间切换快,转场画面佳,用户体验好,包括在移动设备上页面间切换加载慢,不流畅,用户体验差,特别是在移动设备上SEO需要单独方案做,有点麻烦可以直接做特别适用范围对体验要求高的应用,特别是移动应用需要对搜索引擎友好的网站开发难度高一些,MVVM 模式框架低一些,框架选择容易维护成本相对容易相对复杂
How:怎么实现 SPA ?
MVVM框架: 诸如 AngularJS、Vue.js、React、Ember.js、Meteor.js、ExtJS 等面向网页浏览器的 JavaScript 框架采纳了单页应用(SPA)原则。
目前听到最多的还是前面的三大框架:Angular、Vue 和 React。
当然,本系列我们还是主要讨论Vue,而且我也还要一边巩固熟练使用 Vue ,一边 Angular 新手上路,大家一起加油鸭!
更多专业前端知识,请上 【猿2048】www.mk2048.com
标签:
相关文章
-
无相关信息
