oauth2.0微信授权登陆(附带源码 SpringBoot)
程序开发
2023-09-08 15:46:04
github:https://github.com/huyufan1995/oauth_weixin.git
重要放在开头说明:
想深入研究微信相关:小程序后台,公众号等,建议看微信文档后了解下
WXJAVA第三方的SDK
想要懂微信登陆原理最好看下oauth2.0 协议。懂了之后看本人的文档+代码 你会感觉!!
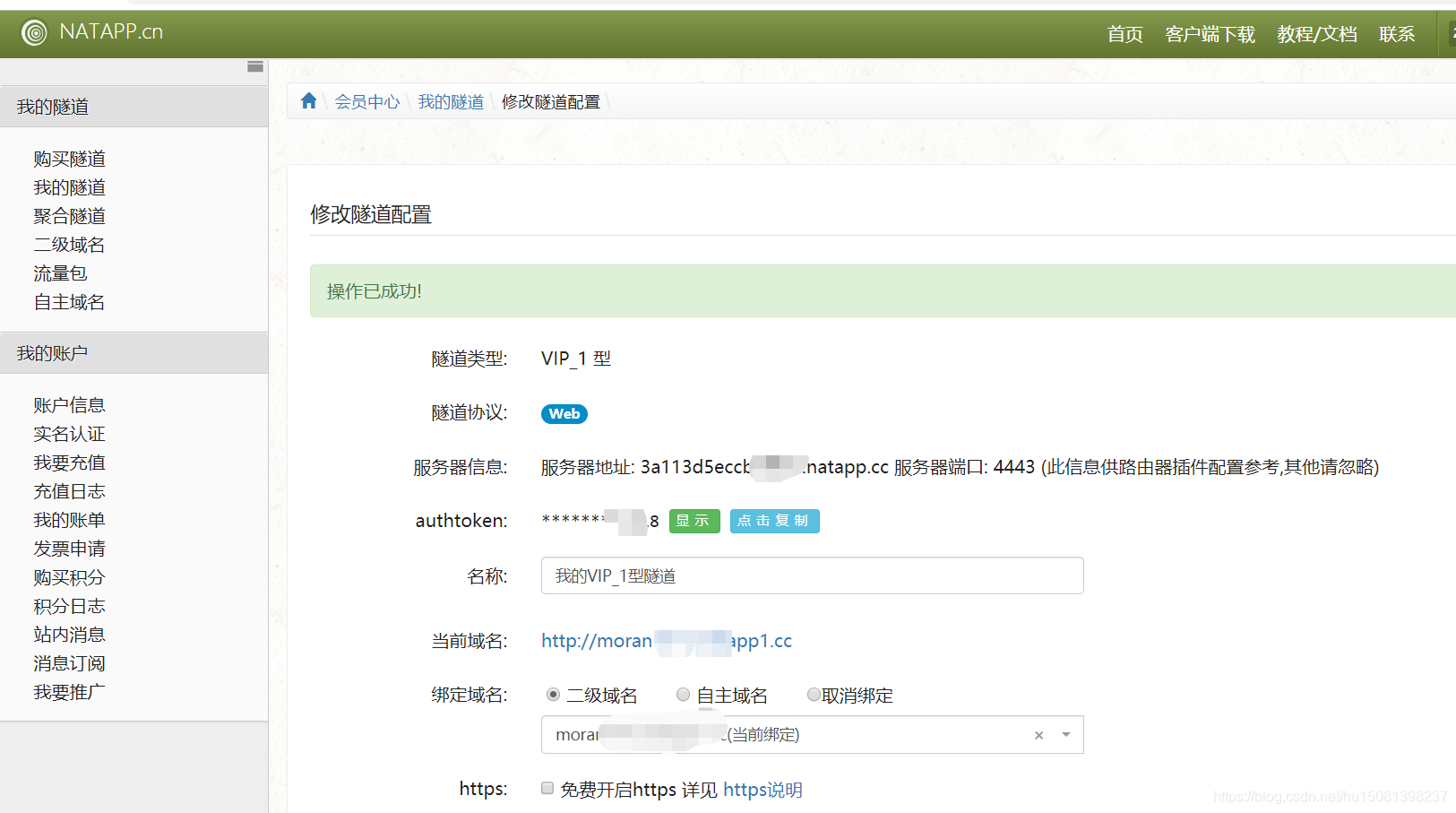
还有其中微信开发调试中用到的回调地址必须能够http访问,本人用的是natapp配置的
具体natapp配置调试微信步骤我就不啰嗦了,读者可以百度。下面放大致步骤,具体代码请
gitHub
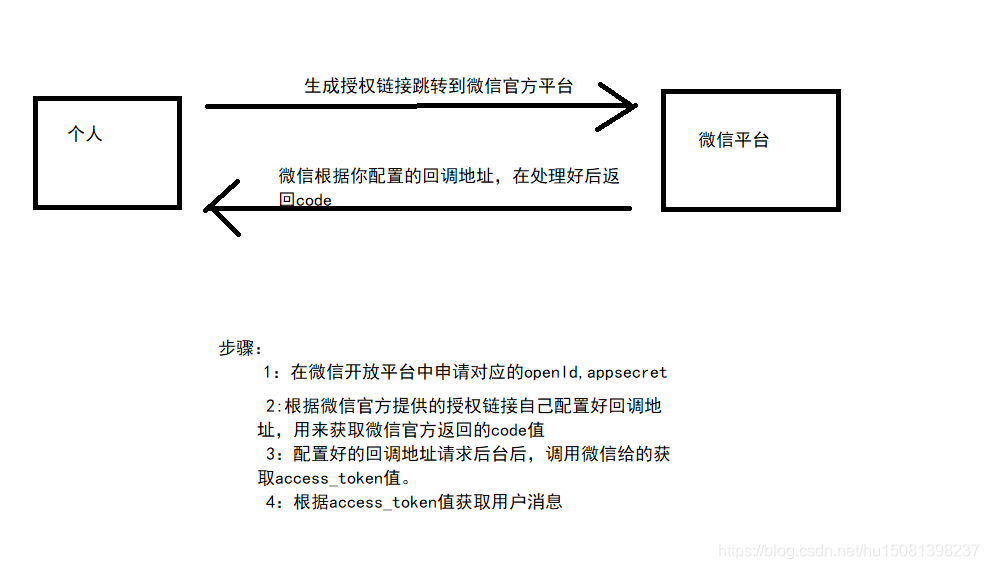
