5分钟玩转Axure之单选、多选按钮
程序开发
2023-09-21 09:52:20
常用控件使用
常用场景
单选按钮我们主要使用在表单中;而多选按钮我们最常用在表格中(进行批量操作的选择)、其次是表单中。
使用技巧
Axure中怎样使单选按钮可以在预览时单选互斥

我们需要实现,选择A时,B、C不选中,选择B时,A、C不选中,以此类推
- 我们可以设置交互事件,设置A按钮选中时,B、C按钮设置不选中;以此类推;
- 可以设置为动态面板,设置A选中,B、C不选中为第一种状态,以此类推得三种状态,设置点击选中A时切换为第一种状态、B时切换第二种状态、C时切换第三种状态;
- 最简单的,人家Axure已经帮我们想好了,你可以将这三个按钮设置为一个组即可。
我们这里只介绍第三种方法的实现,第一二种完全不推荐,因为扩展性不好,要是有10几个选项那你还不累死,(产品经理需要使用更多的时间去发现问题,而不是给出解决方案。老生常谈),第三种方法就算你后面又增加了很多按钮你只需要将增加的按钮继续添加到之前的按钮组就可以了。
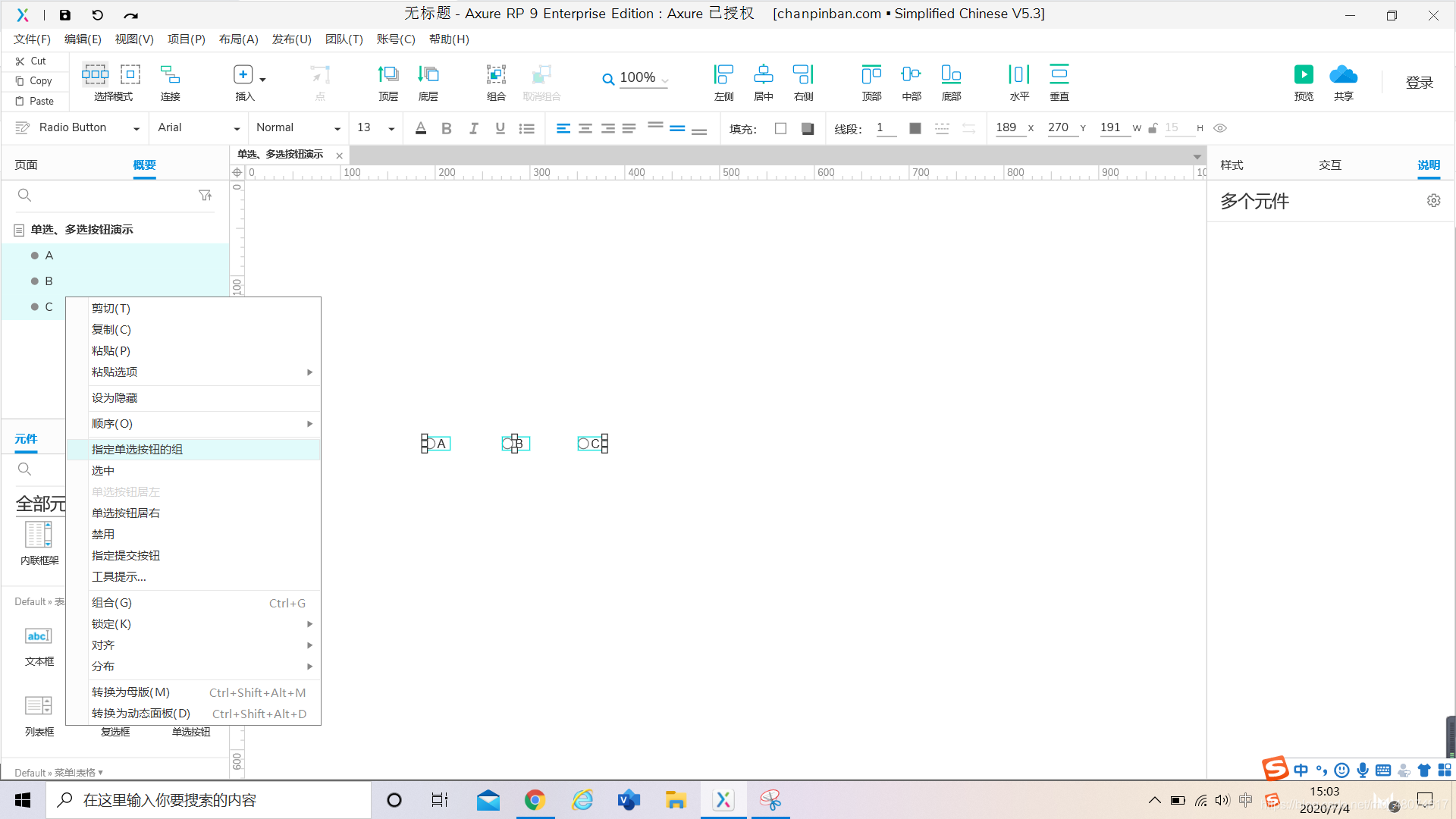
