使用vite,vue3和yarn重构《vue.js实战》中知乎日报
今天目标是使用最新技术构建知乎日报页面,练练手,vue官方推荐vite+create-vue,但普遍说来create-vite更通用一点,我们再用vue3重新构建一下,增进一下对技术的理解。
新建一个文件夹,起名daily,进入以后,npm I yarn –g,使用最新的yarn,就可以使用yarn了,一切都用最新的。刚想使用create-vite,结果点进去一看。

然后yarn init –y,使用yarn进行包管理,初始化之后就多了一个package.json(vite官网有这样一条命令yarn create vite my-vue-app --template vue ,其实是下载使用vite官网的模板,之后还要自己安装vite,这里我们直接从零构建,效果一样的),之后使用yarn add vite –d,安装vite,安装完后多了一个yarn.lock和node_modules文件夹。

Vue官网又推荐使用volar,好吧,那再麻烦一下装上它,再禁用掉vetur,有点抱歉,不过啥都用最新的就对了。再借鉴一下模板的代码组织形式,创建src文件夹,再创建main.js,最后在index.html中引入它。再yarn add一下vue和@vitejs/plugin-vue。
代码构建好了,把梁老师的源码搬进来,发现主要代码vue3可以兼容vue2,主要问题是一个axios的使用问题,我们不使用request库,那就要把源码再翻一遍,再一个就是经过几年时间,接口早已更新,作为一名前端入门者,这里就不再去费劲自己写接口了,主要是自己的服务器也没申请下来,这也是我选前端的一个原因。
我们先node proxy.js,这里只要稍微把App.vue代码改成vue3项目就可以跑起来,主题日报不能使用,估计是接口废弃的情况。在网址栏输入https://news-at.zhihu.com/api/4/theme/3892357或者输入https://news-at.zhihu.com/api/4/themes,可以看到

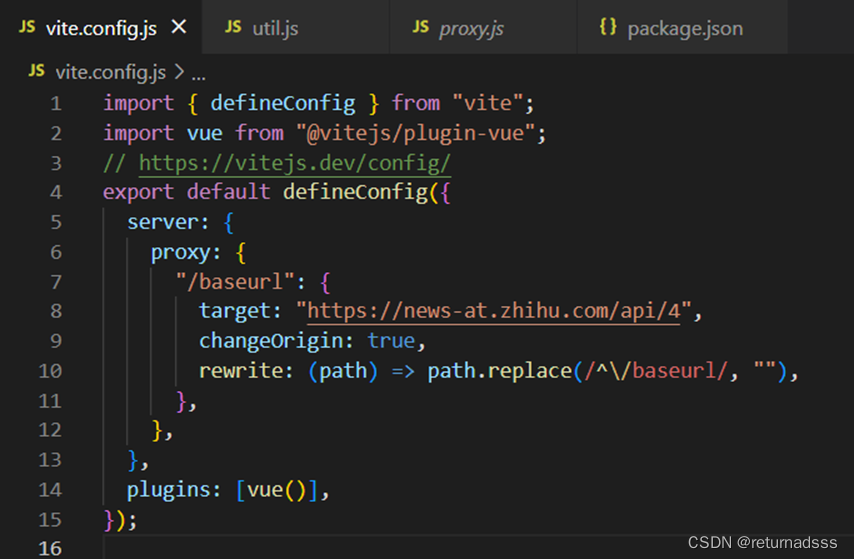
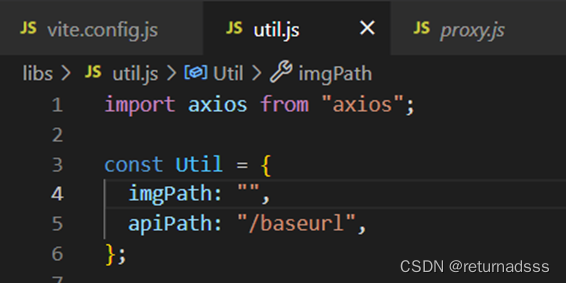
确实接口废弃了,因为html不存在跨域问题,这里请求不到就是接口废弃的原因。之后我们再将proxy.js文件删除,这个文件起到的作用就是将创建两个代理服务器,我们用最新的vite配置来取代,比如proxy.js里面,普通资源获取127.0.0.1:8080/news/3892357改写为https://news-at.zhihu.com/api/4/news/3892357,而把127.0.0.1:8081/img/http:img.jpg,我们使用vite配置,加一个/baseurl,这样如果我们使用yarn dev打开的是127.0.0.1:5173,那就会使用127.0.0.1:5173/baseurl,通过vite配置将127.0.0.1:5173替换为https://news-at.zhihu.com/api/4/news/3892357,再将/baseurl过滤掉,即可,同理,图片端直接不使用127.0.0.1:8081/img/而使用空字符串即可。

和

除了node_module模块要自己下载,其他的都有。
效果图跟原来一样

源码见https://github.com/cmgfz/zhihu-daily-by-vite-vue3-and-yarn
我的GitHub
标签:
相关文章
-
无相关信息