思维图

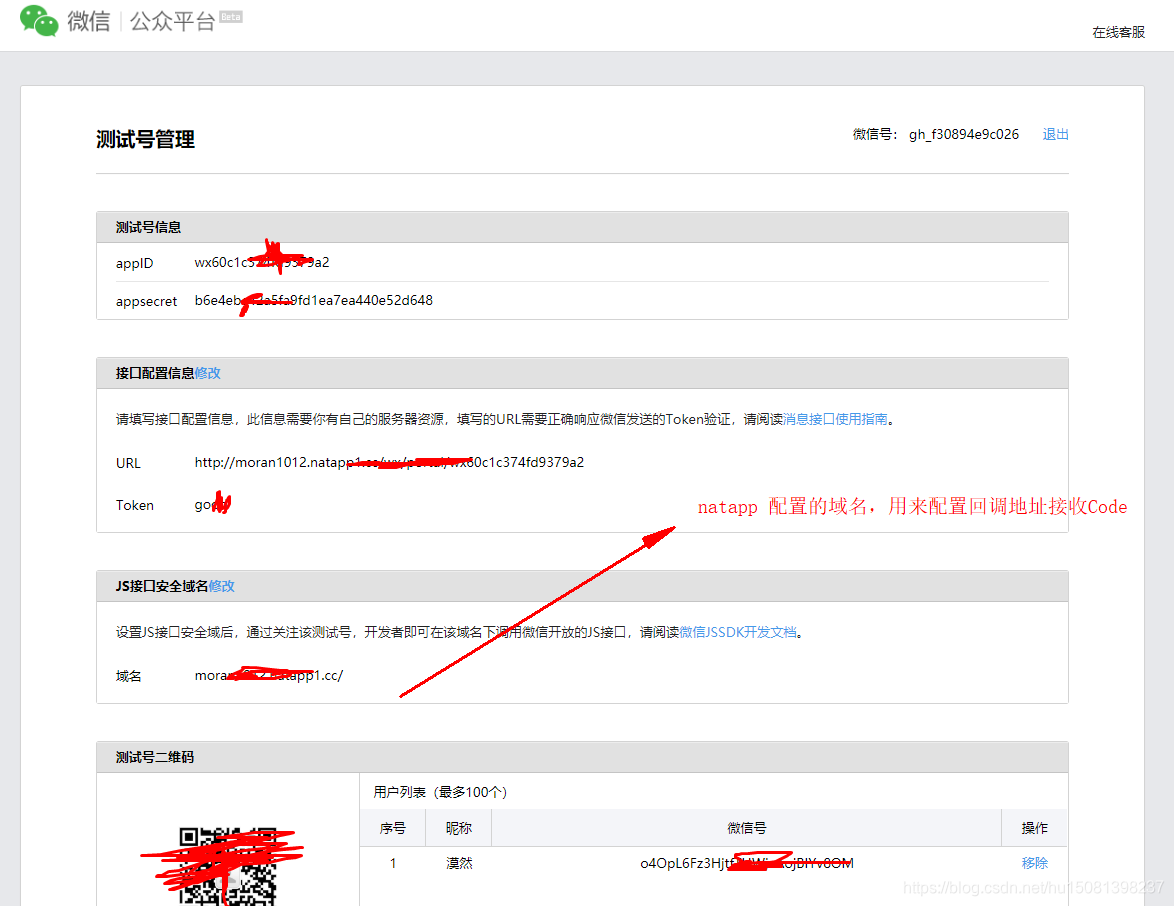
1首先去微信开放平台获取测试账号
https://mp.weixin.qq.com/debug/cgi-bin/sandboxinfo?action=showinfo&t=sandbox/index

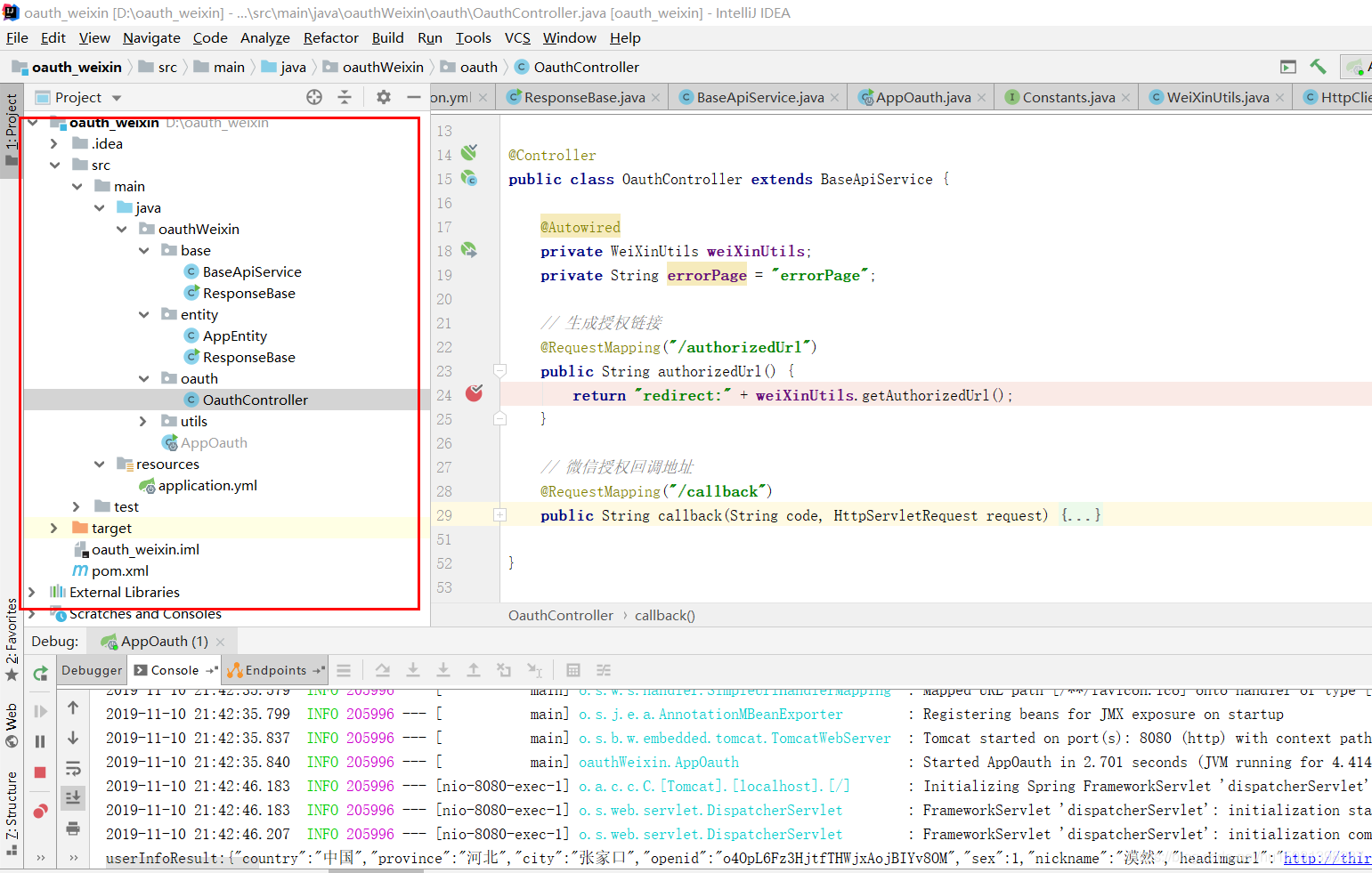
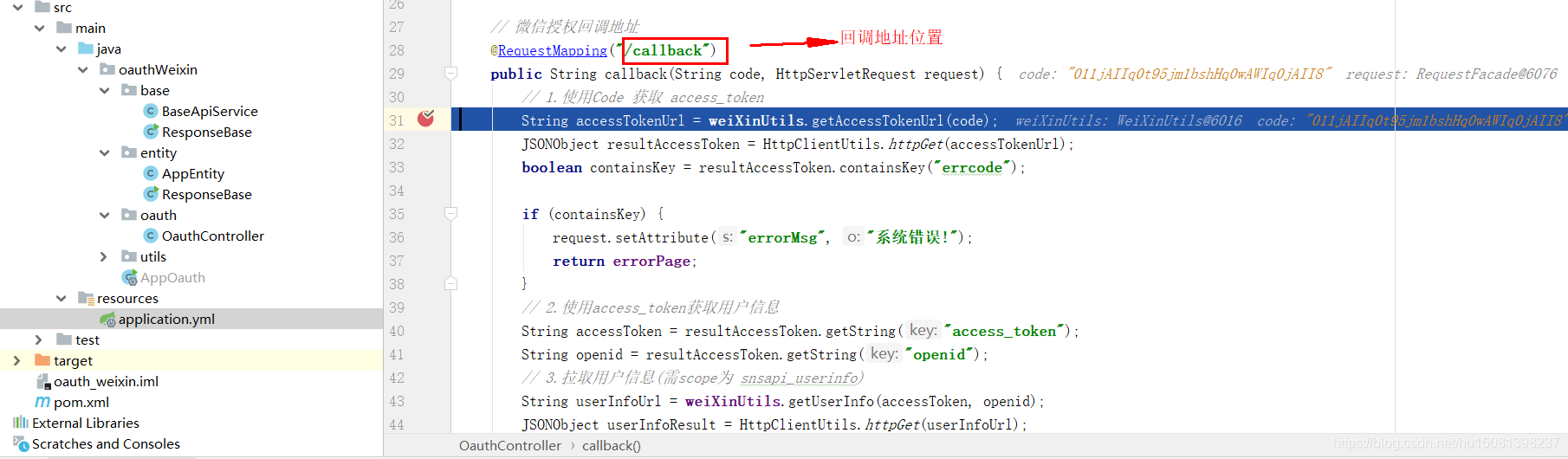
项目结构图

2 下面是代码的主要配置其中获取各种信息的配置已经写好 application.yml
spring:mvc:view:# 页面默认前缀目录prefix: /WEB-INF/jsp/# 响应页面默认后缀suffix: .jspappid: wx60c1c374fd9379a2
