第二天angular
Angular提供的创建组件的简化工具:
Node.js 官方安装的工具
npm:第三方模块的维护工具
npx:第三方可执行文件的执行工具,Node package executor
npx 可用于执行当前项目中 node_modules/.bin 目录下的可执行文件(这个文件下面有ng)
快捷创建组件
ng generate component 组件名
generate 可以简写为g
即 ng g component 组件名
Angular 核心概念之数据绑定:
html绑定:{{NG表达式}}
ng表达式中可以执行的代码:
算术运算——可以
比较运算——可以
逻辑运算——可以
三目运算——可以
调用函数——可以
创建对象——不可以,ng表达式中禁止出现new关键字
json序列化——不可以,ng表达式中json是undefined
属性绑定:
在vue.js中:
v-bind或者简写为:
在angular中:
形式一:直接在属性上用{{}}
形式二:使用[]做属性绑定 [title] = "msg"
路径查找的时候既可以用src/app/myc01/component.ts作为当前文件(组件为根)
也可以用src/app/app.module.ts作为当前文件(模块为根)
指令绑定
在 vue.js 中:
v-on,v-bind,v-style,v-for,v-show,v-hide,v-text/html
在angular中:
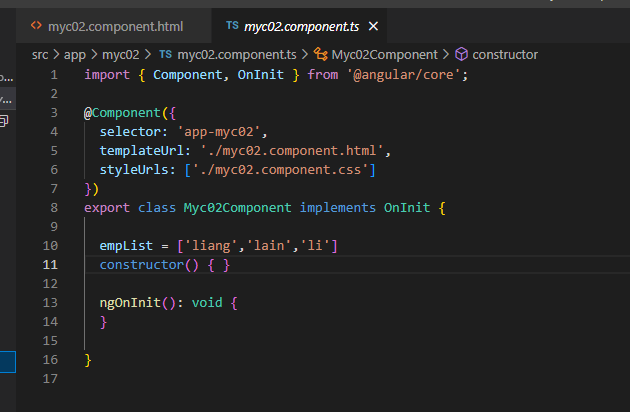
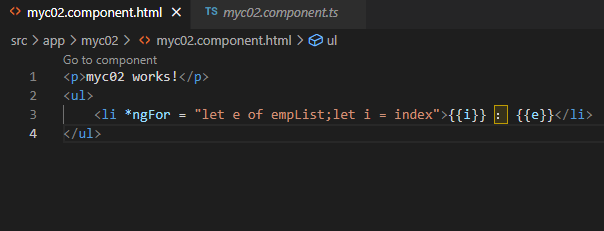
循环 :*ngFor
先在模板创建一个数组empList及M

然后 *ngFor 循环使用,如果想知道下标的话需要将index作为一个值赋给一个变量

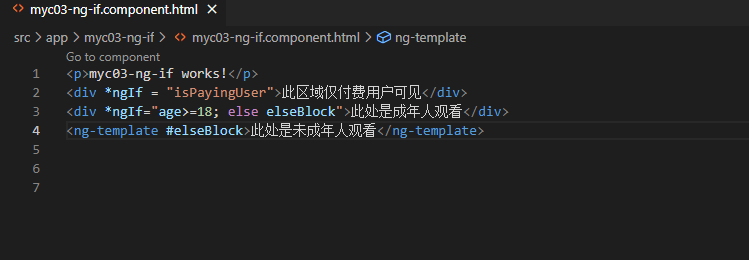
选择绑定:*ngIf
说明:如果布尔表达式为false,则当前元素从DOM树上删除

当我们使用的时候必须用
特殊的选择绑定:[ngSwitch]
...
Angular中的指令分类:
1)组件指令:NG 中Component继承自Directive
2)结构型指令:会影响DOM树结构,必须使用*开头,如*ngFor、*ngIf
3)属性型指令:不会影响DOM树结构,只是影响元素外观或行为,必须用[]括号起来,如
[ngClass],[ngStyle]
样式绑定:[ngStyle]="{}" | [ngClass]
说明:ngStyle 绑定的值必须是一个对象!对象属性就是css样式名
说明:ngClass 绑定的值必须是一个对象!对象属性就是CSS class名,属性值为true/false,true的话
该class就出现;否则该class不出现
自定义指令
提示:创建指令的简单工具:ng g directive 指令名
自定义指令都是作为元素属性来使用的,selector应该是[指令名]
事件绑定
在vue中
v-on或者@
在angular中
(click)= 方法名()
双向数据绑定:[(ngModel)]
():代表事件监听
[]:代表属性绑定
方向:Model=》View,模型变则视图变——相当于.ts改变会影响html相当于是属性绑定,所以用[]
View = 》 Model,视图变则模型变 ()——相当于是html即template改变会影响.ts模型,相当于是事件绑定,所以用()
注意:ngModel指令不在CommonModule模块中,而在FormsModule中,使用之前必须在主模块中导入该模块:
//app.module.ts:
@NgModule({
imports:[BrowserModule,FormsModule]
})
标签:
相关文章
-
无相关信息
