angular7整合layui框架,实现layer功能的解决办法
程序开发
2023-09-03 17:38:37
最近在做angular项目开发,需要使用到弹出窗口功能,发现还是layui的layer比较好用,经过一些弯路之后,总算把问题解决了,现在将办法提出来。
首先,我是直接导入layui,不是单独只导入layer,因为我其他的页面也需要用到layui的css样式。网上的办法有的是在angular.json导入相应的js和css,这种办法比较适合单独导入layer的情况。
我的做法是这样的。
去layui官网下载最新框架包,我下载的版本是2.4.5,然后导入到项目的assets文件下,我使用的Ide是webstorm2018系列的。如下图所示:

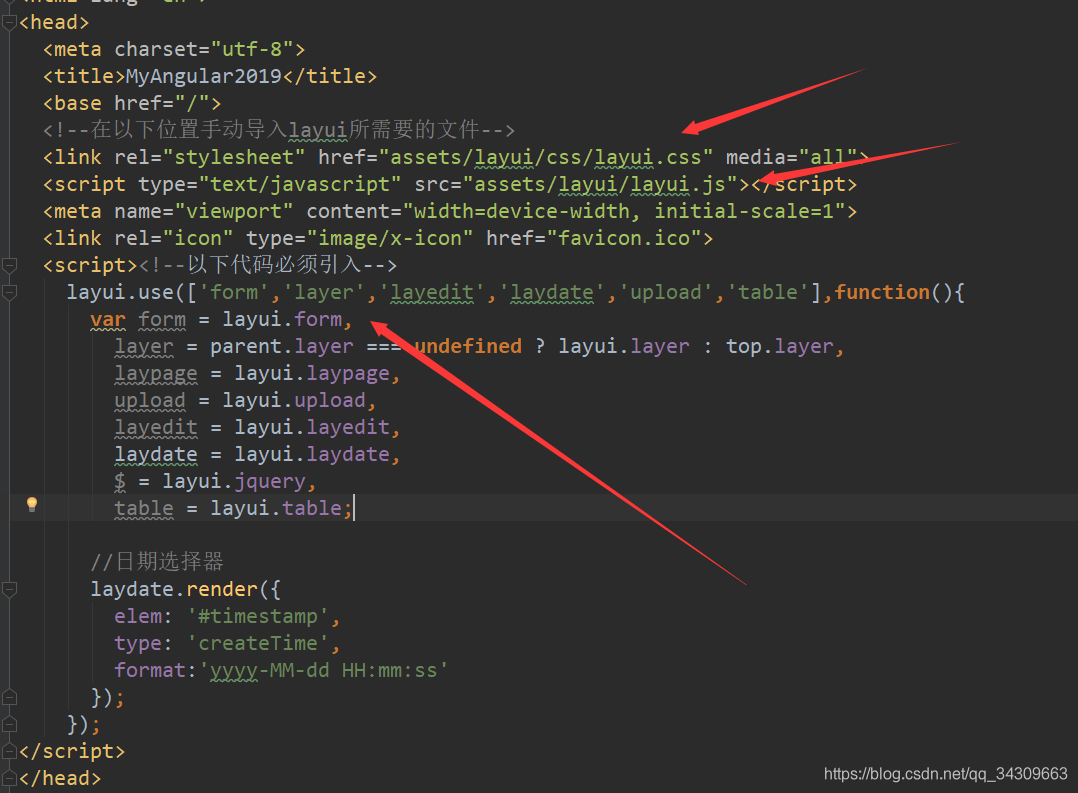
第二步,在项目目录中找到index.html文件,注意导入的位置,一定要在head结束前导入,


当在Index.html中导入layui的css和js之后,同时也要将layui.use这个javascript脚本写上,不要忘记是写在head结束前
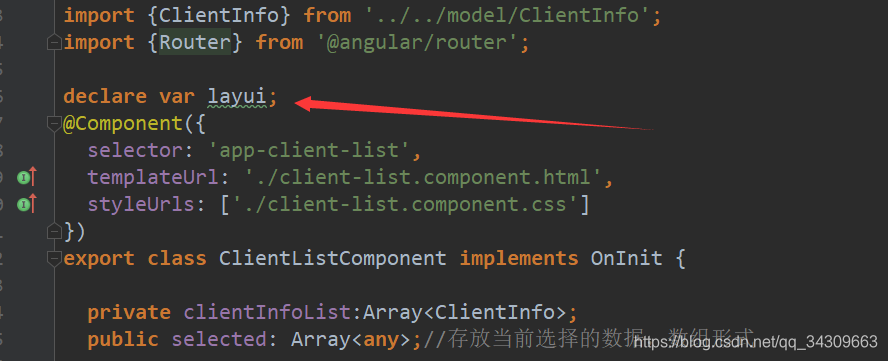
最后一步,当需要在对应的ts文件中,需要使用到layui的layer时,其他模块同理,可以定义一个全局变量的文件,或者在那个需要用到layer的ts文件上面定义一个全局变量。如下图所示:

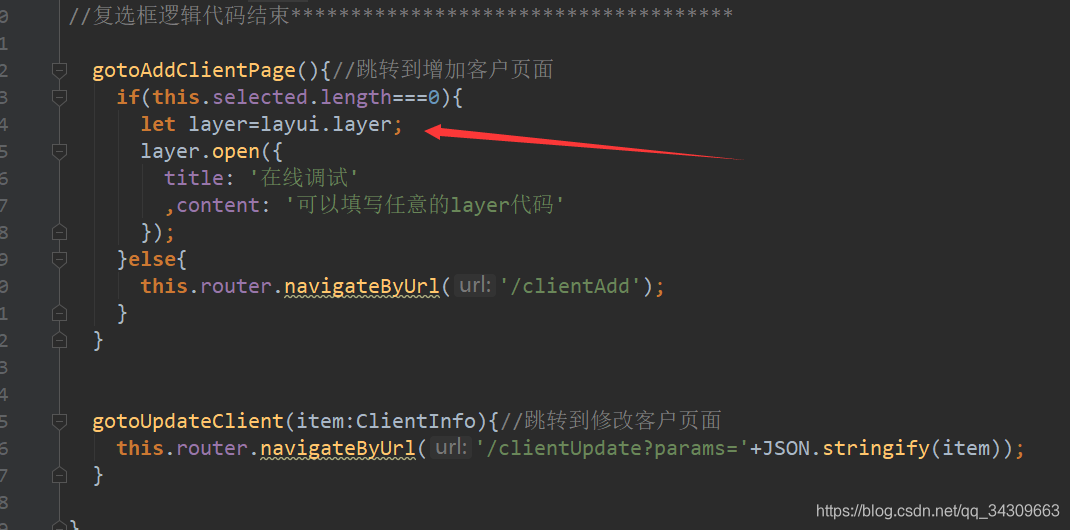
然后在逻辑代码部分这样实现

标签:
上一篇:
VScode中设置vue代码的自动提示主题
下一篇:
相关文章
-
无相关信息
