Vscode中css样式书写提示的插件及使用方法
程序开发
2023-09-03 14:03:52
我们在使用vscode的时候,发现在css样式中,选择器选中类名或者id名的时候,第一次调用需要手动输入,第二次调用才会自动提示,这样导致开发的过程中很不方便,下面我们使用插件进行解决这个问题,达到调用的时候可以自动提示的效果。
1、找到两个插件
- HTML to CSS autocompletion,外联样式提示插件
- css-class-intellisense,内联样式提示插件
找到,点击右下角的安装进行安装

2、安装完以后进行配置
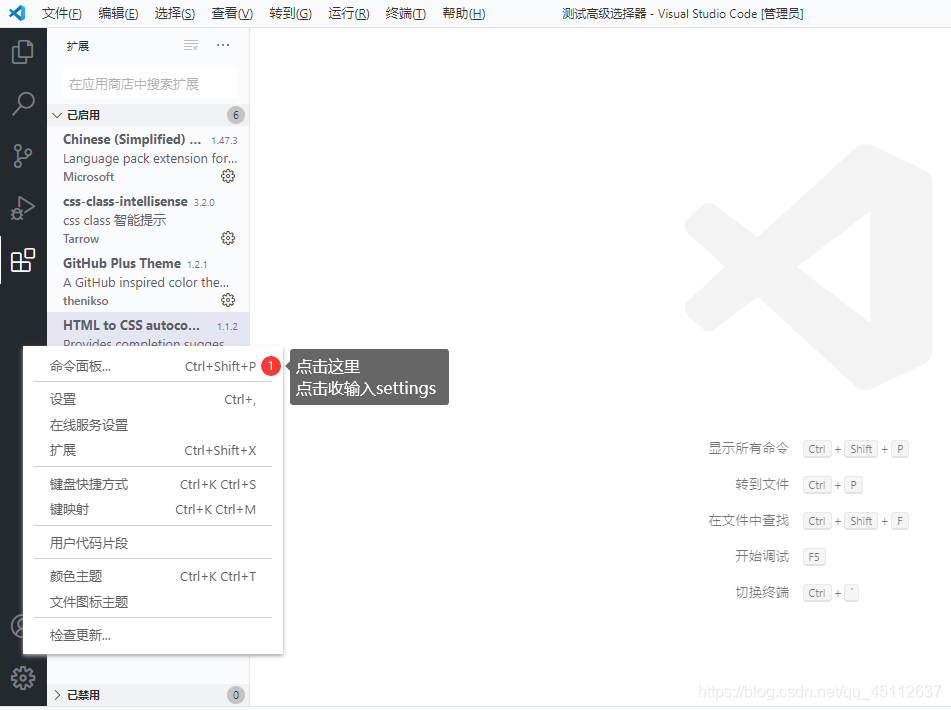
2.1、打开命令面板
点击右下角设置,点击命令面板,【或者快捷键 ctrl + shift + p】

2.2、搜索settings.json配置文件
搜索框中输入settings.json
点击:首选项:打开设置(json)

2.3、输入配置代码
如图:

输入的代码:
"editor.parameterHints": true,"editor.quickSuggestions": {"other": true,"comments": true,"strings": true}
2.4、ctrl + s 点击保存
最后,重启vscode,即可完美提示运行。
标签:
相关文章
-
无相关信息
