vue基础--计算商品的总价格
程序开发
2023-09-21 09:54:37
计算商品的总价格:
1、在 父组件中 通过计算属性 动态把总价格计算出来,
2、通过 父向子传值,通过自定义属性,把值传给 子组件

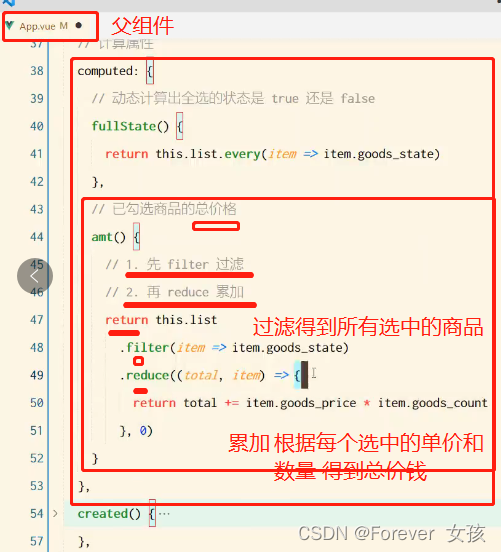
父组件:
1、使用计算属性computed 计算总价格:
1.1、先用filter 过滤出 数组中所有 选中的商品(根据选中的状态 知道选中的商品)
1.2、再用reduce 累加 ,计算出所有 选中商品的 总价格

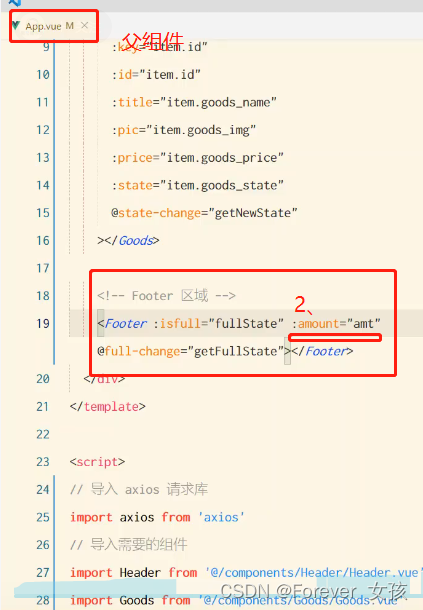
2、在引入的组件里把方法 加到子组件

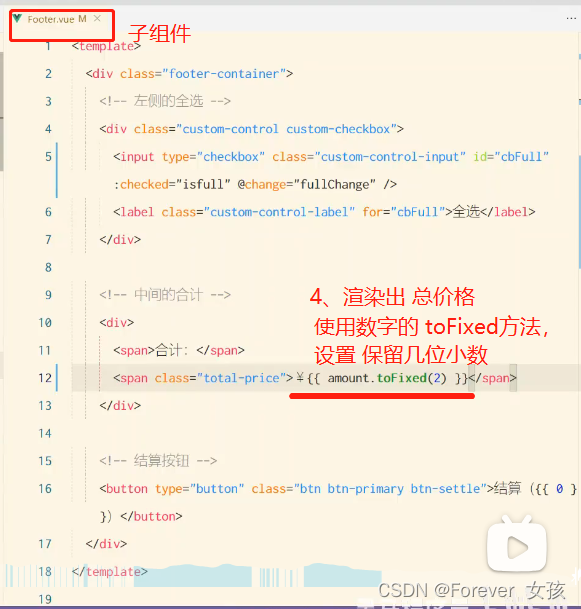
子组件:
3、props接收 父组件传给子组件的值

4、在子组件标签中 加入总价格,注意: 渲染的数字 可以使用toFixed方法,设置数字的小数点

标签:
上一篇:
5分钟玩转Axure之单选、多选按钮
下一篇:
相关文章
-
无相关信息