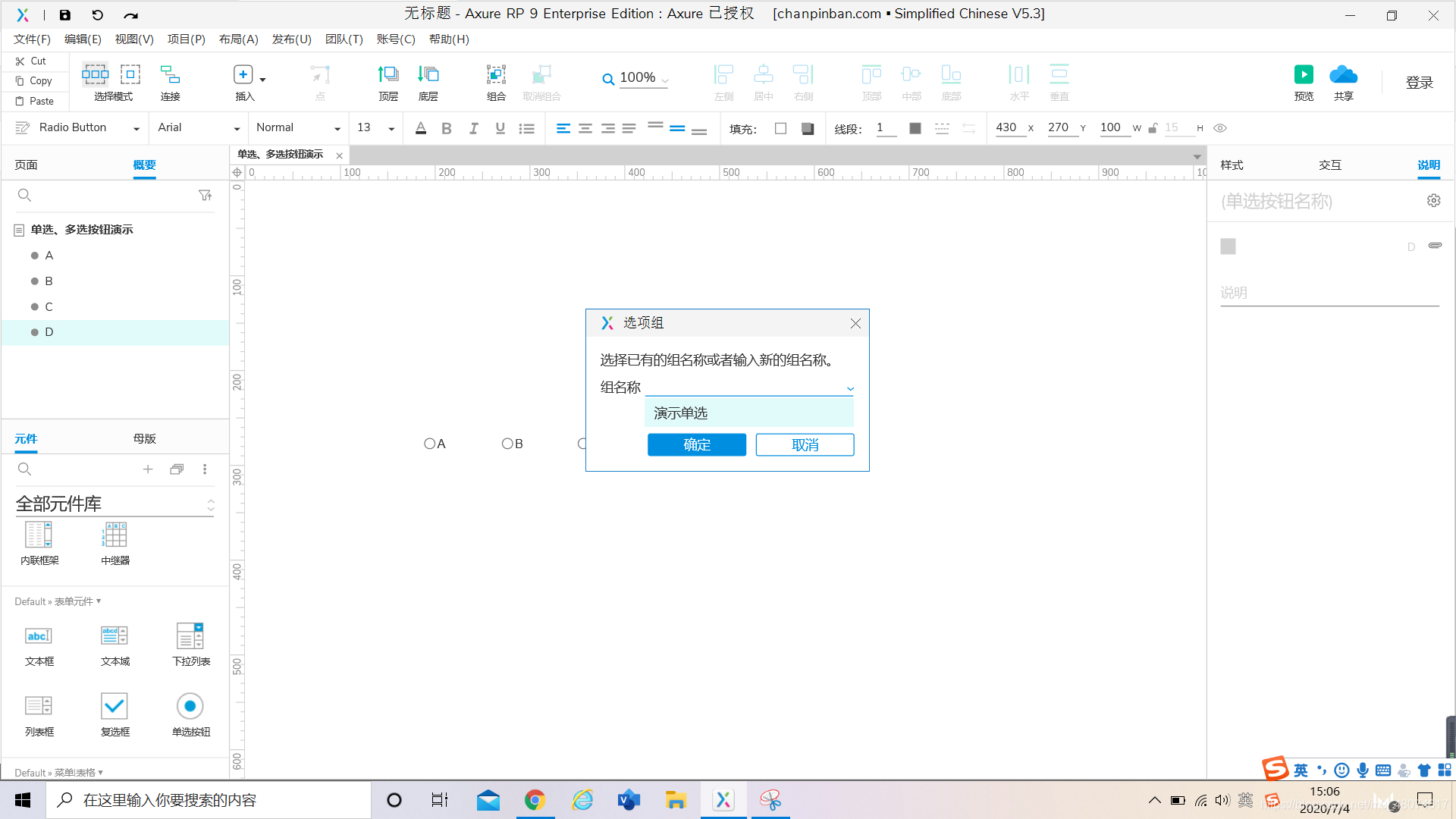
首先将三个按钮选中,单击鼠标右键:

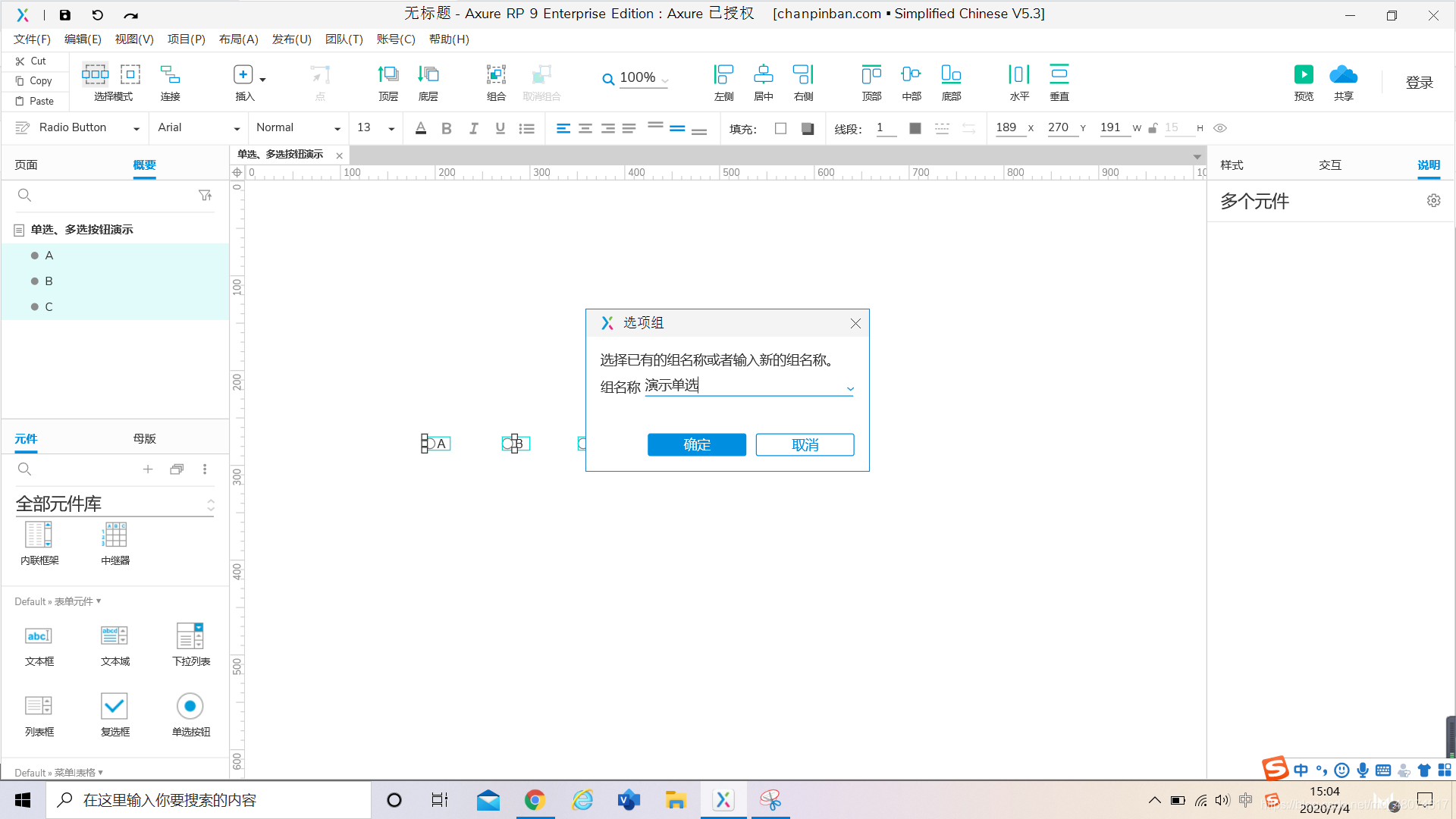
添加组的名称

点击确定即可。

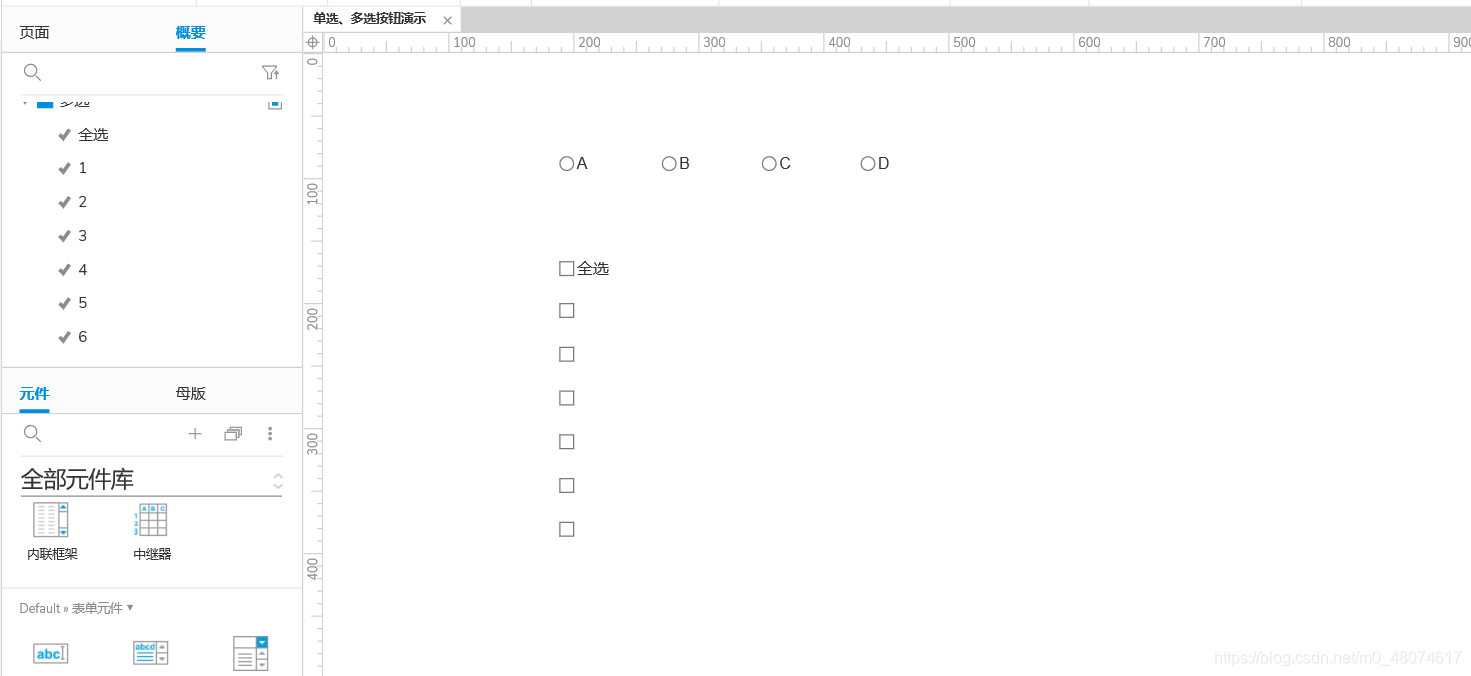
这样你只能选择一个了。要是之后增加了按钮你只需要添加到刚刚名称的按钮组就行了。

