XXX项目web技术总结
目录
1 软件安装... 3
1.1 git 3
1.2 node. 3
1.3 VSCode. 3
2 angular开发版本... 3
3 项目目录结构... 3
4 使用css预处理:sass. 4
4.1 配置sass 4
5 依赖插件/库... 6
5.1 ng-bootstrap. 6
5.2 font-awesome. 6
5.3 material.angular 6
6 百度地图... 7
6.1 官方文档使用手册... 7
6.2 百度地图常用控件... 8
6.2.1 NavigationControl 8
6.2.2 GeolocationControl 8
6.2.3 OverviewMapControl 8
6.2.4 ScaleControl 8
6.2.5 MapTypeControl 8
6.2.6 PanoramaControl 8
6.3 Overlay覆盖物... 8
6.3.1 自定义覆盖物... 9
6.4 交通流量... 9
7 Echart.js. 10
8 用户认证JWT. 11
8.1 使用库:angular2-jwt 11
8.2 解析JWT. 12
9 用户权限控制... 12
9.1 设置权限... 12
9.2 路由控制... 13
10 前端优化... 13
10.1 启动时间优化... 13
10.1.1 打包文件... 13
10.1.2 优化: vendor.bundle.js 13
10.1.3 开启服务端GZIP压缩... 13
10.1.4 Nginx开启GZIP功能... 13
10.2 图片优化... 14
11 项目部署... 14
11.1 安装nginx. 14
11.2 WEB项目打包... 14
11.3 重启ngnix. 14
11.4 BUG处理... 15
12 App开发... 15
12.1 项目框架... 15
12.2 目录结构... 16
12.3 真机调试... 16
- 软件安装
- git
- node
- VSCode
- angular开发版本
angular-cli: V6.0.8
angular: V6.0.3
typescript: V2.7.1
webpack: V3.11.0
node: V8.X
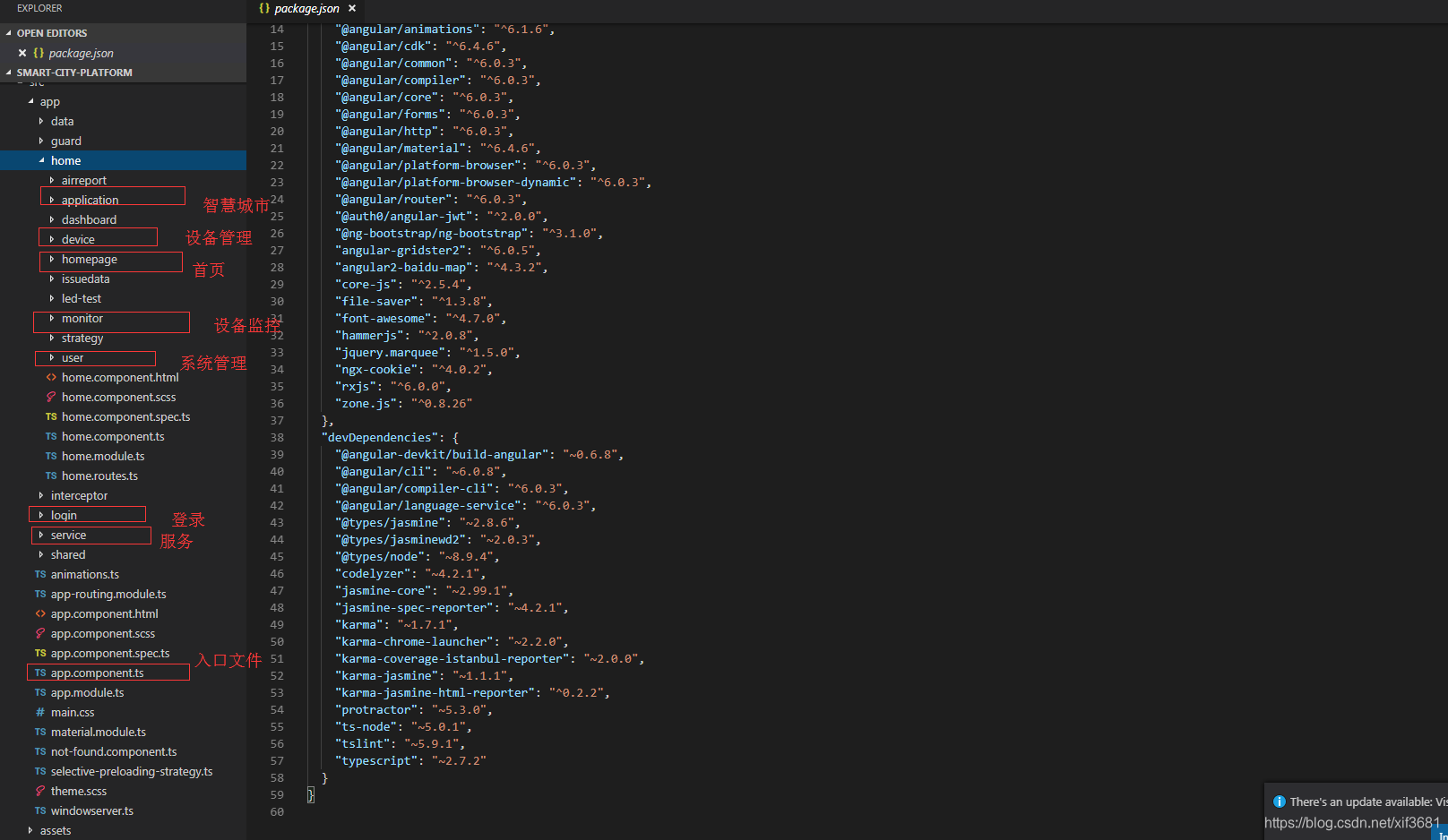
- 项目目录结构

