vue设置全局样式
程序开发
2023-09-21 10:48:29
在项目开发中多个页面或者多个模块用到相同的样式,可以采取将这些相同的样式都放在一个css文件中,在main.js中引用即可,再在需要的.vue文件中使用即可
使用
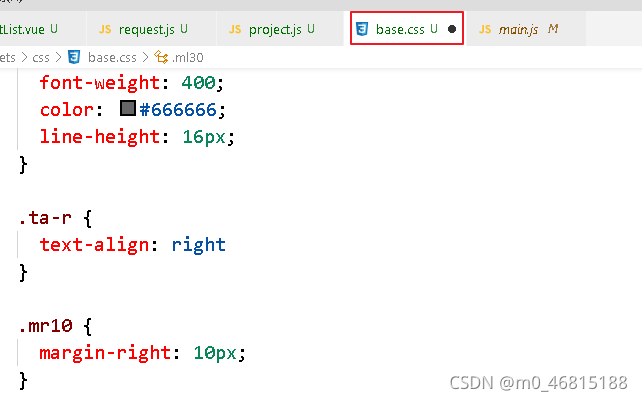
1、将统一的样式写在一个css中

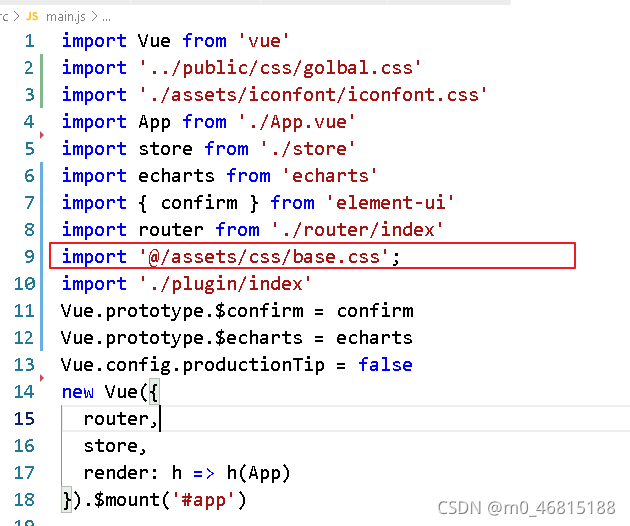
2、在main.js中引入

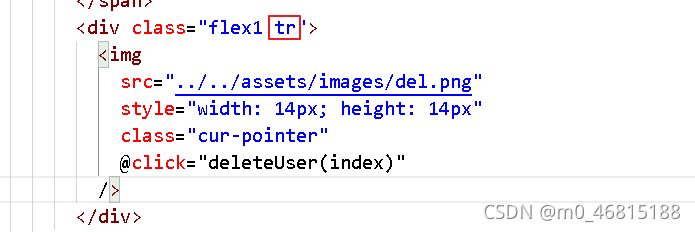
3、在.vue文件中使用
下图中的tr即为步骤1中的设置的样式

标签:
上一篇:
循环子组件,拿到循环的下标
下一篇:
相关文章
-
无相关信息
