Vue如何实现swiper左右滑动内容区控制导航tab同时切换高亮
程序开发
2023-09-03 16:50:46
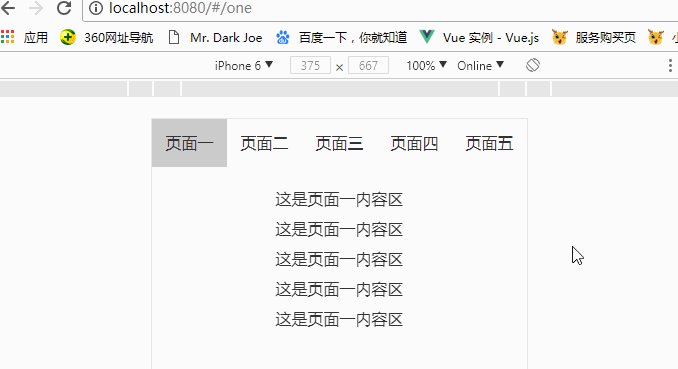
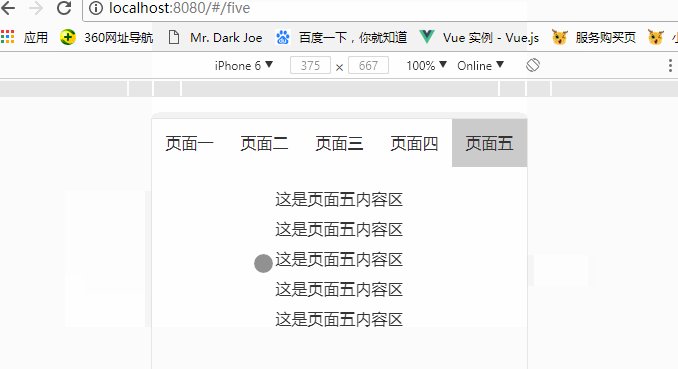
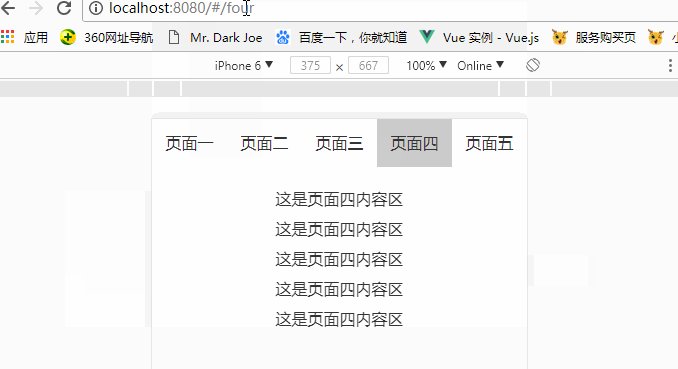
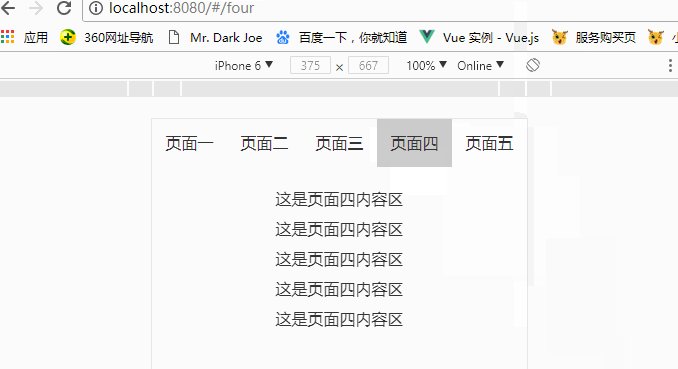
Vue如何实现左右滑动内容区控制导航tab同时切换高亮,实现的效果是:点击导航按钮时内容区发生改变,左右滑动内容区时导航按钮跟随切换高亮,停留在某个内容区时刷新页面后仍然停留在当前内容区。
这里涉及到几个点: 1.左右滑动,那就需要用到swiper,当然你可以自己写一个类似的功能,虽然不难但是项目开发中可能会比你引入插件要耗时很多; 2.Vue开发鼓励组件化,所以在这我是分为nav和swiper两个组件,那么就要用到事件发射与接收,我在前面的博文有关于事件发射与接收的心得, 具体点击查看; 3.利用vue路由和动态组件实现模板加载,切换和刷新页面停留在当前内容区; 实现的效果如下图所示: 开始具体的代码实现: 一.在main.js设置路由相关数据,如
开始具体的代码实现: 一.在main.js设置路由相关数据,如 标签:
上一篇:
ckeditor5 自定义图标
下一篇:
相关文章
-
无相关信息