- 使用css预处理:sass
- 配置sass
1、利用npm工具安装sass依赖和loader
npm install node-sass --save-dev
npm install sass-loader --save-dev
2、修改.angular-cli.json文件(angular5)
"styles": [
"styles.scss"
],
"defaults":{
"styleExt": "scss",
"component": {}
}
2、修改.angular.json文件(angular6)

- 依赖插件/库
- ng-bootstrap
官方文档:https://ng-bootstrap.github.io/#/getting-started
使用场景:Bootstrap 是最受欢迎的 HTML、CSS 和 JS 框架,用于开发响应式布局、移动设备优先的 WEB 项目。
-
- font-awesome
官方文档:http://www.fontawesome.com.cn/get-started/
使用场景:Font Awesome 字体为您提供可缩放矢量图标,它可以被定制大小、颜色、阴影以及任何可以用CSS的样式。使用字体图库代替传统图片的优势在于提高web性能,且便于改变字体图的大小,颜色。

-
- material.angular
官方文档:https://material.angular.io/guide/getting-started
使用场景:material拥有美观的控件以及兼容移动端的手势。

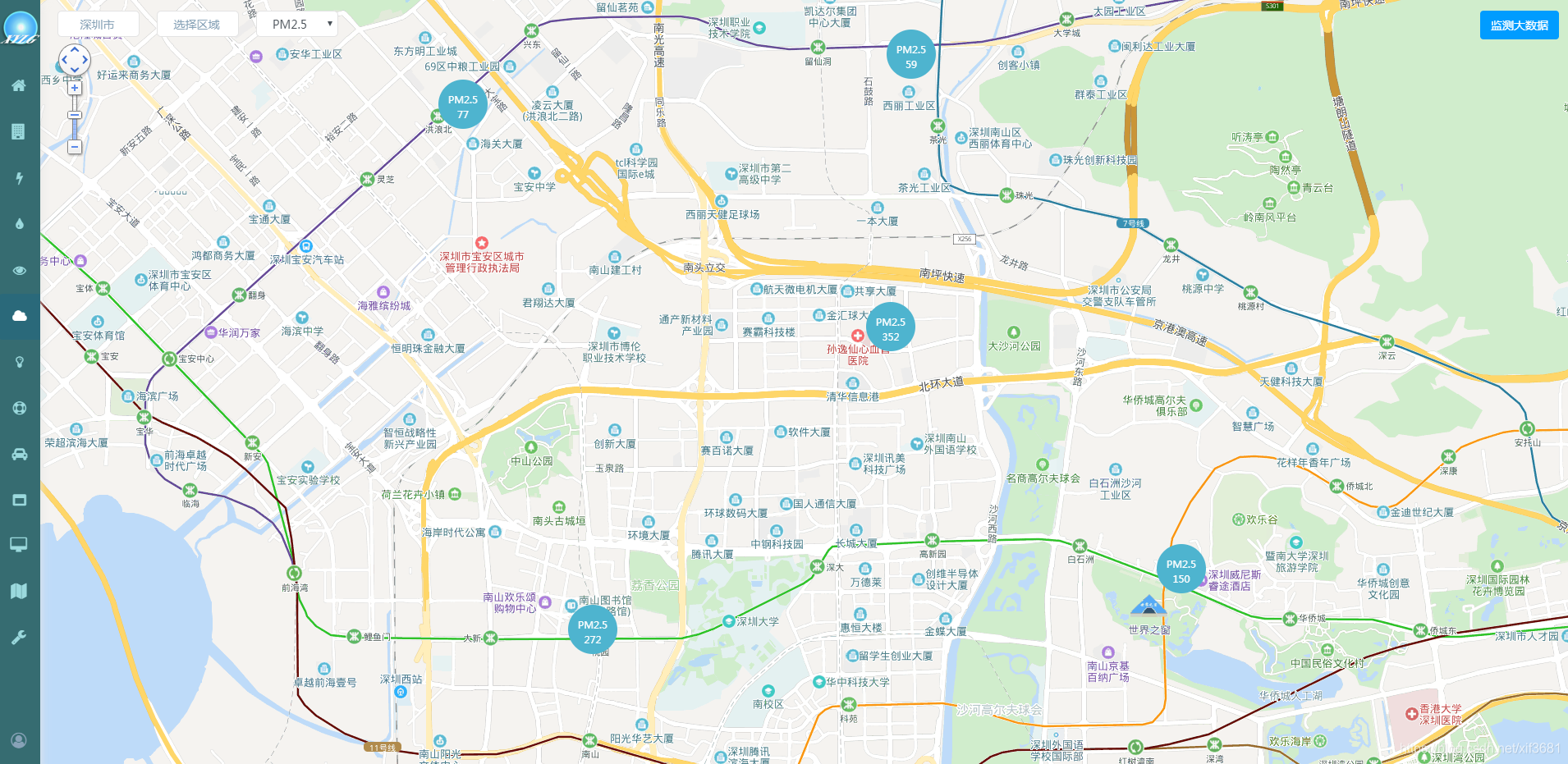
- 百度地图
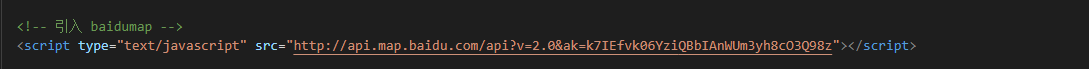
Index.html引入百度地图插件


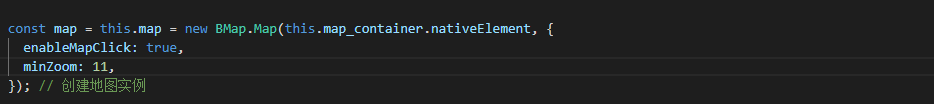
创建地图实例

-
- 官方文档使用手册
http://lbsyun.baidu.com/cms/jsapi/reference/jsapi_reference_3_0.html#a2b0
-
- 百度地图常用控件

-
-
- NavigationControl
-
此类表示地图的平移缩放控件,可以对地图进行上下左右四个方向的平移和缩放操作
-
-
- GeolocationControl
-
此类是负责进行地图定位的控件,使用html5浏览器定位功能,此类继承Control所有功能
-
-
- OverviewMapControl
-
此类表示缩略地图控件。
-
-
- ScaleControl
-
此类表示比例尺控件。
-
-
- MapTypeControl
-
此类是负责切换地图类型的控件,此类继承Control所有功能。
-
-
- PanoramaControl
-
此类是负责切换至全景地图的控件,此类继承Control所有功能。
-
- Overlay覆盖物
覆盖物的抽象基类,所有覆盖物均继承基类的方法。此类不可实例化。
-
-
- 自定义覆盖物
-
参考文档:http://lbsyun.baidu.com/jsdemo.htm#c1_11