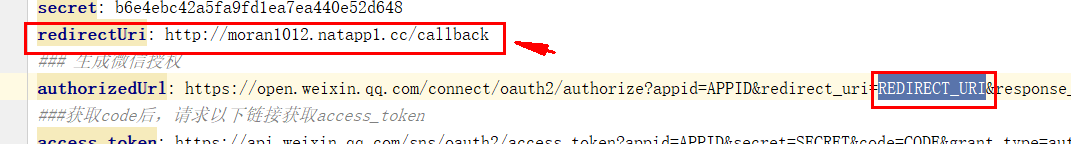
secret: b6e4ebc42a5fa9fd1ea7ea440e52d648
redirectUri: http://moran1995.natapp1.cc/callback
### 生成微信授权
authorizedUrl: https://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=snsapi_userinfo&state=STATE#wechat_redirect
###获取code后,请求以下链接获取access_token
access_token: https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code
###拉取用户信息(需scope为 snsapi_userinfo)
userinfo: https://api.weixin.qq.com/sns/userinfo?access_token=ACCESS_TOKEN&openid=OPENID&lang=zh_CN3 controller层代码
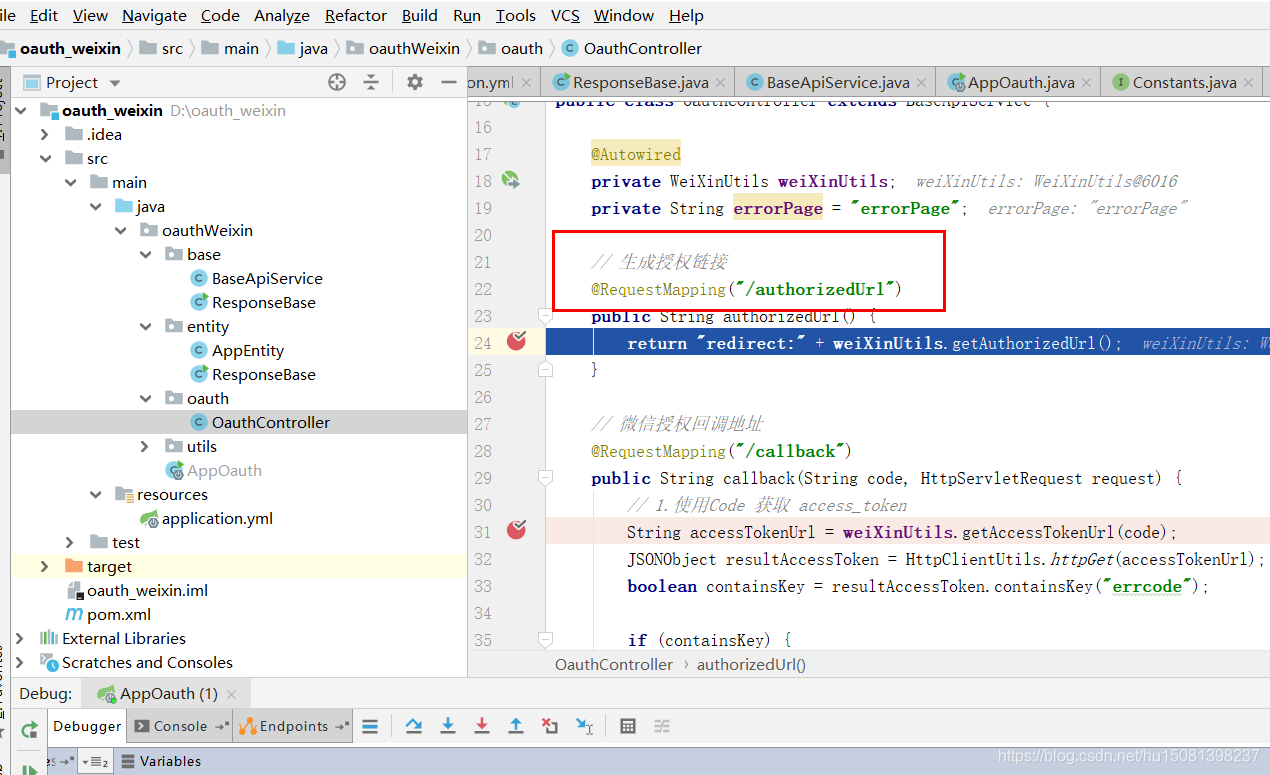
package oauthWeixin.oauth;import javax.servlet.http.HttpServletRequest;import oauthWeixin.utils.HttpClientUtils;
import oauthWeixin.utils.WeiXinUtils;
import oauthWeixin.base.BaseApiService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;import com.alibaba.fastjson.JSONObject;@Controller
