vue中如何实现tab切换功能?
程序开发
2023-09-03 13:38:24
一、v-show控制内容切换
1)简单版原理:用点击事件改变num值作为开关,控制tab样式和内容显示隐藏。

2)数据渲染原理:主要利用v-for绑定的index来控制,跟上面差不多。

二、组件切换。
知识点主要是vue中is的特性,和keep-alive缓存。

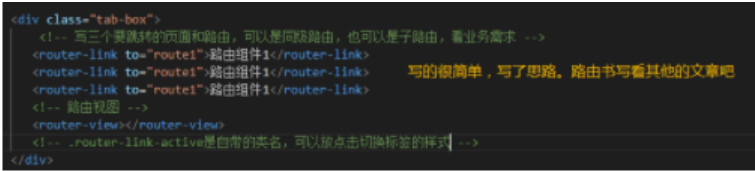
三、路由切换。(对地址栏和数据请求友好)
通过router-link实现。

2、vue中keep-alive 实现标签页组件缓存
在做管理系统的时候,有时候需要实现类似浏览器标签页效果:

。打开新页面时插入新的标签页
。切换标签页时缓存组件状态
。关闭标签页时删除该组件的缓存,保证下一次打开时为初始状态。
用keep-alive来缓存组件状态,使用include保存活跃状态标签页组件的name属性
123export default { data() { return { pages: [] }},methods: { //新增标签页 addPage(name) { if(!this.pages.includes(name)) this.pages.push(name); },//删除标签页 removePage(name) { var index = this.indexOf(val); if (index > -1) { this.splice(index, 1);} }}}
标签:
上一篇:
对业务系统的可扩展性设计思考
下一篇:
Angular09 数据绑定、响应式编程、管道
相关文章
-
无相关信息