-
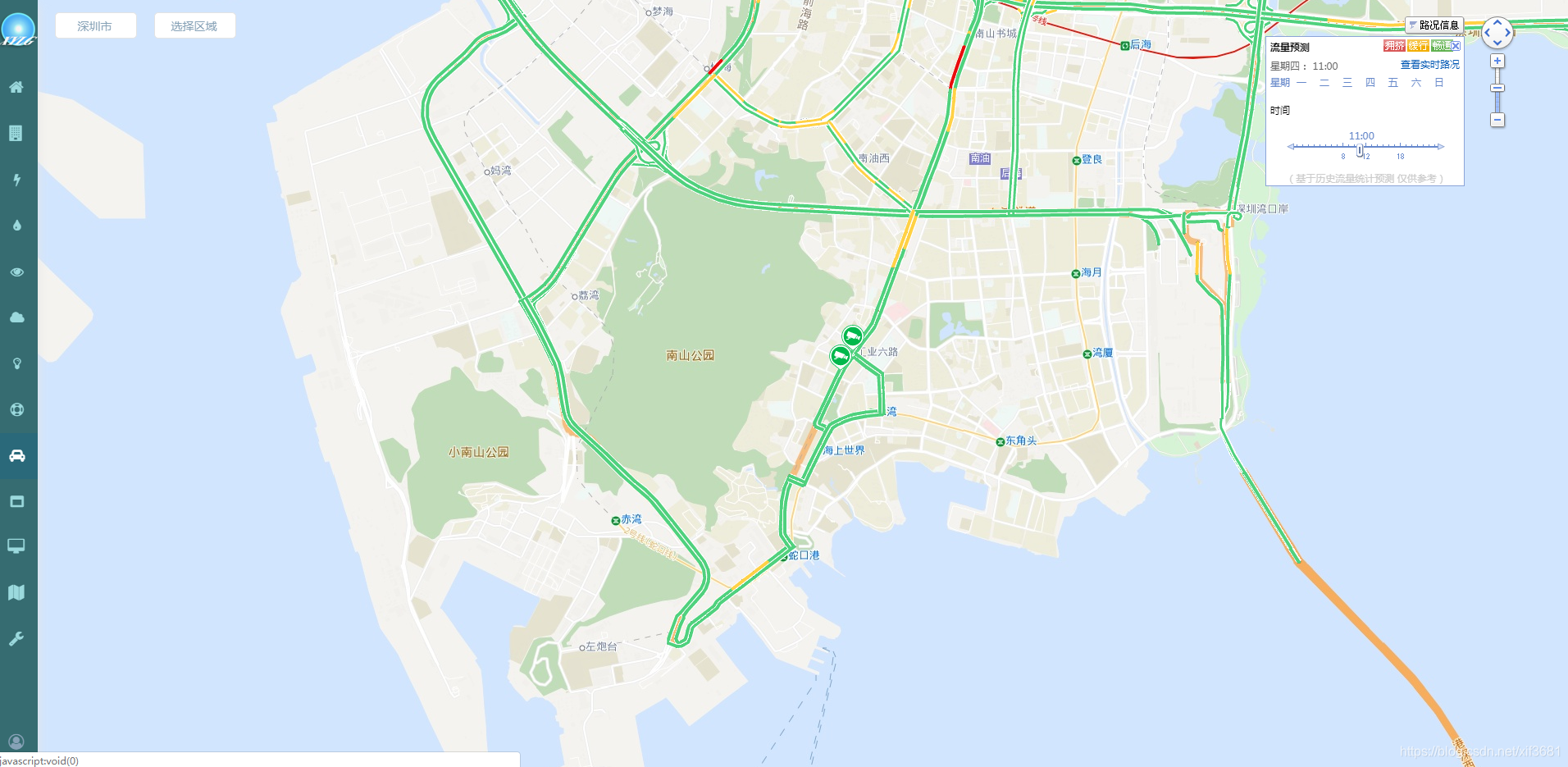
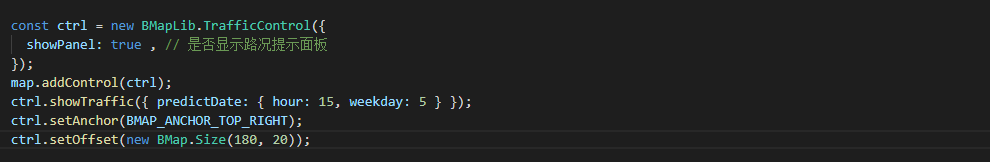
- 交通流量