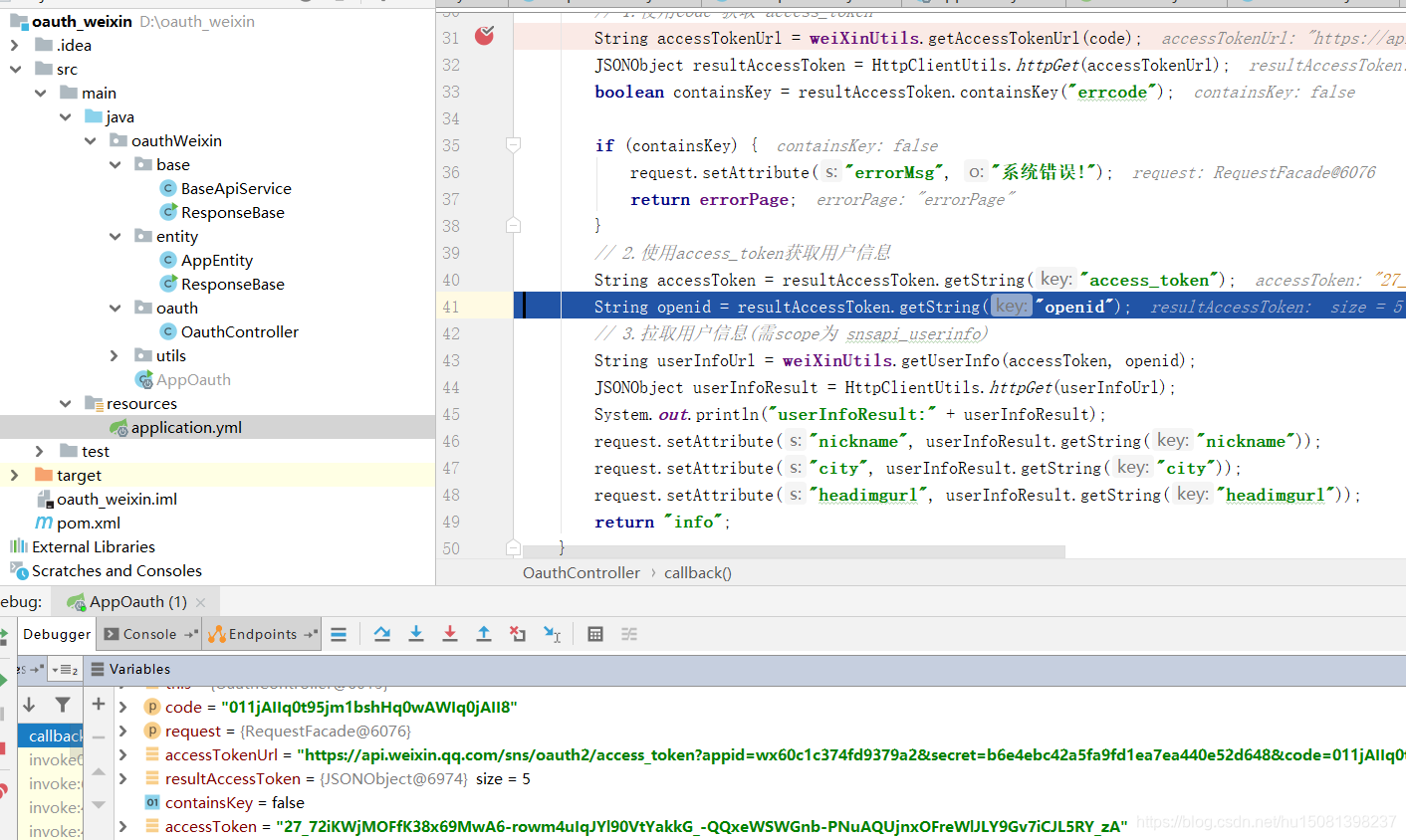
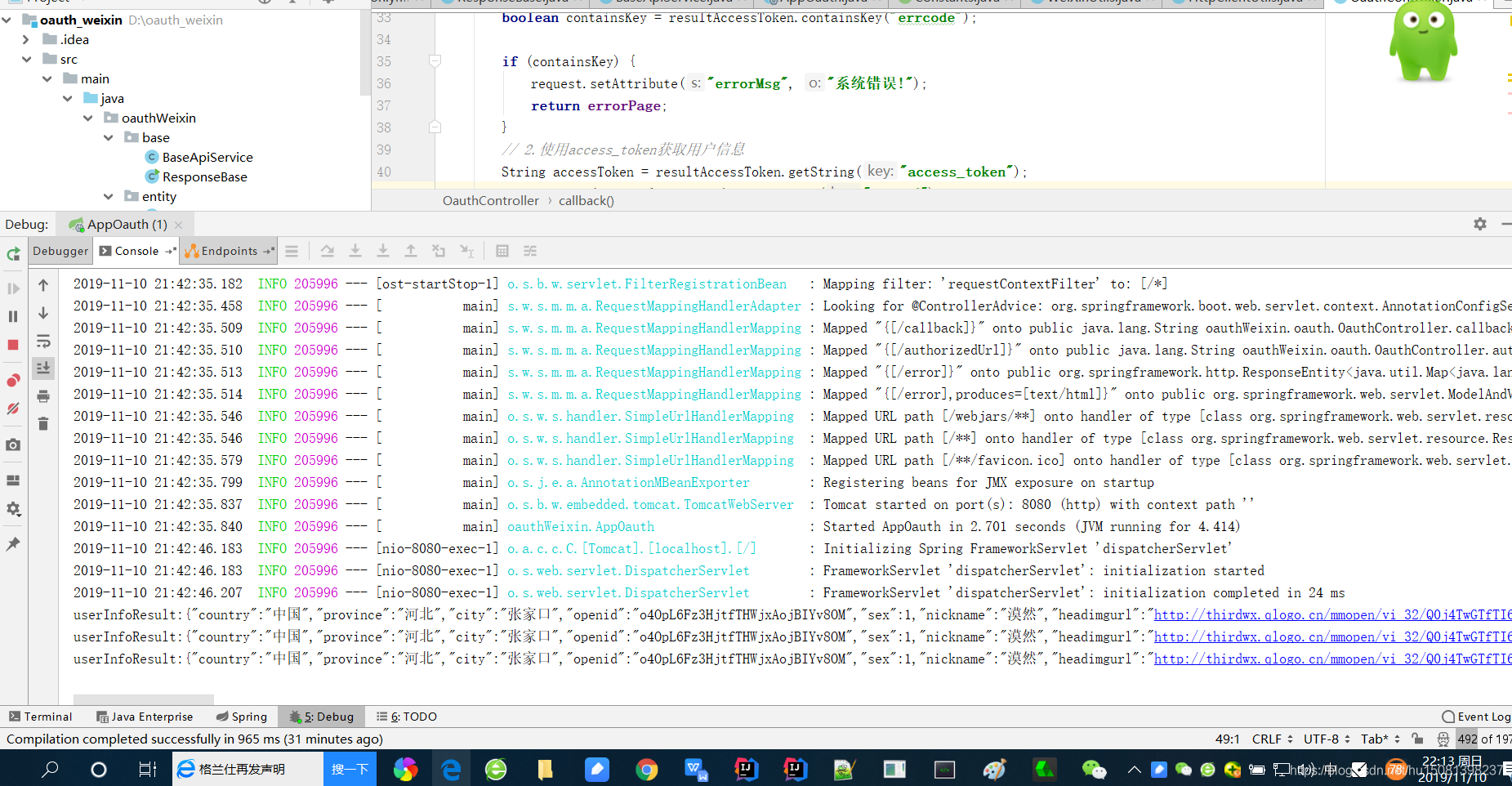
public class OauthController extends BaseApiService {@Autowiredprivate WeiXinUtils weiXinUtils;private String errorPage = "errorPage";// 生成授权链接@RequestMapping("/authorizedUrl")public String authorizedUrl() {return "redirect:" + weiXinUtils.getAuthorizedUrl();}// 