Axure中怎样控制一个多选按钮全选

因为多选本身不需要控制互斥,所以只需要建立全选多选框来控制其它多选框的事件交互即可。
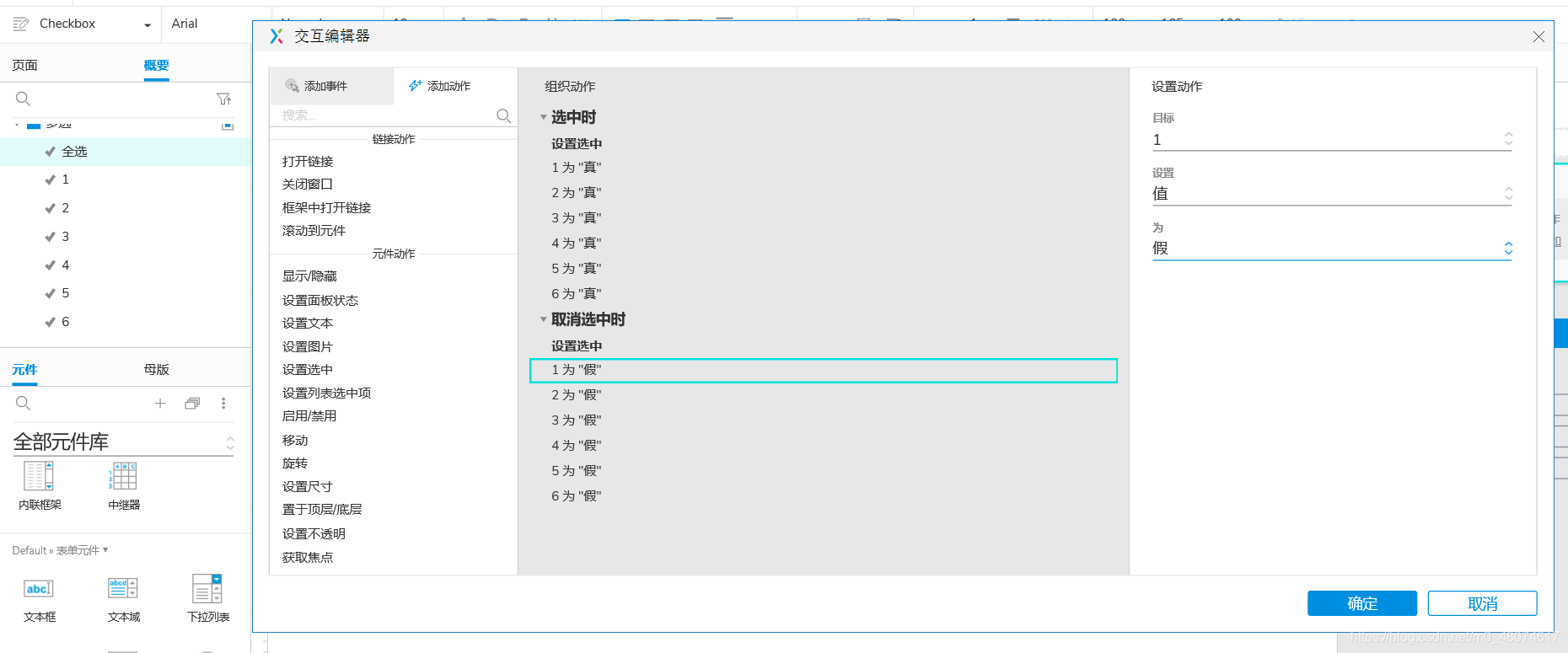
首先设置全选按钮的交互事件:

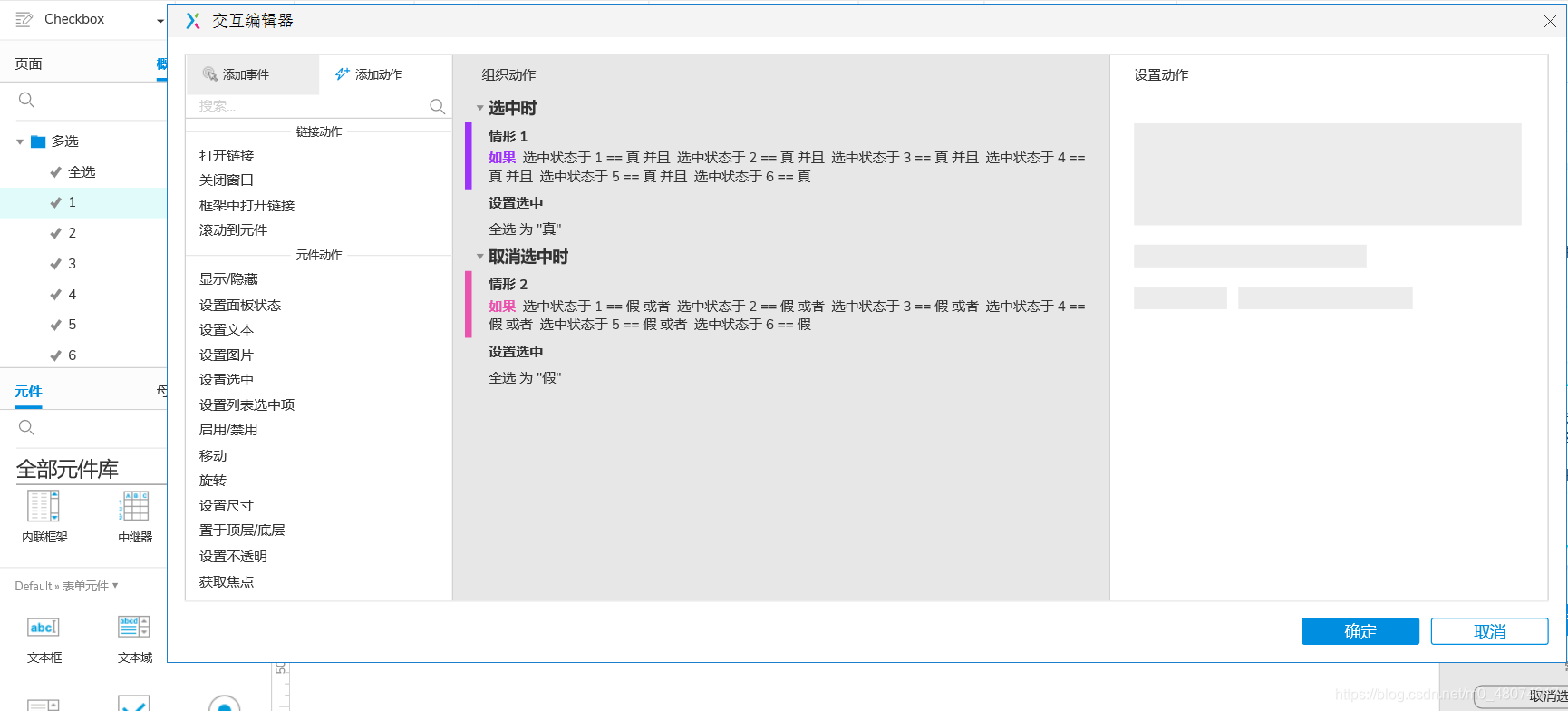
这样就满足了表格中的全选控制其它,但是在表单使用中我们想要其它全部选中时,全选也选中:

总结
单选和多选按钮在我们的表单设计和表格设计中还是比较经常使用的,频率较高。所以可以多去实现下各种场景下的设计使用,这样我们会在正式的设计中提高效率。
标签:
上一篇:
springboot连接不了Rabbitmq问题
下一篇:
相关文章
-
无相关信息