Index.html 引入百度地图交通路况文件:


使用:

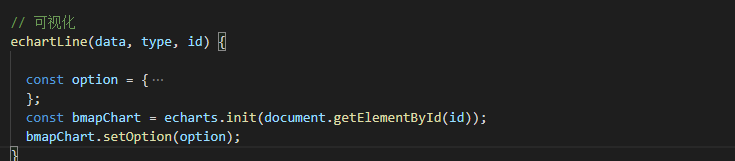
- Echart.js
Index.html 引入ECharts 文件:

使用:


- 用户认证JWT
- 使用库:angular2-jwt
文档:https://github.com/auth0/angular2-jwt/
引入app.module.ts文件:

-
- 解析JWT

- 用户权限控制
Angular的用户验证和权限控制包括:
一、根据用户的角色或其他特性来控制一些页面元素是否显示以外。二、控制用户是否能够进入某些页面(例如通过直接输入URL的方式直接进入)。要控制是否显示,可以使用*ngIf、[hidden]等方式。而对于控制用户能否进入某个页面,Angular的路由框架也提供了非常方便的方式来实现这个功能。
Angular2提供了2种组件,Guard和Resolve。Guard顾名思义就是用来保护一个路径。可以用来判断用户只有在满足一定的条件的情况下才能打开这个路径对应的页面。Resolve用来在进入某个路径之前先获取数据。
-
- 设置权限

-
- 路由控制

- 前端优化
- 启动时间优化
- 打包文件
- 启动时间优化
main. bundle .js是把所有模块自己编写的js都打包到一块;
vendor.bundle.js包含了angular的公共库。
-
-
- 优化: vendor.bundle.js
-
使用打包命令ng build --prod --aot 代替 ng build
--prod 代表生产环境编译,带有代码混淆与压缩功能。
--aot 代表预编译,会显著缩短客户端浏览器的启动到展示出真正页面的时间。
-
-
- 开启服务端GZIP压缩
-
Angular2最大的包就是vendor和main两个js文件,但好在是文本,压缩比例一般较大,开启服务端或者反向代理的GZIP压缩功能后,可以将js文件的下载体积进一步减小。
-
-
- Nginx开启GZIP功能
-
要打开配置文件 nginx.conf找到gzip on 把前面的注释符号#去掉即可开启GZIP服务。然后配置GZIP即可。下面是一个相对优化不错的配置,DNSLA建议使用。

-
- 图片优化
图片压缩,懒加载,精灵图的使用
- 项目部署
- 安装nginx
1. 安装nginx
2.ngnix配置
cd /etc/nginx
3.启动ngnix
cd /usr/sbin/
./nginx
-
- WEB项目打包
ng build --prod --aot
上传->替换文件
cd /usr/share/nginx/html/
-
- 重启ngnix
cd /usr/sbin/
./nginx -s reload
-
- BUG处理
把angular项目部署在nginx上,刷新页面会出现404
解决方案如下:
在nginx的配置文件nginx.conf中,添加try_files
server {
listen 80;
server_name ***.com; #虚拟主机名字,对应域名或IP
root /data/site/projectname;#项目存放的根路径
location / {
try_files $uri $uri/ /index.html =404; #这里一定要设置
}
}
- App开发
- 项目框架
Angular
Ionic
Cordova
-
- 目录结构

-
- 真机调试
1、安装Android studio
2、使用命令打包apk
ionic cordova platform add android
ionic cordova run android --prod
标签:
相关文章
-
无相关信息