微信授权回调地址@RequestMapping("/callback")public String callback(String code, HttpServletRequest request) {// 1.使用Code 获取 access_tokenString accessTokenUrl = weiXinUtils.getAccessTokenUrl(code);JSONObject resultAccessToken = HttpClientUtils.httpGet(accessTokenUrl);boolean containsKey = resultAccessToken.containsKey("errcode");if (containsKey) {request.setAttribute("errorMsg", "系统错误!");return errorPage;}// 2.使用access_token获取用户信息String accessToken = resultAccessToken.getString("access_token");String openid = resultAccessToken.getString("openid");// 3.拉取用户信息(需scope为 snsapi_userinfo)String userInfoUrl = weiXinUtils.getUserInfo(accessToken, openid);JSONObject userInfoResult = HttpClientUtils.httpGet(userInfoUrl);System.out.println("userInfoResult:" + userInfoResult);request.setAttribute("nickname", userInfoResult.getString("nickname"));request.setAttribute("city", userInfoResult.getString("city"));request.setAttribute("headimgurl", userInfoResult.getString("headimgurl"));return "info";}}
但是官方要求请求必须是在微信环境下
在输入项目访问路径会有如下

所以要用到微信开发工具

请求项目后如下

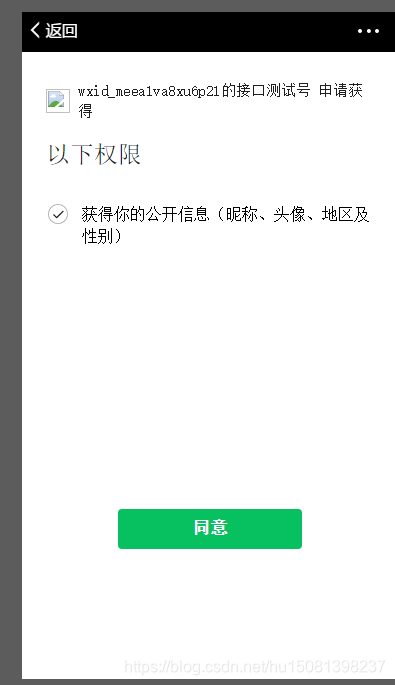
下一步放开断点后如下:微信开发工具需要用户确认

点击确认后会根据我们配置的回调地址请求后台



成功界面如下:

标签:
相关文章
-
无相关信息